「v0(ブイゼロ)」を使えば、日本語で簡単にサイトやアプリを作成することができます。
本記事では、v0の特徴や使い方、料金プランについて詳しく解説します。
v0を活用することで、画像生成やスライド作成も効率的に行え、エラーの自動修正機能によりスムーズな開発が可能です。
この記事を読むことで、v0の使い方をマスターし、あなたのプロジェクトをより充実したものにできるでしょう。
v0(ブイゼロ)とは?特徴とできること8選

v0は、Vercelが提供するAI駆動のUI生成ツールで、テキスト入力だけでWebページのUIデザインとコードを自動生成できます。
デザインやプログラミングの知識がなくても、プロレベルのWebサイトやアプリを簡単に作成でき、多くのユーザーにとって非常に便利です。
v0の特徴①:テキスト入力で簡単にサイトやアプリを作成
v0の最大の特徴は、テキスト入力だけで簡単にサイトやアプリを作成できる点です。
ユーザーは自分のアイデアを文章で入力するだけで、AIが自動的にコードを生成し、希望するUIを作り上げます。
このプロセスは非常に直感的で、プログラミングの経験がない人でも簡単に利用できます。
v0の特徴②:日本語対応
v0は日本語対応しています。
多くの開発ツールは英語が主流ですが、v0は日本語での操作が可能なため、日本のユーザーにとって使いやすい環境が整っています。
言語の壁を感じることなく、スムーズにプロジェクトを進めることができます。
v0の特徴③:shadcn/uiとTailwind CSSでReactコードを自動生成
v0はshadcn/uiとTailwind CSSを用いてReactコードを自動生成します。
これにより、デザイン性の高いUIを簡単に実装でき、見た目にもこだわったアプリケーションを作成することが可能です。
Reactを使った開発において、デザインの自由度が高まります。
v0の特徴④:最新のNext.jsとReactに完全対応
v0は最新のNext.jsとReactに完全対応しています。
これにより、パフォーマンスの高いサイトやアプリを構築でき、ユーザーに快適な使用感を提供することができます。
v0の特徴⑤:Web上の最新データを学習済み
v0はWeb上の最新データを学習済みであり、常に最新の情報を基にした開発が可能です。
これにより、ユーザーのニーズに応じた最適なソリューションを提供し、時代に合ったアプリケーションを作成できます。
v0の特徴⑥:生成したサイトやアプリの公開が可能
生成したサイトやアプリの公開も可能で、完成したプロジェクトをすぐにインターネット上に公開することができます。
これにより、作成した作品を多くの人に見てもらう機会が増え、ビジネスや個人のプロジェクトとして活用することができます。
v0の特徴⑦:画像を参考にしてUIを構築可能
画像を参考にしてUIを構築することもできます。
ユーザーは、参考にしたい画像をアップロードすることで、そのデザインを基にしたUIを自動生成することができます。
v0の特徴⑧:チャット内で直接レンダリングエラーを自動修正できる
v0はチャット内で直接レンダリングエラーを自動修正できる機能を備えています。
開発中に発生するエラーを迅速に修正できるため、開発効率が向上し、ストレスフリーな開発体験を提供します。
v0の料金プランと金額!無料でも利用可能

v0は、無料プランから企業向けのプランまで、さまざまな料金体系を提供しています。
以下に、各プランの料金と特徴をまとめました。
| プラン名 | 料金 | クレジット数/月 | 特徴 |
|---|---|---|---|
| Freeプラン | 無料 | 200クレジット | 基本機能を試すのに最適で、少量のUI生成向け。 |
| Premiumプラン | $20/月 | 5000クレジット | フリーランスや小規模チームに適したプラン。 |
| Enterpriseプラン | カスタム価格 | カスタマイズ可能 | 大規模チームや企業向けで、高度な機能とサポートを提供。 |
まずは無料版から始めることで、v0の基本的な機能を試すことができます。
Freeプランは、個人や小規模プロジェクトに適しており、200クレジットが毎月付与されます。
Premiumプランは、月額20ドルで提供され、5000クレジットが利用可能です。
このプランは、フリーランスや小規模チームに適しており、より多くのUI生成が可能になります。
Enterpriseプランは、カスタム価格で提供され、大規模なチームや企業向けに設計されています。
このプランでは、カスタマイズ可能なクレジット数と高度なサポートが提供され、ビジネスニーズに応じた柔軟な対応が可能です。
用途に応じてプランを選択し、必要に応じてアップグレードすることで、v0を最大限に活用することができます。
特にビジネス目的での利用を考えている方は、Premiumプラン以上の利用を検討するとよいでしょう。
v0の始め方をステップごとに解説

ここでは、v0を無料で使い始める方法と、有料会員にアップグレードする方法をステップごとに解説します。
初めての方でも簡単に始められるので、ぜひ挑戦してみてください。
v0を無料で使い始める方法
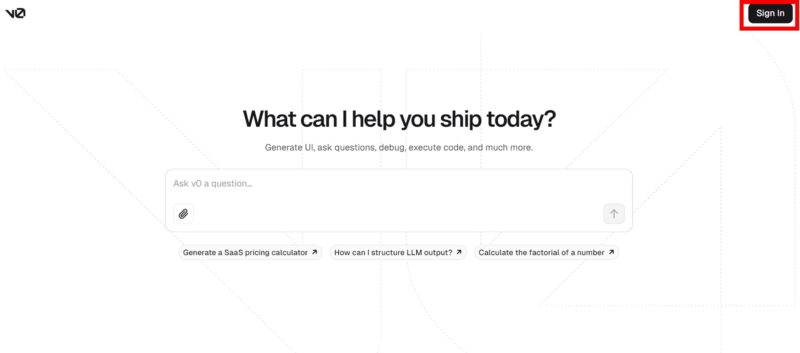
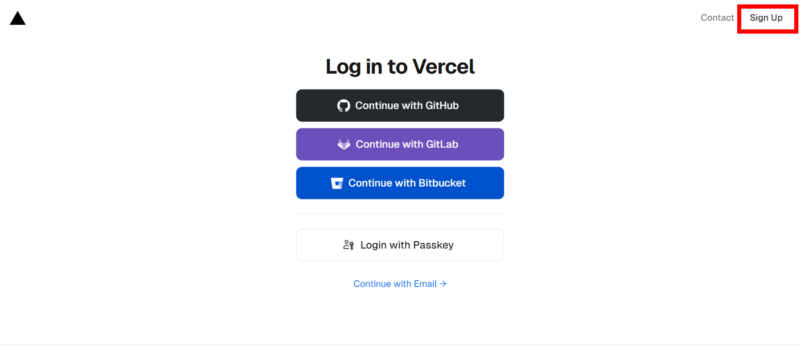
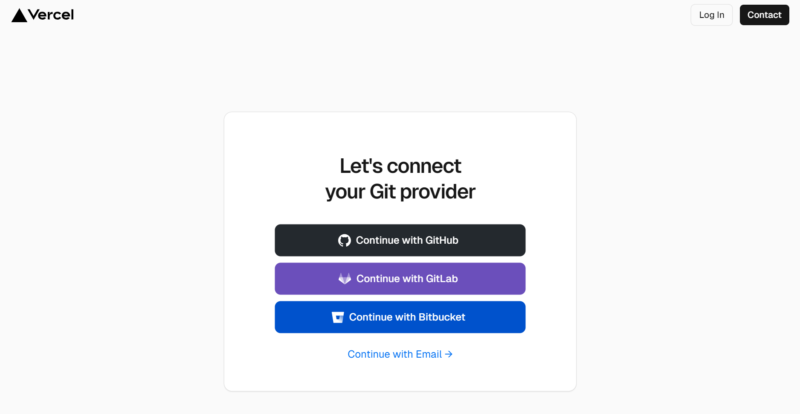
Vercelのアカウントを作成します。
「GitHub」「GitLab」「Bitbucket」のアカウントから連携する方法と、メールアドレスで登録する方法のいずれかを選択することができます。

今回は、GitHubのアカウントと連携する方法を選択します。
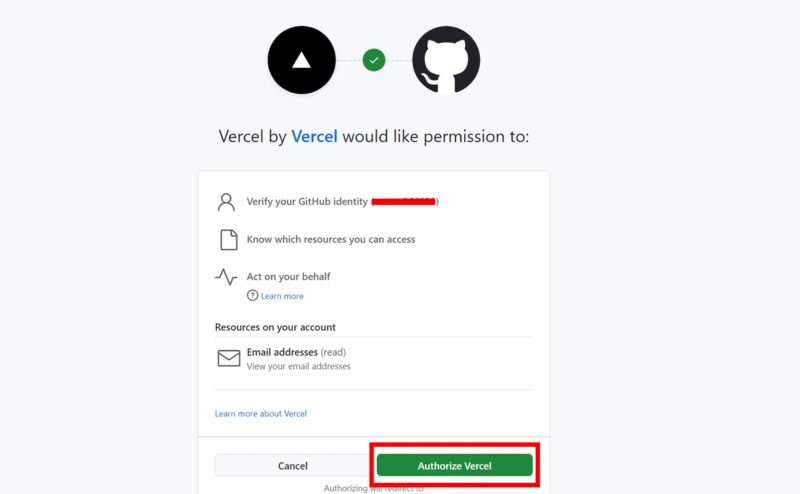
「GitHub」のボタンをクリックし、次に「Authorize Vervel」をクリックします。

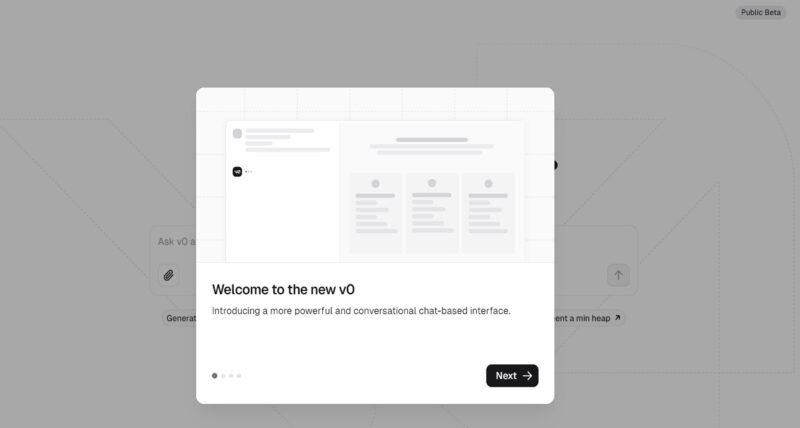
アカウントの作成が完了すると、v0の説明画面が表示されます。
最後に利用規約への同意が求められるので、内容をよく確認してから同意してください。

v0で有料会員にアップグレードする方法
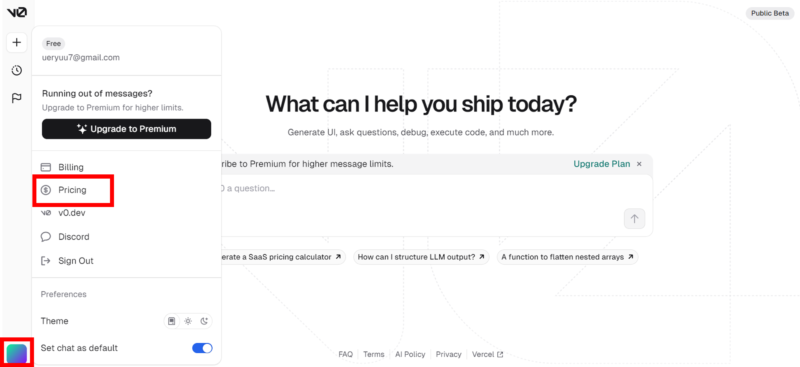
左下のメニューアイコンから「Pricing」をクリックします。

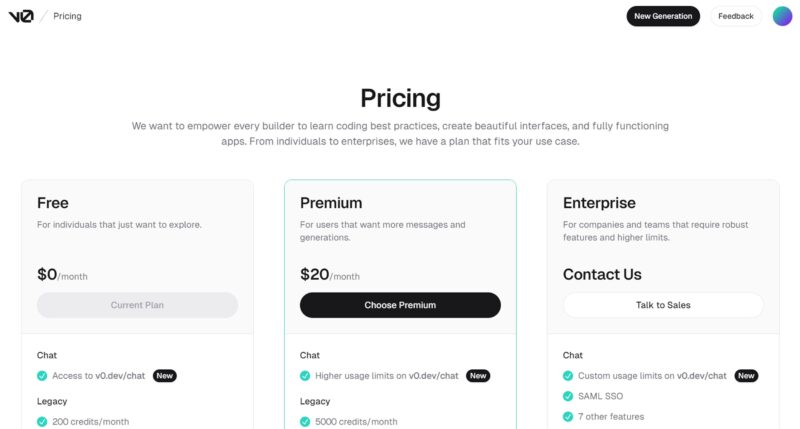
表示画面にてプランを選択し、クレジットカード情報などを入力すると、有料プランへのアップグレードが完了します。

v0の使い方!画像生成やスライド作成の方法も解説

v0は、ノーコードでプロレベルのWebサイトやアプリを簡単に作成できるAIツールです。
このセクションでは、サイトやアプリの作成方法、画像生成、スライド作成について説明します。
v0の使い方①:基本的なサイト・アプリの作り方と共有方法
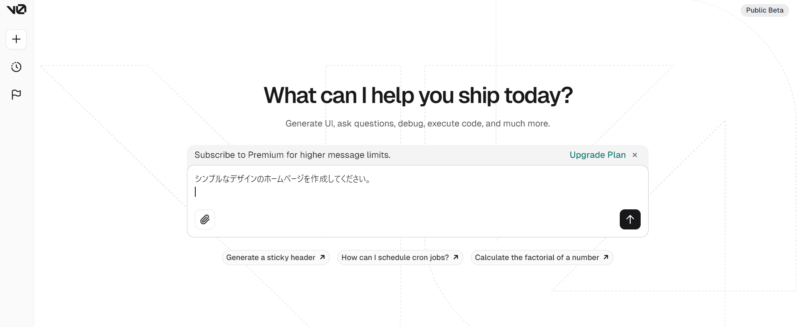
v0でサイトやアプリを作成するには、テキストプロンプトを入力します。
例えば以下のようなプロンプトを入力することで、簡単にホームページを作成することができます。
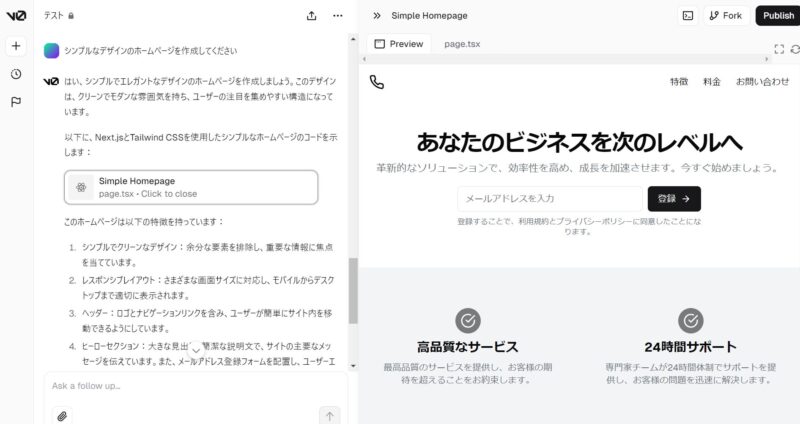
シンプルなデザインのホームページを作成してください。
また、ここからチャットを繰り返すことで、デザインを改善していくことも可能です。

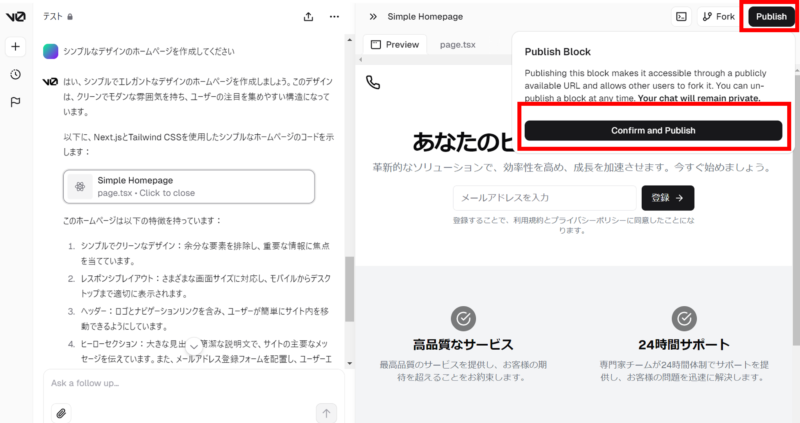
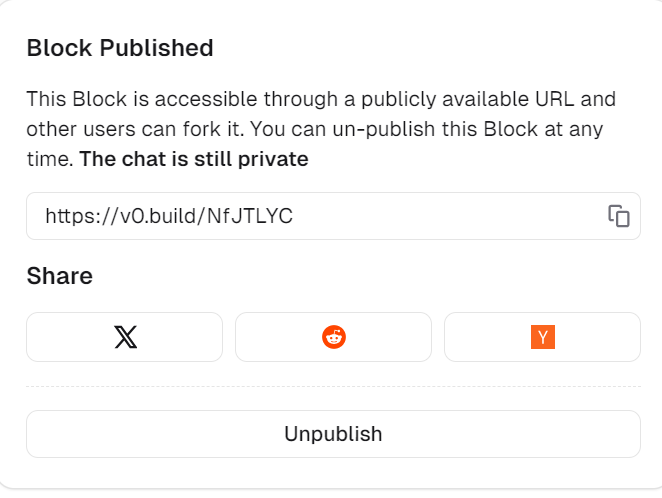
「Publish」から「Confirm and Publish」をクリックすることで、他の人と共有することも可能です。
これにより、他の人からフィードバックを受け取ったり、共同作業を行ったりすることができます。

共有はリンクやXなどのSNSを通じて行うことができます。

v0の使い方②:画像生成の方法
v0は画像生成の機能も備えています。
ただし、無料プランでは、画像生成は利用できず、Premiumプラン以上の契約が必要です。
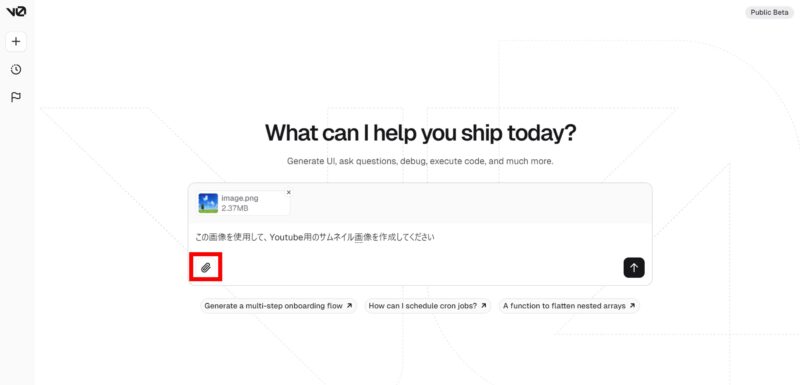
画像生成を行うには、プロンプトに加えて、添付のアイコンから参考となる画像をアップロードします。
これにより、AIが画像のスタイルを分析し、希望に近いデザインを生成します。
今回は以下のプロンプトを使用して、YouTube用のサムネイル画像を作成します。
この画像を使用して、YouTube用のサムネイル画像を作成してください。

このように、v0を活用することで、デザインの知識がなくてもプロフェッショナルな画像を生成することができます。
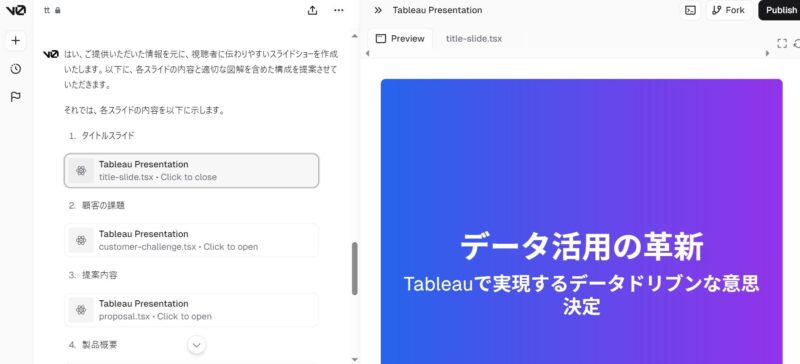
v0の使い方③:スライド作成・資料作成する方法
v0では、スライド作成・資料作成することも可能です。
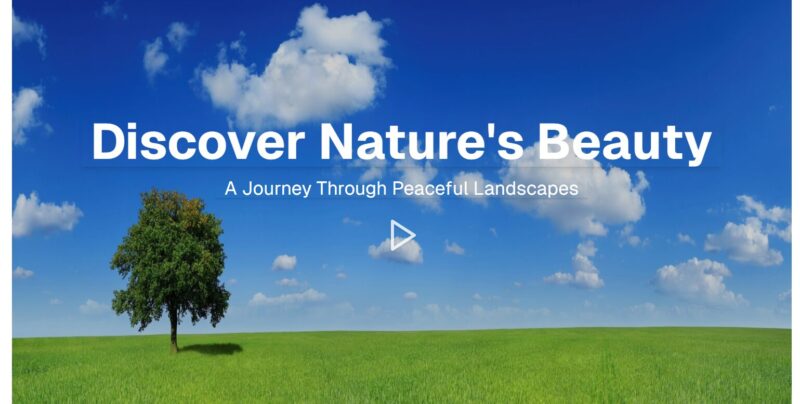
以下のようなプロンプトを入力することで、v0はスライドのデザインを自動生成します。
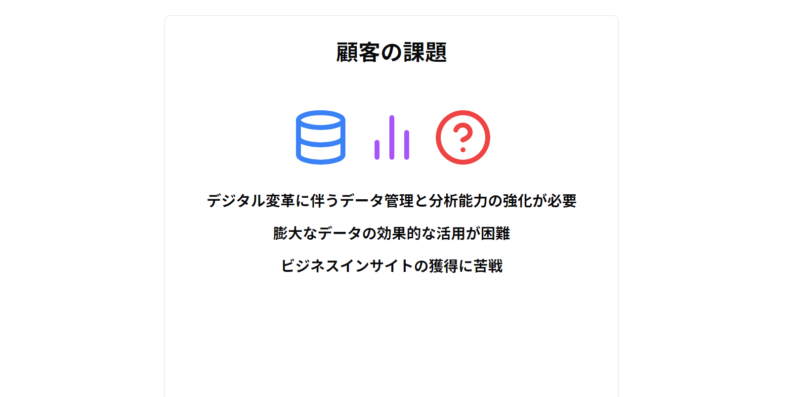
スライドの各ページには、プロンプトで指定した内容が配置されます。
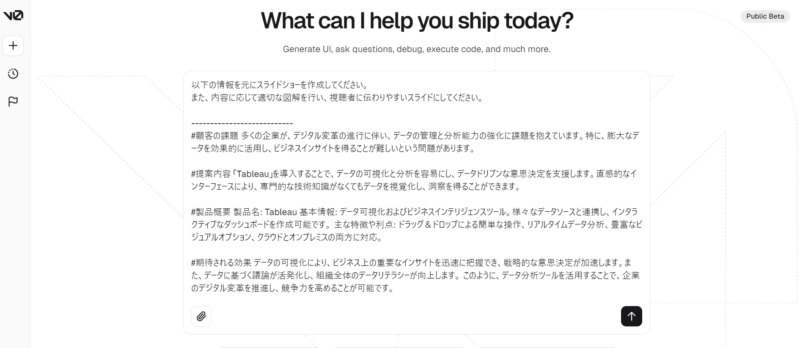
以下の情報を元にスライドショーを作成してください。
また、内容に応じて適切な図解を行い、視聴者に伝わりやすいスライドにしてください。
#顧客の課題
[顧客が直面している具体的な問題]
#提案内容
[提案するソリューションの概要]
#製品概要
[製品名]
[基本情報]
[主な特徴や利点]
#期待される効果
[提案の実施による効果]これらを入力するだけで、資料が完成します。




このように、v0を活用することで、デザインやプレゼンテーションのスキルがなくても、プロフェッショナルなスライドを迅速に作成できます。
アイデアをすばやく視覚化し、効果的に伝えることが可能です。
v0を使う上での注意点

v0は非常に便利なツールですが、商用利用やデータの取り扱いに関していくつかの注意点があります。
これらを理解しておくことで、安心してv0を活用することができます。
商用利用は可能だが生成された物によっては注意が必要
v0で生成されたコードやデザインは商用利用が可能です。
ただし、著作権に関する制約に注意が必要です。
特に、商用プロジェクトで利用する際は、生成物がオリジナルであることを確認し、必要に応じてライセンスを取得してください。
これにより、著作権に関するトラブルを未然に防ぐことができます。
入力したデータは学習に利用されるため情報漏洩に注意が必要
v0を使用する際、入力データがAIの学習に利用される可能性があるため、情報漏洩に注意が必要です。
特に機密情報や個人情報を入力する際は慎重になるべきです。
データがどのように使用されるかについては、v0のプライバシーポリシーを確認してください。
また、セキュリティ対策として、重要な情報は匿名化するか、必要最低限の情報のみを入力するよう心がけましょう。
まとめ
v0は、テキスト入力だけでWebサイトやアプリのUIを簡単に作成できる革新的なAIツールです。
日本語対応や最新のReactフレームワークへの対応、画像を参考にしたUI構築など、多彩な機能を備えています。
また、有料プランへのアップグレードで更に高度な機能を利用できます。
v0を活用することで、プログラミングの知識がなくても、プロフェッショナルなWebデザインを手軽に実現できるでしょう。