本記事ではStable Diffusionのローカル環境での構築の手順やメリット、使い方について詳しく解説します。
ローカル環境での構築とその他の方法を比較しながら、各構築方法のメリットやデメリットを正しく理解することで、目的やスキルに合った方法で効果的にStable Diffusionを活用することができます。
Stable Diffusionをより効果的に利用するための拡張機能の導入方法についても紹介します。
Stable Diffusionとは

Stable Diffusionは、Stability AIが2022年に公開した高度なオープンソースの深層学習モデルです。
テキストによる説明から高品質で詳細な画像を生成することに優れており、既存の画像を修正したり、低解像度の画像をテキストを用いて強化することもできます。
このモデルは、23億枚の画像データセットで初期訓練を行い、生成モデリングと拡散プロセスの原理を活用しています。
その結果、学習データからパターンや構造を学習し、新たなリアルな画像を生成することが可能です。
その性能は他の最先端モデルと比較しても遜色なく、画像生成や操作における幅広い用途に対応しています。
Stable Diffusionの詳細については、以下の記事をご覧ください。

Stable Diffusionをローカル環境で構築するメリットとデメリット

ここでは、Stable Diffusionの利用方法の一覧を紹介し、そのなかでもローカル環境を構築してStable Diffusionを利用するメリットとデメリットをそれぞれ解説します。
Stable Diffusionの導入方法一覧
Stable Diffusionの利用方法には、おもに以下の3つが挙げられます。
以下の表に費用、構築難易度、画像生成の自由度の項目での比較を整理しています。
| 項目 | ローカル環境を構築 | クラウドサービスで構築 | WEBサービスで利用 |
|---|---|---|---|
| 代表サービス | Google Corab | ConoHa AI Canvas | |
| 費用 | 無料 (GPU搭載の高性能PCが必要) | 1,179円~/月 (Google Colab Pro推奨) | 1,100円~/月 |
| 構築難易度 | プログラミングスキルが必要 | プログラミングスキルが必要 | 構築不要 |
| 制限 | 枚数やプロンプト制限なし モデルのファインチューニング可能 | コンピューティングユニットに制限あり セッション切れの可能性あり | PCスペックに左右されない |
ConoHa AI Canvasについては以下の記事で詳しく解説しているので、興味がある方はこちらもどうぞ。

\ MiraLab AIの読者限定で500円割引適用中 /
ローカル環境のメリット:自由度とコストパフォーマンス
Google Corabやオンラインサービスでは画像生成の枚数やプロンプトに一部制限がかかることがあるのに対して、ローカル環境を構築してStable Diffusionを利用することで、無料で制限なく画像生成を行うことができます。
ローカルで実行することで、さまざまなプロンプトを使って、自分のニーズにより合った画像を生成することができます。
また、自分のデータでモデルをファインチューニングすることで、提供する入力に応じた結果をさらに改善することも可能です。
ローカル環境のデメリット:環境構築の手間と必要スペック
一方でローカル環境の構築においては、PythonやGithubなどを使用する必要があるため、初心者には難易度が高い可能性があります。
その場合はより手軽に利用できるGoogle Corabやオンラインサービスを検討するとよいでしょう。
また、Stable Diffusionはリソースを多く消費するモデルのため、NVIDIAなどの高性能GPUを搭載したハイスペックPCを準備する必要があります。
Stable Diffusionをローカル環境に構築する前の準備

前述したとおり、ローカル環境を構築してStable Diffusionを利用する場合は、一定のPCスペックが求められます。
ここでは、必要なスペックの条件とその確認方法について紹介します。
Stable Diffusionの導入に必要なPCスペック
Stable Diffusionを動かすために必要なPCスペックは以下の通りです。
- Windows 10/11
- NVIDIA RTX GPU(8GB以上のVRAMを推奨)
- ローカルディスクの空き容量:25GB以上
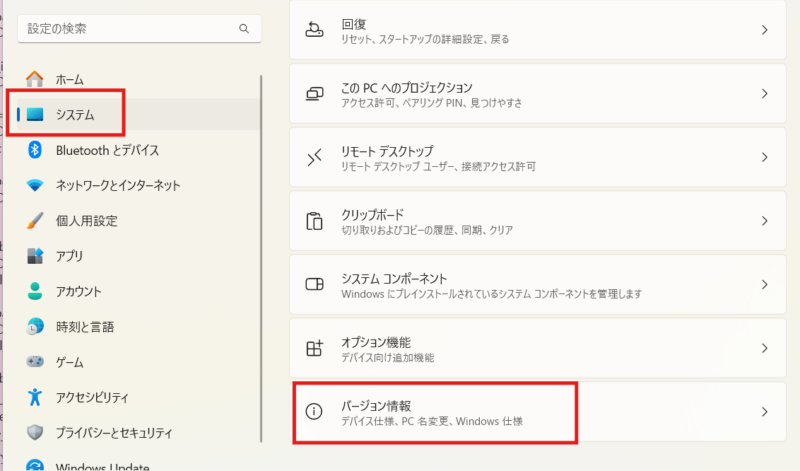
PCスペックの確認方法
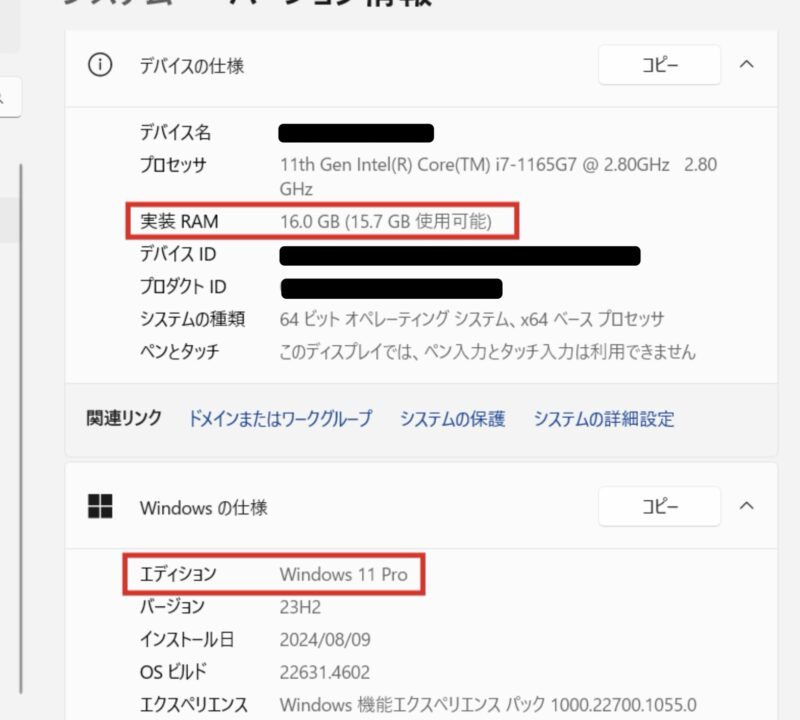
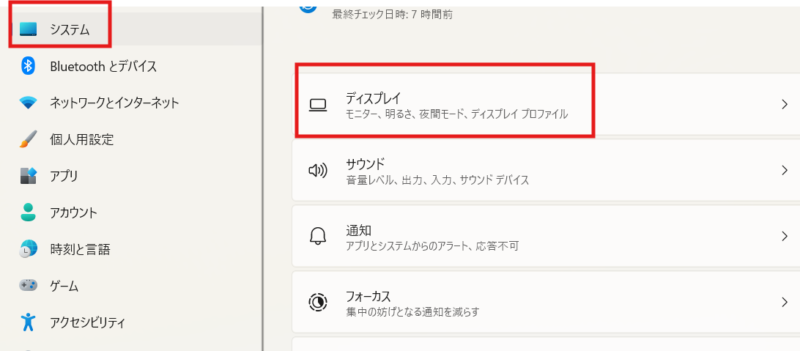
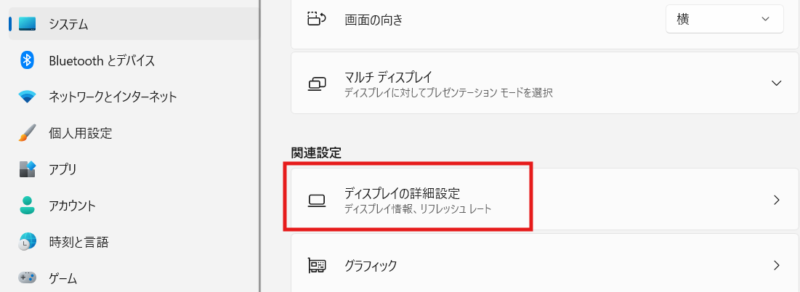
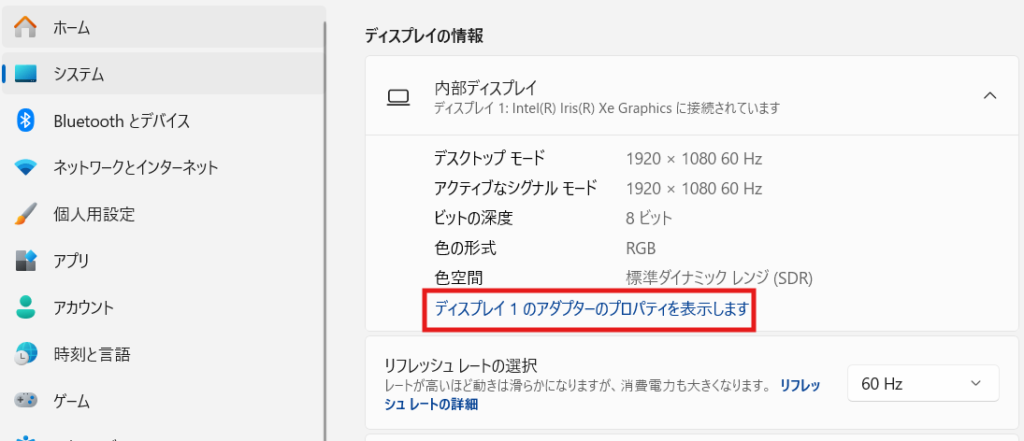
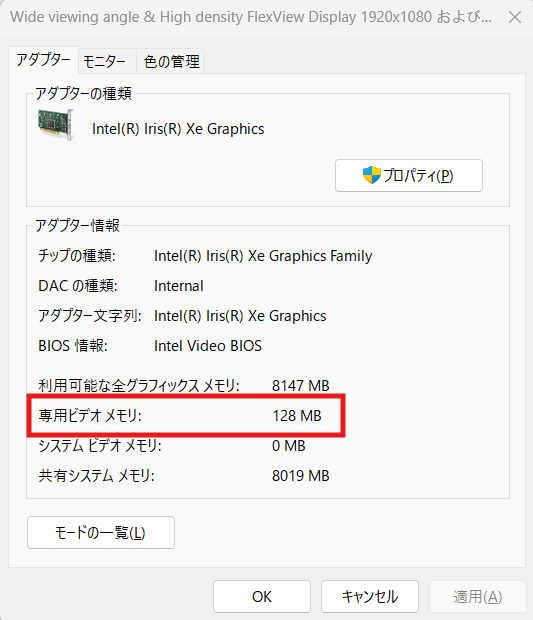
実際に使用中のPCのスペックの確認方法を解説します。

「エディション」が「Windows 10以上」、且つ「実装RAM」が「25GB以上」であれば理想的なスペックです。




VRAM容量に該当する「専用ビデオメモリ」を確認します。
こちらは8GB以上が推奨されています。


Stable Diffusionのローカル環境での構築方法と使い方

ここからは実際にローカル環境の構築方法をステップごとに解説します。
以下の3つのシステムをインストールして使用します。
- Pytyon
- git
- Stable Diffusion Web UI
Pythonのインストールと設定
まずは以下の手順に従って、Pythonをインストールします。
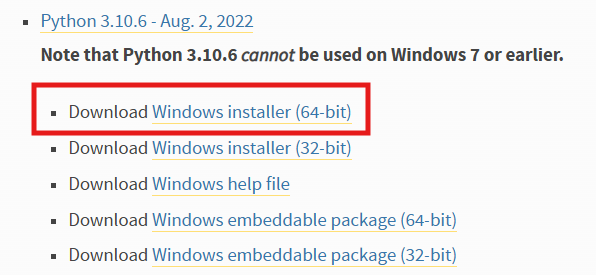
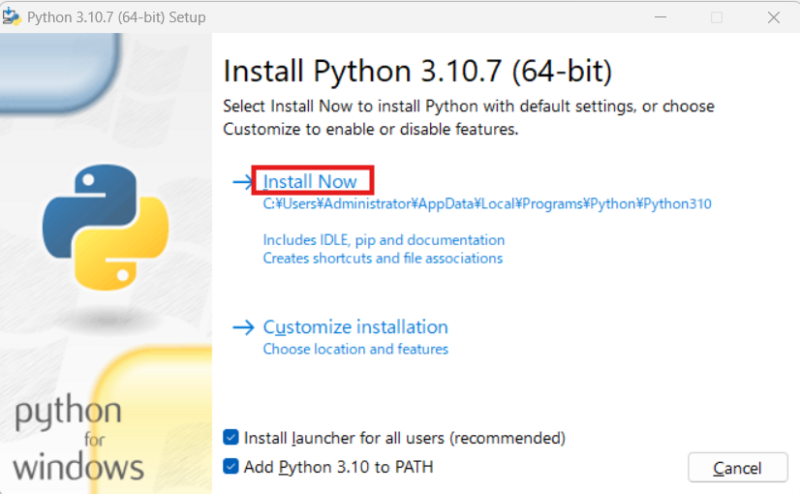
Python公式サイトにアクセスし、「Python 3.10.6」の「Download Windows installer (64-bit)」のバージョンをインストールします。
注意点として、すでに別のバージョンのPythonをインストール済みの場合は、まずは既存のバージョンをアンインストールをした上で、再度「Python 3.10.6」のバージョンをインストールする必要があります。

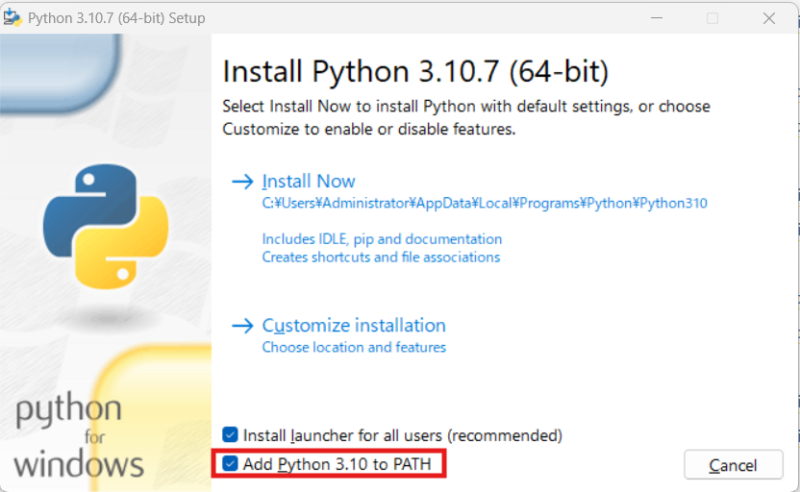
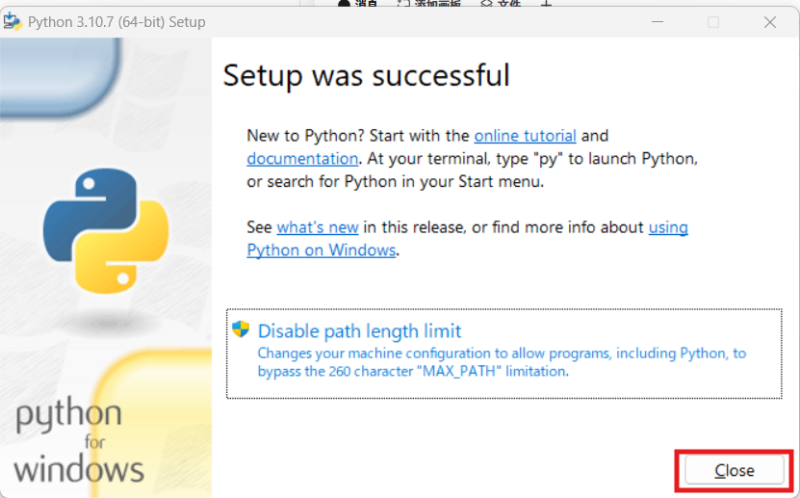
ファイルのダウンロードが完了したら、「Add Python 3.10 to PATH」にチェックを入れます。



Gitのインストールと設定
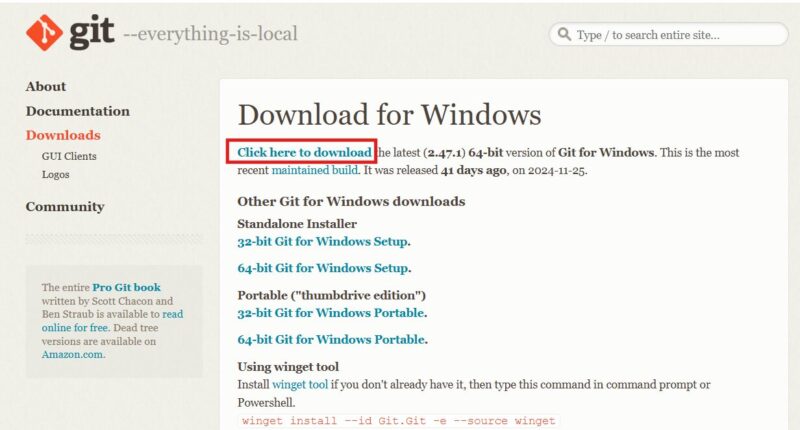
続いて、gitをインストールします。
gitとは、ソフトウェア開発やドキュメント作成などで使用されるツールです。
gitを使用することで、プロジェクトの履歴を記録し、変更内容を追跡・管理することができます。
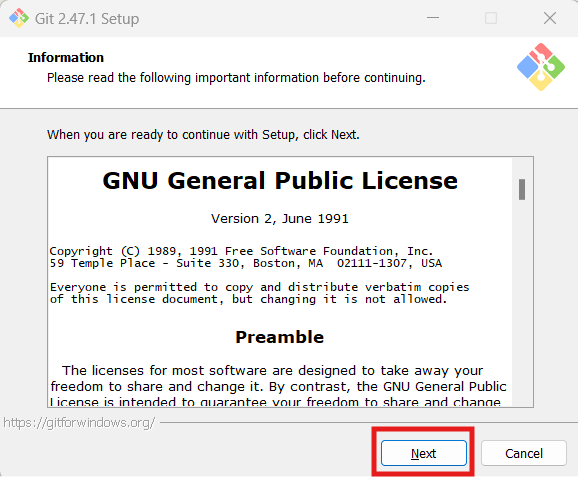
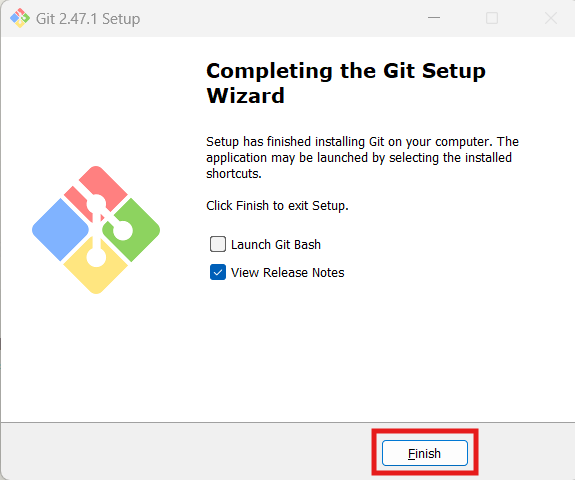
インストールしたファイルを開き、「Finish」が表示されるまで「Next」をクリックしていきます。


Stable Diffusion Web UIのインストール
最後に、Stable Diffusion Web UIをインストールしていきます。
Stable Diffusion Web UIをインストールするための新規フォルダを作成します。
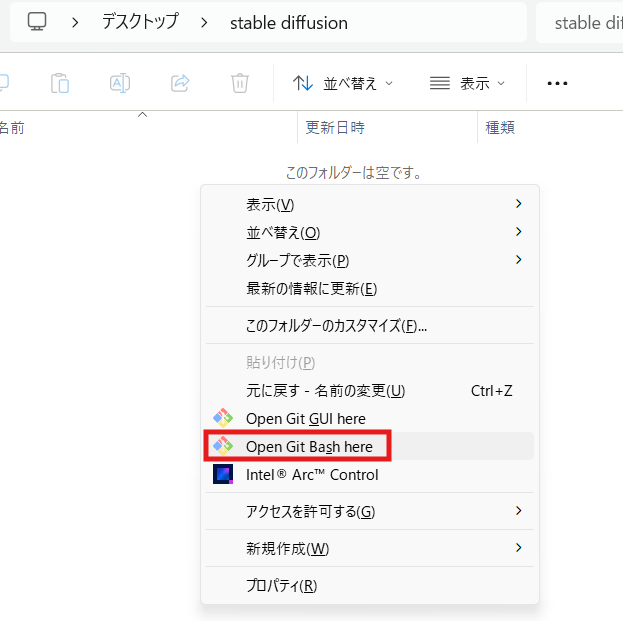
作成したフォルダを右クリックし、「Open Git Bash here」をクリックします。

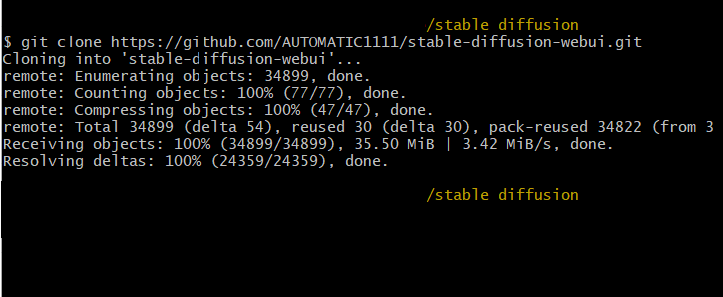
自動でコマンドプロンプトが開いたら、以下のコマンドをコピー&ペーストして実行します。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git以下の画面が表示されたらインストールが完了です。

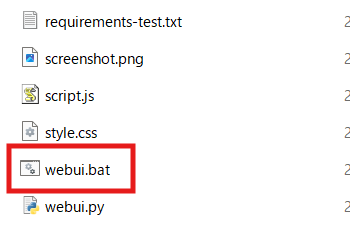
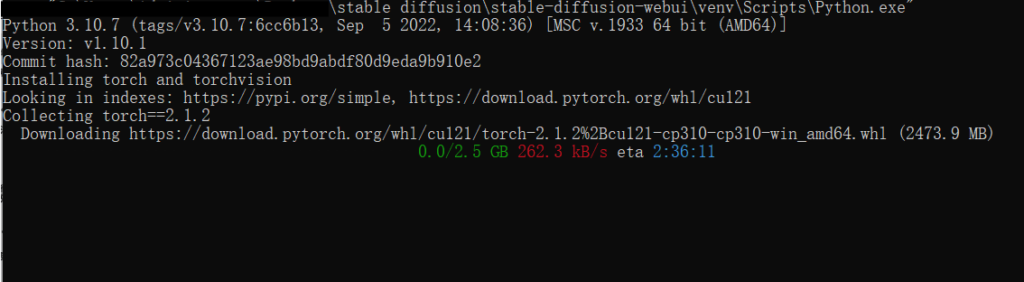
作成したフォルダ>「stable-diffusion-webui」>「webui-user.bat」をダブルクリックすると、コマンドが実行されます。


コマンドが停止後、以下のURLをブラウザ上で開くとStable Diffusion Web UIを使用開始できます。
http://127.0.0.1:7860/
Stable Diffusionのカスタマイズ機能の導入方法

Stable Diffusionの拡張機能とは、基本的な画像生成機能をさらに強化し、ユーザーのニーズに応じた追加機能やカスタマイズを可能にするオプションやツールのことを指します。
これらの拡張機能は、画像生成の自由度や効率性を向上させるためのものです。
ここでは、主要な拡張機能である「ControlNet」と「sd-web-ui-quickcss」の導入方法について、ステップごとに解説します。
ControlNetの導入方法
「ControlNet」とは、「形状」や「構造」「ポーズ」「エッジ情報」などの特定の制御信号を与えて画像生成結果をコントロールすることができる拡張機能です。
この拡張機能を使うことで、より思い通りのポーズや構造をもった高品質な画像を生成することができます。
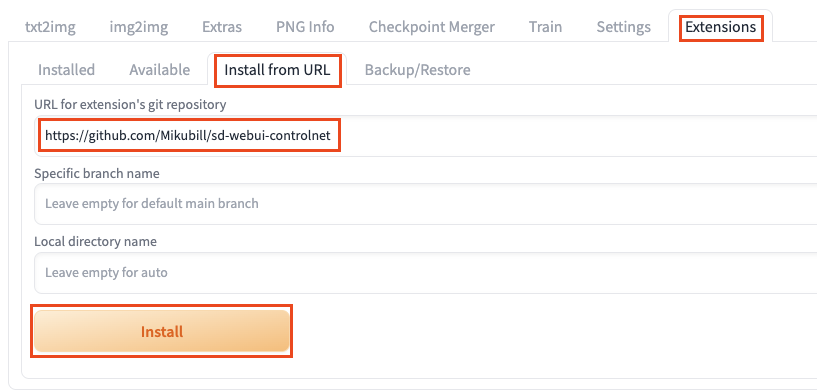
Stable Diffusion Web UIの「Extensions」タブ、「Install from URL」を順にクリックし、「URL for extension’s git repository」の部分に以下のURLを入力し、「Install」をクリックします。
https://github.com/Mikubill/sd-webui-controlnet
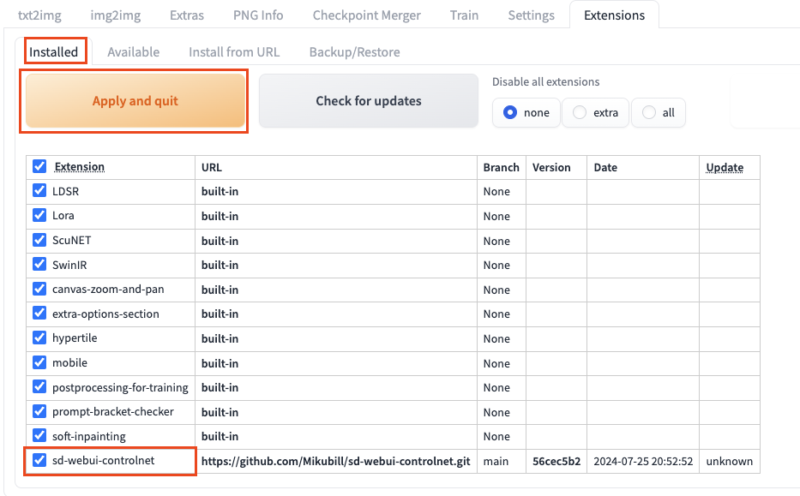
「Installed」タブを開き、「sd-webui-controlnet」にチェックが入っていることを確認し、「Apply and quit」をクリックします。
その後、Stable Diffusion Web UIを一度閉じ、再起動します。

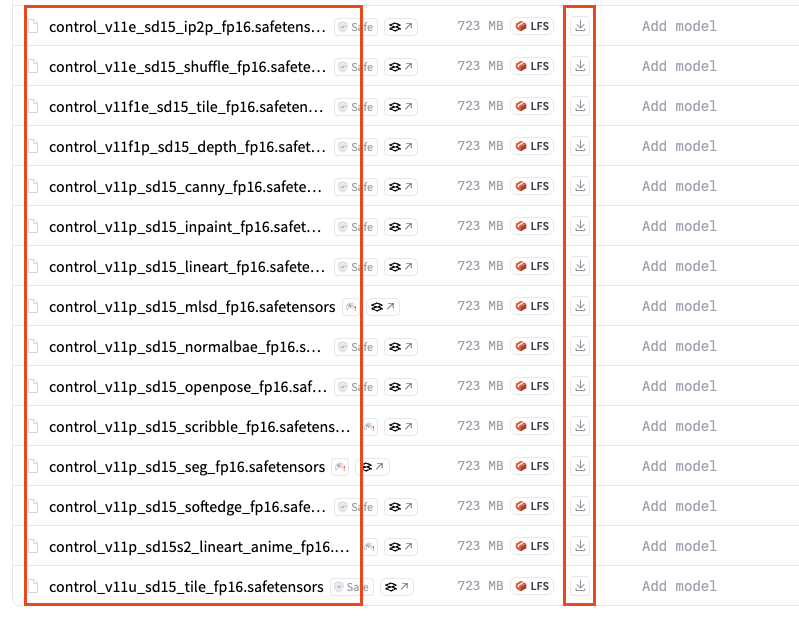
Hugging Faceのサイトにアクセスし、必要なモデルをダウンロードします。
ファイル名が「control_v11p_sd15」から始まっているモデルから選択し、ダウンロードボタンをクリックします。
今回は例として「openpose」というモデルをダウンロードします。

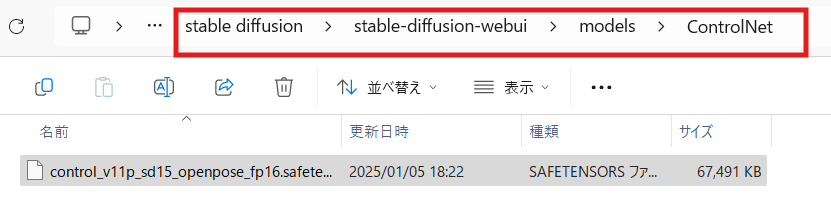
「stable-diffusion-webui」>「extensions」>「models」>「ControlNet」のフォルダ内にモデルを格納します。

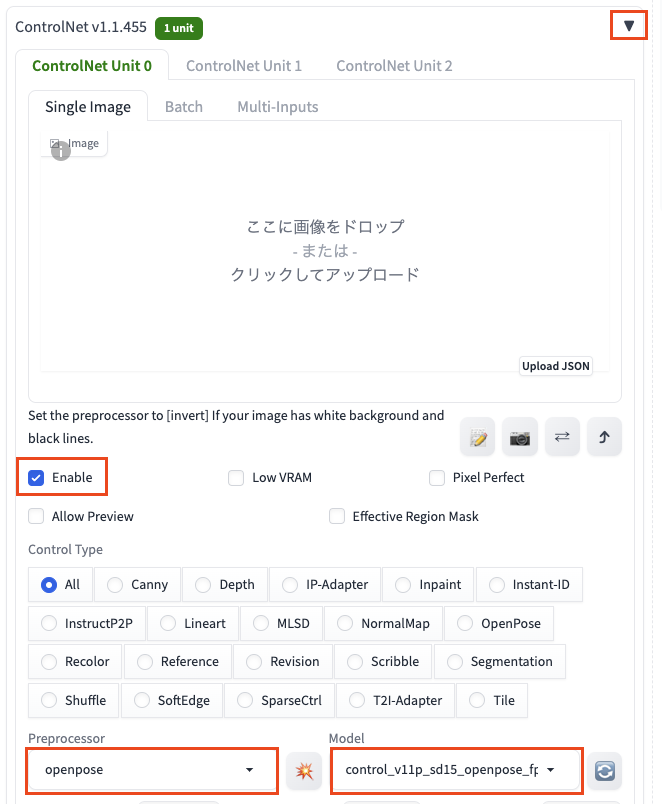
「ControlNet v1.1.455」の右側の三角のアイコンをクリックし、拡張機能の画面を開きます。
「Enable」にチェックを入れたうえで、「Preprocessor」、「Model」をそれぞれ選択することで、ControlNetの有効化が完了します。
この画面から画像をアップロードしてイラスト生成を開始することができます。

sd-web-ui-quickcssの導入方法
「sd-web-ui-quickcss」は、Stable Diffusion Web UIのUIデザインを手軽にカスタマイズするための拡張機能です。
この拡張機能を使うと、以下のような調整を簡単に切り替えられるようになります。
- テーマ(配色やフォントなど)の変更
- レイアウトの微調整
- UI要素の大きさの変更
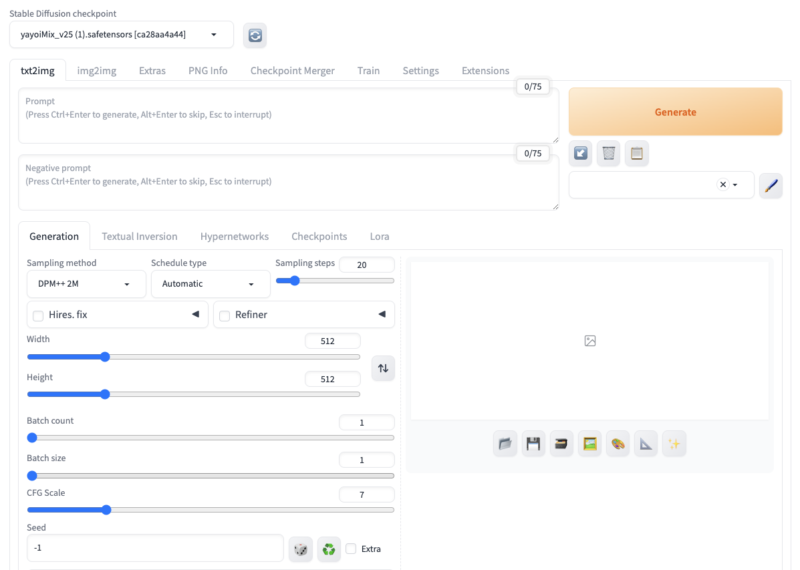
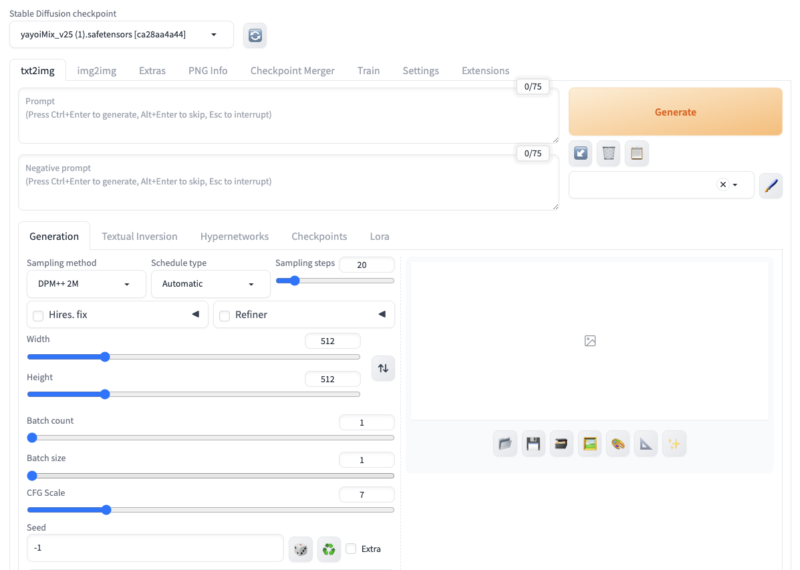
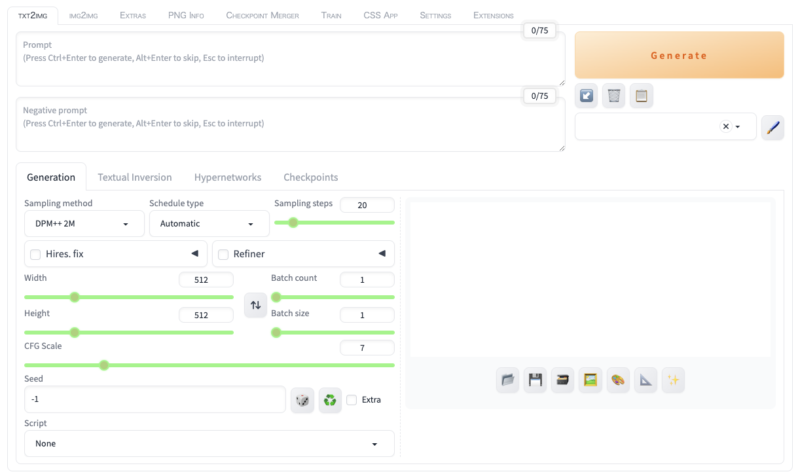
カスタマイズする前のデフォルトの画面は以下のように表示されています。

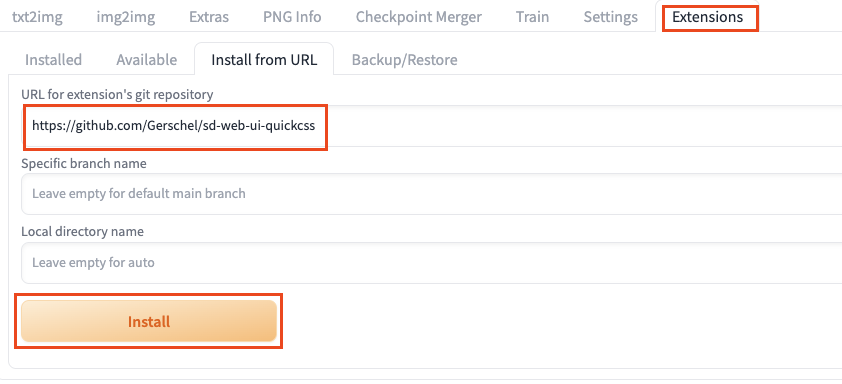
Stable Diffusion Web UIの「Extensions」タブ、「Install from URL」を順にクリックし、「URL for extension’s git repository」の部分に以下のURLを入力し、「Install」をクリックします。
https://github.com/Gerschel/sd-web-ui-quickcss
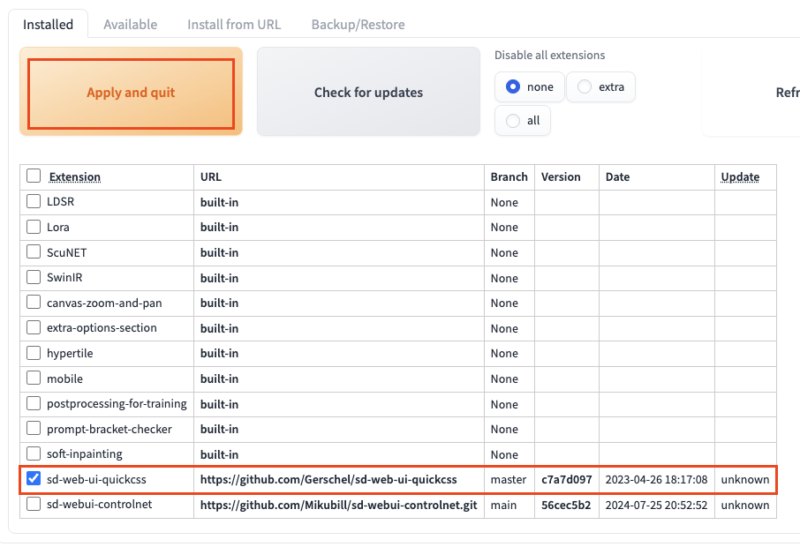
「Installed」タブを開き、「sd-web-ui-quickcss」にチェックを入れます。
その後、Stable Diffusion Web UIを一度閉じ、再起動します。

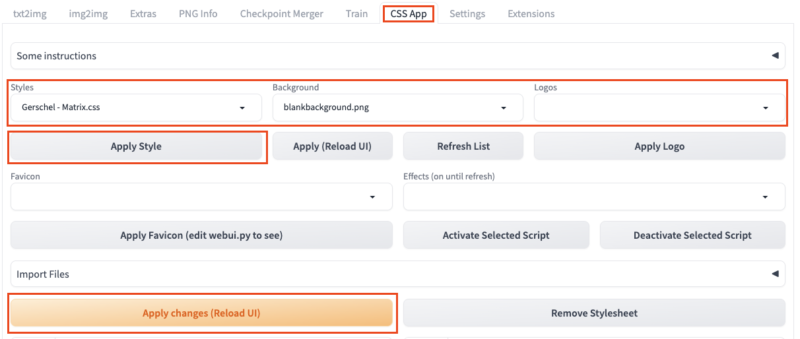
再起動すると拡張機能が利用可能になるので、「CSS App」のタブをクリックします。
「Styles」、「Background」、「Logos」、「Favicon」の項目をプルダウンから選択し、異なるスタイルに変更することができます。
今回は、「Styles」を「Gerschel-Matrix.css」、「Background」を「blankbackground.png」に設定します。
選択が完了したら、「Apply changes (Reload UI)」をクリックします。

以下のようにUIのスタイルが変更されたことが確認できます。

ブラウザだけでできる本格的なAI画像生成「ConoHa AI Canvas」

「PCスペックが足りない。環境構築が難しい…」そんな悩みをお持ちではありませんか?
ConoHa AI Canvasなら、ブラウザさえあれば、場所を選ばずに、手軽にあなたの想像力を形にすることができます。
- 自由にカスタマイズ&枚数制限なし
-
多くの無料サービスでは生成枚数や機能に制限がありますが、ConoHa AI CanvasはStable Diffusionを制限なしで利用することが可能です。
さらに、お好みの画像テイストに合わせたCheckpointも利用可能です。
- 選べる2つのWebUI
-
初心者向けに日本語ドキュメント豊富な「AUTOMATIC1111」と、中〜上級者向けにカスタマイズ性の高い「ComfyUI」をご用意。
あなたに合ったWebUIを選択可能です。
- 日本語表示にも標準対応
-
ConoHa AI Canvasは日本語表示に対応し、国内データセンターを利用することで、ご利用者様に安定、安心いただけるサービスを実現しています。
\ MiraLab AIの読者限定で500円割引適用中 /
まとめ
Stable Diffusionのローカル環境での利用は、画像生成の枚数やプロンプトの制限が少なく、自由度の高さが魅力ですが、高スペックPCや構築スキルに少々ハードルがあります。
Google Colabなどのクラウドやオンラインサービスと比較しながら、自身のスキルや要件に合った導入方法を検討しましょう。
また、Stable Diffusionの拡張機能であるControlNetやsd-web-ui-quickcssなども活用すれば、さらに画像生成における表現力や操作性を高めることができます。