AIを活用したロゴ作成が注目を集めています。
Adobe Fireflyを使えば、プロンプトを入力するだけで、オリジナリティのあるロゴを簡単に生成できます。
本記事では、Adobe Fireflyの基本的な機能から、実践的なロゴ作成の手順、効果的なプロンプトの例まで、具体的に解説します。
これから企業やサービスのロゴを作りたい方は、ぜひ参考にしてください。
\ 無料プランから利用可能 /
Adobe Fireflyとは

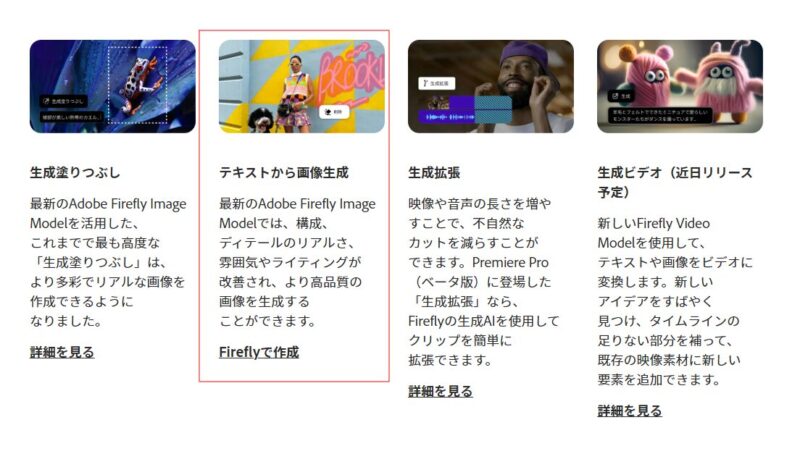
Adobe Fireflyは、Adobeが提供する生成AIサービスで、テキストプロンプトから画像を生成できる革新的なツールです。
このサービスは、Adobe Creative Cloudと統合されており、Photoshopなどの既存のAdobe製品との連携も可能です。
特に注目すべき点は、すべての学習データが適切なライセンスを持つ画像やAdobe Stockの素材を使用していることです。
そのため、商用利用の観点からも安心して利用できます。
Adobe Fireflyに関しては以下で詳しく紹介していますので、ぜひご一読ください。

【コピペOK】Adobe Fireflyでロゴ作成する方法とプロンプト例

では、実際にAdobe Fireflyを使ってロゴを作成する手順を、具体的な例を交えながら解説していきます。
今回は架空のオーガニックカフェ「Green Leaf Café」のロゴ制作を例に、企画段階からの作成プロセスをご紹介します。
ChatGPTとAdobe Fireflyを組み合わせることで、デザインの専門知識がなくても、ブランドの世界観を表現できるロゴを作ることが可能です。
ステップ①:ロゴの構成を考える
効果的なロゴを作成するには、まず明確な設計図が必要です。
以下の情報を整理することで、AIに適切な指示を出すことができます。
- 1.ブランドの基本情報
-
- 企業・サービスの事業内容
- 創業の理念やストーリー
- 目指すべきビジョン
- ターゲット層
- 2.デザイン要素
-
- 取り入れたいモチーフ
- 使用するテキスト
- 色のイメージ
- 全体的な雰囲気
それでは、実際にChatGPTを使って「Green Leaf Café」のロゴ設計を行ってみましょう。
▼プロンプト例
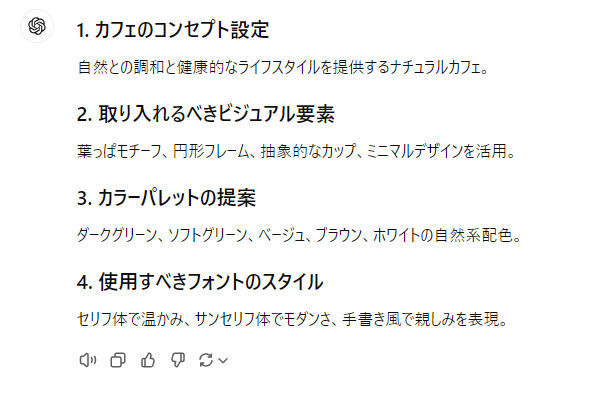
オーガニックカフェ『Green Leaf Café』のロゴデザインを考えています。以下の点について、具体的なアイデアを出してください:
カフェのコンセプト設定
取り入れるべきビジュアル要素
カラーパレットの提案
使用すべきフォントのスタイル▼実際に生成された内容

このように、ChatGPTを活用することで、ブランドの世界観を体系的に整理し、具体的なデザイン要素まで落とし込むことができます。
この情報を基に、次のステップではFireflyでの画像生成に進んでいきます。
ステップ②:実際にFireflyでロゴ画像を生成する
ステップ①で整理した情報をもとに、まずはChatGPTでFirefly用のプロンプトを生成していきましょう。
▼プロンプト例
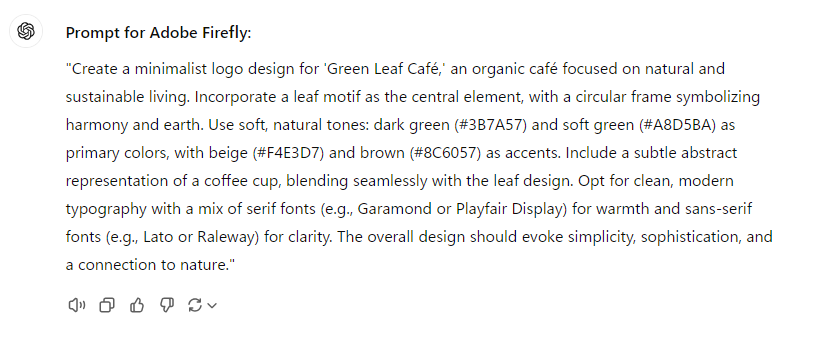
先ほどの『Green Leaf Café』のロゴデザイン案を、Adobe Firefly用のプロンプトに変換してください。英語で、デザインの詳細な指示を含めてください。▼実際に生成された内容

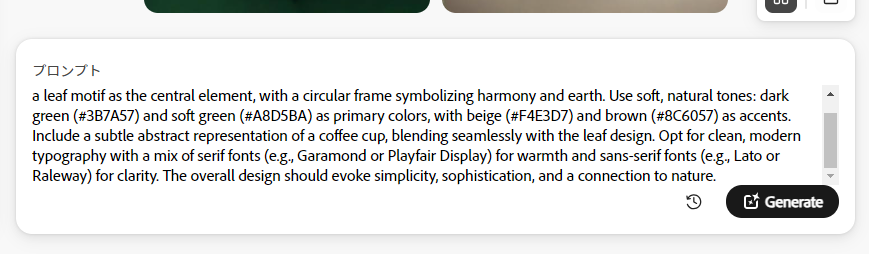
このプロンプトをFireflyに入力して、実際にロゴを生成してみましょう。
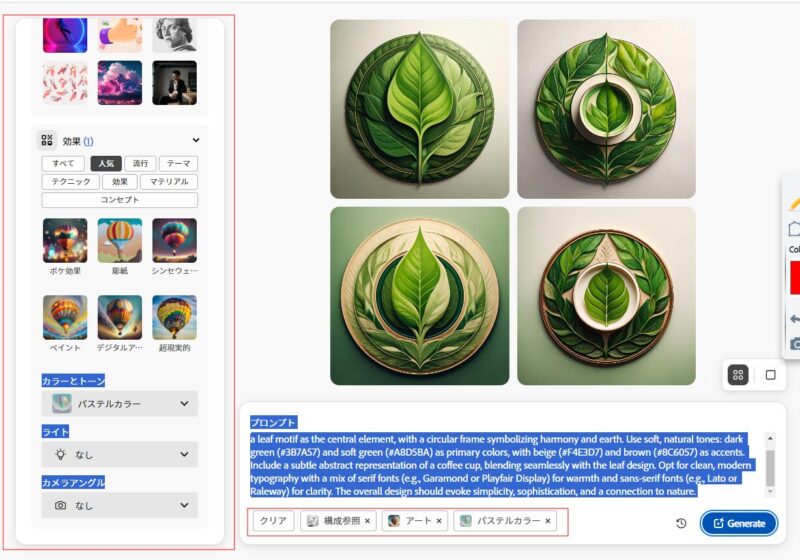
生成されたプロンプトを入力欄にペースト

生成されたものからイメージに合うものがなかった場合は、左のメニューから設定を変更して再生成します。

ステップ③:生成した画像を修正する
最初に生成されたロゴは良い素材ではありますが、実用的なロゴにするにはいくつかの修正が必要です。
以下の手順で、より完成度の高いロゴに仕上げていきましょう。
▼カラーバランスの調整のプロンプトの例
Same Green Leaf Café logo design, but adjust the color balance: make the green color (hex: #2E5A27) more prominent, subtle brown accents (hex: #6B4423), professional branding, vector style上記を追加すると、以下のように修正されました。

▼テクスチャ追加のプロンプトの例
Green Leaf Café logo, previous design but with refined typography: modern sans-serif for 'Green Leaf', elegant script font for 'Café', balanced composition, professional branding上記を追加すると、以下のように修正されました。

▼空間バランスの最適化プロンプトの例
Green Leaf Café logo, optimize spatial composition, perfect margin spacing, harmonious element placement, professional branding上記を追加すると、以下のように修正されました。

- 重要なポイント
-
- 各修正ステップでは、前の生成結果の良い要素を維持しながら、改善点を明確に指示
- 小さいサイズでの視認性を常に意識
- ブランドの世界観を保ちながら、実用性を高める
このように段階的な修正を加えることで、より完成度の高いロゴデザインに近づけていくことができます。
ステップ④:生成した画像をベースに別バージョンを出力する
実用的なロゴ制作では、異なる使用シーンに対応できるよう、複数のバリエーションを用意することが重要です。
具体的には以下の3種類のバージョンを作成していきましょう。
▼ロゴタイプ(文字のみ)にする場合のプロンプト
Design a text-only logo for 'Green Leaf Café' with a minimalist and organic aesthetic. Use elegant serif fonts like Playfair Display or Garamond to convey warmth and sophistication, combined with a clean sans-serif font like Lato or Raleway for balance. Incorporate subtle flourishes, such as a leaf-shaped dot above the 'i' or gentle curves in the letters, to evoke nature. Use a natural color palette with dark green (#3B7A57) as the primary text color, accented by soft green (#A8D5BA) or beige (#F4E3D7). The design should feel modern, natural, and approachable while remaining visually clean.▼実際に生成された内容

何度か再生成を試してみましたが、Fireflyは文字だけのロゴを作るのは苦手なようです。
▼シンボルマーク(図形のみ)プロンプト
Create a minimalist symbol-only logo for 'Green Leaf Café,' emphasizing an organic and natural theme. The design should feature a single, elegantly curved leaf as the central element, integrated into a circular shape to symbolize harmony and sustainability. Use smooth, natural lines to evoke simplicity and balance. The color palette should include dark green (#3B7A57) and soft green (#A8D5BA) to reflect nature, with optional accents of beige (#F4E3D7) or brown (#8C6057). The overall style should be clean, modern, and visually appealing while embodying a connection to the environment.▼実際に生成された内容

▼ロゴマーク(文字+図形の組み合わせ)プロンプト
Design a combined logo for 'Green Leaf Café,' integrating text and a symbol to create a cohesive and organic design. The symbol should feature a minimalist leaf motif, potentially encased in a circular frame to represent harmony and nature. Pair the symbol with elegant typography: serif fonts (e.g., Garamond or Playfair Display) for warmth and sophistication, or sans-serif fonts (e.g., Lato or Raleway) for modern clarity. The text and symbol should complement each other, with the option of incorporating the leaf motif into the typography, such as replacing a letter. Use a natural color palette with dark green (#3B7A57) as the primary color, alongside soft green (#A8D5BA), beige (#F4E3D7), and brown (#8C6057) for accents. The design should exude simplicity, elegance, and a connection to nature.▼実際に生成された内容

このように複数バージョンを用意することで、様々な使用シーンに柔軟に対応できるロゴセットが完成します。
\ 無料プランから利用可能 /
Adobe Fireflyでロゴ作成するコツ

Adobe Fireflyでロゴを作成する際の実践的なコツをご紹介します。
実際に多くのロゴを生成する中で見えてきた、効果的なアプローチです。
①プロンプトは段階的に具体化する
まずは大まかな方向性を示すプロンプトから始めて、生成結果を見ながら徐々に具体的な指示を加えていくのが効果的です。
例えば、最初は “professional logo design, modern style” といったシンプルな指示から始め、色やフォント、デザイン要素を段階的に追加していきます。
この方法により、AIの創造性を活かしながら、望む方向にデザインを導くことができます。
②構図とスペースを意識したプロンプトを使用する
ロゴデザインでは、要素間のバランスが重要です。
プロンプトに “balanced composition”, “clean negative space”, “perfect spacing” などの指示を含めることで、より洗練された構図を得られます。
また、”clear at small sizes” という指示を加えることで、様々なサイズで使用可能な汎用性の高いロゴを生成できます。
③商用利用を意識した品質指定を忘れずに
最終的な用途を考慮し、”vector style”, “professional branding”, “high quality output” などの品質に関する指示を必ず含めましょう。
また、生成時には最高品質設定を選択し、商用利用に耐える解像度とクオリティを確保することが重要です。
\ 無料プランから利用可能 /
まとめ
ChatGPTとの連携により、ブランドの世界観を整理し、効果的なプロンプトを作成することで、専門的なデザインスキルがなくても質の高いロゴを生成できます。
特に重要なのは、ブランドの本質を理解し、それを的確なプロンプトに変換すること、そして段階的な修正を加えながら完成度を高めていく過程です。
Adobe Fireflyの特徴である商用利用可能な学習データと、直感的な操作性を活かすことで、ビジネスニーズに応える実用的なロゴデザインが可能となります。
ぜひ、本記事で紹介した手順とプロンプト例を参考に、オリジナルのロゴ作成にチャレンジしてみてください。
\ 無料プランから利用可能 /