ノーコード開発に興味があるものの、どのツールを選べば良いか悩んでいませんか?
この記事では、AI搭載の「Create.xyz」を活用し、プログラミングの知識がなくても簡単にプロジェクトを始める方法を解説します。
料金プランや無料での始め方についても詳しく紹介します。
この記事を読み終えれば、Create.xyzを使って効率的に開発を進める未来が見えてくるでしょう。
ノーコード開発AIツール「Create.xyz(クリエイト)」とは?

Create.xyzは、プログラミングの知識がなくても誰でも簡単にウェブサイトやアプリケーションを作成できるAI搭載ノーコード開発ツールです。
Create.xyzの基本情報や特徴を知りたい方に向けて、その概要を紹介します。
Create.xyzの主な機能とメリット

Create.xyzは、ノーコード開発を可能にする多彩な機能を提供しています。
以下に主な機能とメリットを詳しく説明します。
各パーツごとの指示出しが可能
Create.xyzの大きな特徴の一つは、プロジェクトの各パーツに対して細かく指示出しすることが可能です。
各パーツの詳細を指定することで、AIはユーザーの意図を正確に理解し、望み通りの結果を生成します。
これにより、デザインの一貫性を保ちつつ、独自性のあるウェブサイトやアプリを作ることができます。
コードの同時生成と編集が可能
Create.xyzでは、AIがコードを生成すると同時に、そのコードをリアルタイムで確認し、編集することができます。
例えば、ボタンのスタイルを変更したい場合、生成されたCSSコードを直接編集して、色や大きさを調整することができます。
これにより、AIの生成結果をベースにしつつ、自分好みにカスタマイズすることが可能になります。
データの引き継ぎと修正が可能
Create.xyzでは、一度作成したプロジェクトのデータを引き継いで、新しいバージョンを作成したり、既存のプロジェクトを修正したりすることができます。
例えば、ウェブサイトのデザインを更新する場合、既存のレイアウトと内容を保持しながら、色調やフォントだけを変更することができます。
これにより、サイトの基本的な構造を維持しつつ、新鮮な印象を与えるデザインに更新することが可能です。
複数のAIで出力比較が可能
Create.xyzの特筆すべき機能の一つに、複数のAIモデルの出力を比較できる点があります。
この機能を使うことで、同じ指示に対して異なるAIモデルがどのような結果を生成するかを確認し、最適な選択をすることができます。
例えば、ランディングページのデザインを作成する際に、3つの異なるAIモデルに同じ指示を出し、それぞれが生成したデザインを比較することができます。
その中から最も魅力的で効果的なデザインを選んだり、各モデルの良い部分を組み合わせて新しいデザインを作り出したりすることが可能です。
Create.xyzの料金プラン!無料で使うことも可能

Create.xyzの料金プランについて知りたい方や、無料で利用できるかどうかを気にしている方も多いでしょう。
Create.xyzには、無料プランから高機能な有料プランまで、さまざまな選択肢があります。
ここでは、Create.xyzの料金プランの詳細と無料プランの内容について解説します。
料金プラン比較表
Create.xyzの無料プランと各有料プランそれぞれの比較表となります。
| FREEプラン | PROプラン | Businessプラン | Enterpriseプラン | |
|---|---|---|---|---|
| 月額料金 | 無料 | $19 | $99 | 要問合せ |
| プロジェクト数 | 無制限 | 無制限 | 無制限 | 無制限 |
| API統合 | × | 全て | 全て | 無制限 |
| カスタムドメイン | × | × | 3つまで | 無制限 |
| 複数のAIモデルを使用 | Claude 3.5 Sonnetのみ | 〇 | 〇 | 〇 |
| コードのエクスポート | × | 〇 | 〇 | 〇 |
| 専用のSlackサポート | × | × | × | 〇 |
無料プランの内容と制限
Create.xyzの無料プランは、Webサイトやアプリを作り上げるための多くの機能が利用でき十分に実用的です。
主な特徴として、Claude Sonnet 3.5によるコード生成が可能です。
ただし、複数のAIモデルを使用することやコードのエクスポートもできません。
無料で基本的な機能を試すことができるため、初めて利用する方におすすめです。
PROプランの特徴
Create.xyzのPROプランは月額19ドルで利用可能です。
このプランでは、以前まではAPI統合が1個まで可能だったのですが、現在は全て利用できます。
複数のAIモデルを使用でき、コードのエクスポートも可能です。
PROプランは個人開発者や小規模チームに適しており、より柔軟な開発が可能になります。
BUSINESSプランの特徴
Create.xyzのBUSINESSプランは月額99ドルで提供されています。
このプランではPROプランでの機能に加えて、3つまでカスタムドメインを利用できます。
複数のAIモデルを使用でき、コードのエクスポートも可能です。
BUSINESSプランは中規模から大規模なビジネス向けで、チームでの開発に最適です。
ENTERPRISEプランの特徴
Create.xyzのENTERPRISEプランは、大規模組織向けにカスタマイズされたソリューションです。
料金は要問合せです。
無制限のカスタムドメイン利用が可能で、複数のAIモデルを使用できます。
また、このプランでは専用のSlackサポートが提供されており、高度なサポートと柔軟性を必要とする組織に最適です。
Create.xyzの具体的な始め方と使い方

Create.xyzは、ノーコードでウェブサイトやアプリを簡単に作成できるAIツールです。
初めて利用する方でも安心してスタートできるよう、アカウント登録からプロジェクト作成までの具体的な手順を詳しくご紹介します。
このガイドを参考に、Create.xyzの使い方をマスターし、自分のアイデアを形にしてみましょう。
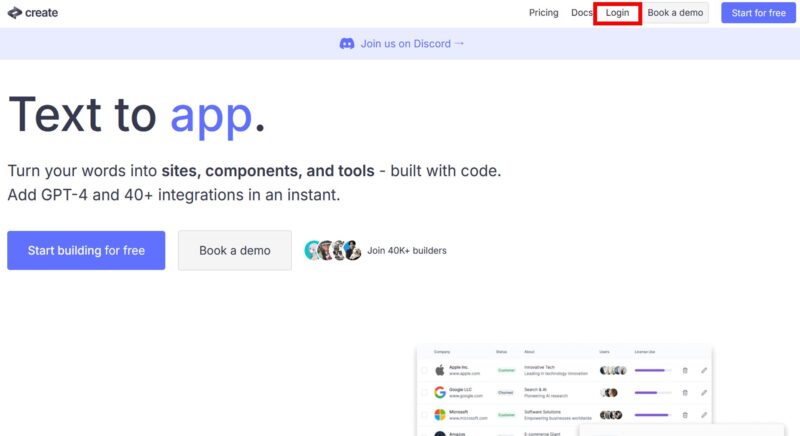
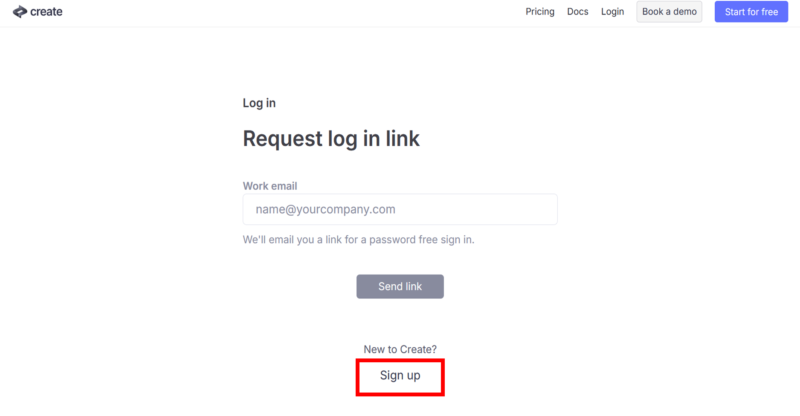
アカウントの登録方法
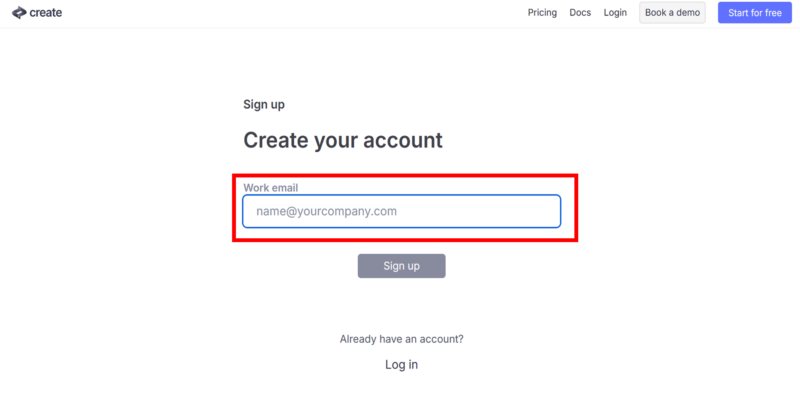
Create.xyzを利用するためには、まずアカウントを作成する必要があります。
以下のステップに従って、登録を行いましょう。
メールアドレスを入力し、「Sign up」をクリックします。


プロジェクトの作成手順
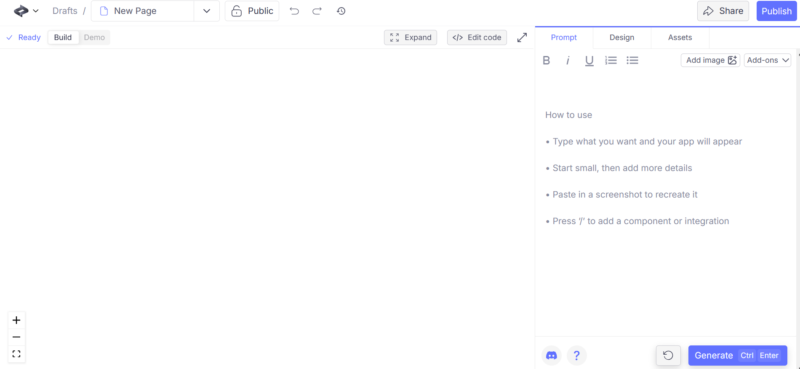
Create.xyzのアカウントを作成したら、次はプロジェクトを始めてみましょう。
以下の手順に従ってプロジェクトを作成します。
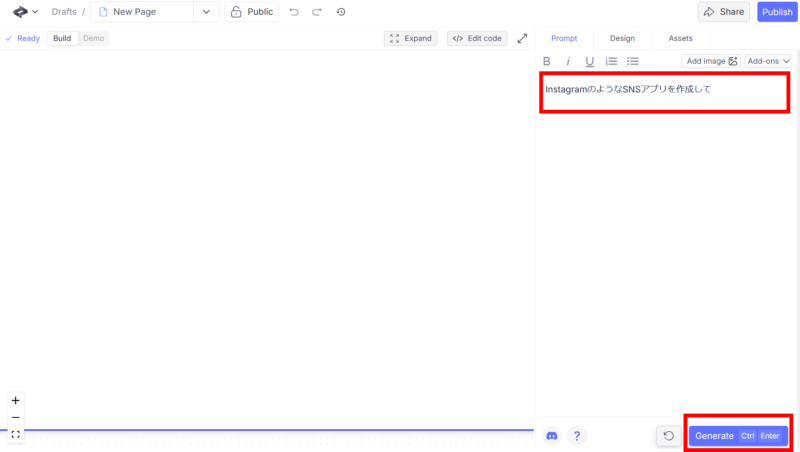
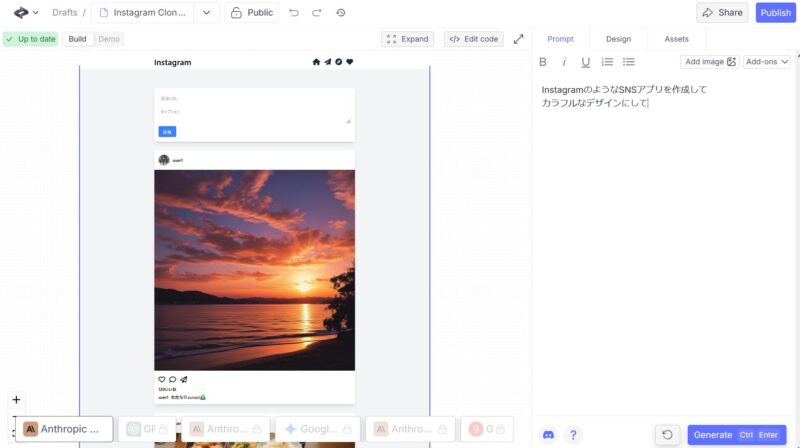
プロンプトには、作成したいアプリやサイトの機能やデザインを記述します。
ここでは、「InstagramのようなSNSアプリを作成して」と入力しました。

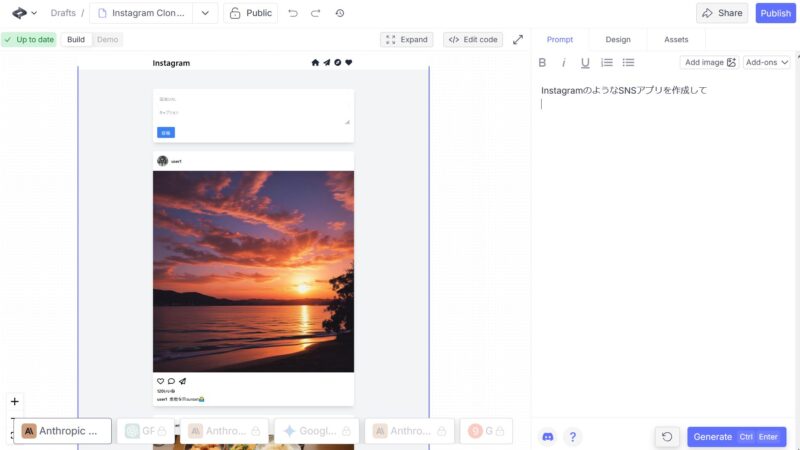
以下のようにアプリが作成されます。

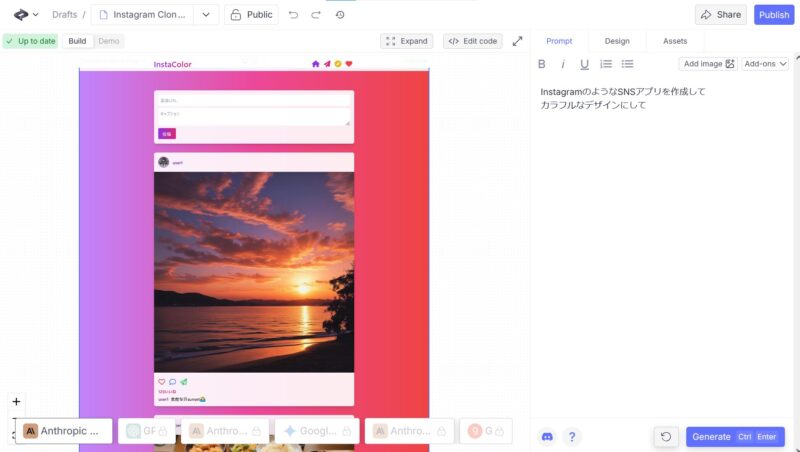
作成されたアプリを確認し、必要に応じて編集します。
細部までこだわりたい場合はこの段階で調整しましょう。
ここでは「カラフルなデザインにして」と入力しました。


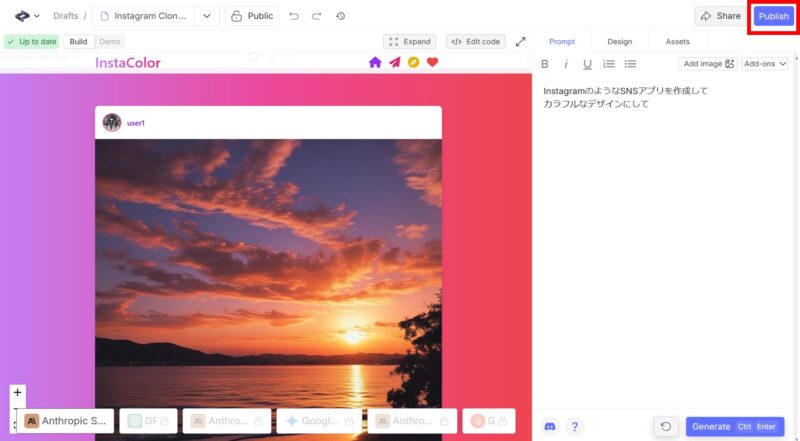
アプリが完成したら「Publish」ボタンをクリックして公開します。

Create.xyzを使いこなすためのプロンプトのコツ

Create.xyzを効果的に使うためには、適切なプロンプトを与えることが重要です。
ここでは、Create.xyzを最大限に活用するための具体的なコツをご紹介します。
これらのポイントを押さえることで、より効率的にAIを使いこなすことができるでしょう。
具体的な指示を行う
Create.xyzでは、具体的な指示を行うことが非常に重要です。
曖昧な表現ではなく、以下のようにできるだけ詳細に指示を出すことで、期待する結果を得やすくなります。
「青を基調とした、3カラムレイアウトの企業向けウェブサイトを作成してください。
ヘッダーには会社ロゴと3つのメニュー項目を配置し、メインコンテンツエリアには最新のニュースを3件表示してください。」- 目的や用途を明確に伝える
- レイアウトやデザインの特徴を詳細に説明
- 必要な機能や要素を列挙
- 色使いやスタイルの方向性を示す
各パーツの詳細も指示する
Create.xyzでは、ウェブサイトやアプリケーションの各パーツ(コンポーネント)についても詳細な指示を行うことができます。
これにより、より細かな調整が可能になり、思い通りの結果を得やすくなります。
例えば、ボタンのデザインを指定する場合、以下のような詳細なプロンプトを入力します。
「サイト内のすべてのボタンについて:
・背景色:#007bff(青色)
・テキスト色:白(#ffffff)
・フォント:Arial, sans-serif
・フォントサイズ:16px
・パディング:上下10px、左右20px
・角丸:5pxの丸み
・ホバー時:背景色を#0056b3に変更、0.3秒のトランジション効果を付ける」- 共通のデザイン要素を定義
- サイズや配置を具体的に指定
- インタラクション(ホバーやクリック時の動作)も考慮
- レスポンシブデザインの場合、各画面サイズでの表示も指示
カラーコードなども指定する
Create.xyzでは、カラーコードを使用して正確な色指定を行うことができます。
以下のようなプロンプトを使用することで、ブランドカラーや特定の配色を忠実に再現することが可能になります。
・メインカラー:#FF5733(鮮やかなオレンジ)
・アクセントカラー:#33FF57(ライムグリーン)
・背景色:#F8F9FA(薄いグレー)
・テキスト色:#333333(ダークグレー)- 16進数のカラーコードを使用
- 主要な色だけでなく、補助色や背景色も指定
- コントラストを考慮し、読みやすさを確保
- 必要に応じて透明度も指定(例:rgba(255, 87, 51, 0.8))
画像も指示する
Create.xyzでは、画像に関する指示も行うことができます。
以下のようなプロンプトを使用し、適切な画像指示をすることで、ウェブサイトやアプリの見た目や使いやすさが大きく向上します。
「ヘッダー部分に、幅1920px、高さ600pxの風景写真を配置してください。
写真は山と湖が映った自然の景色で、青空が広がっているものを使用してください。
画像の上に白色の大きな文字で『自然との調和』というテキストを重ねてください。」- サイズや比率を指定
- 内容や雰囲気を詳細に説明
- 配置場所や表示方法を指示
- 重ねるテキストやエフェクトも含めて指示
- 著作権に配慮し、フリー素材使用か独自生成を依頼
失敗したときは過去のバージョンを活用する
Create.xyzでは、生成されたウェブサイトやアプリの過去のバージョンを保存しています。
もし新しい変更が期待通りの結果にならなかった場合、これらの過去のバージョンを活用することで、効率的に問題を解決できます。
- 各生成ステップでの変更内容を記録
- うまくいかなかった変更の前のバージョンに戻る
- 過去のバージョンの良かった部分を新しいバージョンに組み込む
- 複数のバージョンを比較して、最適な要素を選択
初めから100点を目指さない
Create.xyzを使う際、最初から完璧なウェブサイトやアプリを作ろうとするのではなく、まずはプロトタイプを作成し、そこから改善を重ねていく方法が効果的です。
- 基本的な構造と主要機能に焦点を当てる
- 全体的なレイアウトと動作を優先
- ユーザーフィードバックを得やすい形で作成
- 迅速に作成し、早めに実際の使用感を確認
例えば、ECサイトを作成する場合、最初は商品一覧ページと商品詳細ページだけを作成し、基本的な購入フローを確認します。
その後、ユーザーレビュー機能やおすすめ商品表示など、追加機能を段階的に実装していきます。
このアプローチによって、以下のメリットが得られます。
- 初期段階で大きな方向性修正が可能
- 早めにユーザーフィードバックを取り入れられる
- 段階的な改善により、使いやすさが向上
- 完璧主義による開発停滞を防ぐ
Create.xyzの活用事例
このセクションでは、Create.xyz実際にどのように利用されているか、具体的な使用例を紹介します。
Create.xyzの活用事例を知ることで、あなたのプロジェクトにも新たなアイデアやインスピレーションを得られるでしょう。
Webサイト・アプリの生成
Create.xyzを使えば、プログラミングの知識がなくても、簡単にWebサイトやアプリを生成することができます。
個人ブログ、小規模ビジネスのランディングページ、簡単なゲームアプリなど、指示一つで基本的な構造やデザインが自動生成されます。
API経由での外部ツール連携
Create.xyzは、外部のツールやサービスとの連携も可能です。
OpenWeatherMapのAPIを使った天気予報アプリ、NewsAPIを利用したニュースフィードアプリ、Google翻訳APIを使った翻訳ツールなど、APIを活用して機能を拡張できます。
管理ダッシュボードの作成
Create.xyzは、ビジネスで使用する管理ダッシュボードも簡単に作成できます。
売上管理、プロジェクト進捗管理、在庫管理など、データを視覚化し重要な情報を一目で把握できるダッシュボードが生成可能です。
これらを活用することで、データに基づいた迅速な意思決定ができます。
問い合わせメールフォームの作成
Create.xyzを使えば、基本的な問い合わせフォーム、予約フォーム、カスタマーサポート用フォームなど、目的に応じた機能的なフォームが作成できます。
これにより、顧客とのコミュニケーションを円滑に行え、ビジネスの信頼性向上にもつながります。
まとめ
Create.xyzは、プログラミング不要でAIを活用してWebサイトやアプリを作成できるノーコード開発ツールです。
主な機能には、各パーツへの指示出しやコードの生成・編集、データの引き継ぎ、複数AIによる出力比較が含まれます。
無料プランから始めることができ、ニーズに応じたプラン選択が可能です。
アカウント登録やプロジェクト作成も簡単で、プロンプトのコツを活用すればさらに効果的に利用可能です。
多様な活用事例を通じて、Create.xyzはあなたのアイデア実現を強力にサポートします。