
GeminiのCanvas機能とは、GoogleのAIサービス「Gemini」に新しく追加された、1つのスペースで文章やコードの生成に加え、編集もできる機能です。
文章作成やコーディングの効率化が図れ、Geminiをより便利に利用できるようになります。
Canvas機能を使用するうえで追加の料金はかからず、Geminiユーザーであれば誰でも無料で利用可能です。
本記事では、Canvas機能の概要や使い方、具体的な活用例を解説していきます。
Gemini Canvasとは?

Gemini Canvasとは、Geminiに新しく追加された機能であり、テキストの作成、改良、共有が1つの画面で簡単にできるように構築されています。
ドキュメントやコードの生成に加えて編集も可能であり、変更された内容は生成したテキストにリアルタイムで反映されます。
また、コードの実行もできるため、その場でコードの動作を確認可能です。
Canvas機能を使うことで、自分の編集内容とGeminiからの提案内容をその場ですぐに確認できるため、作業を効率化できます。
Gemini Canvasの機能

ここでは、Gemini Canvasで使用できる機能についてご紹介します。
CanvasはGeminiの中で使用できる機能であり、使うことでGeminiをさらに便利に利用できます。
ドキュメントの共同作成
Canvasでは、Geminiと共同でドキュメントを作成することができます。
Geminiに最初の草稿を生成してもらい、自分で内容を微調整することが可能です。
また、特定のセクションや文章全体に対してGeminiに修正案を求めると、変更内容が即座に反映されます。
Canvasを使ってGeminiと一緒に文章を作成することで、レポートやエッセイ、ブログ記事など、さまざまな文章をより洗練されたものにすることが可能です。
コードの生成
Geminiにはもともとコードの生成やデバック、説明の機能がありますが、Canvasではさらにコードのプレビューが可能です。
必要な機能を記述するだけでCanvasがさまざまなプログラミング言語に対応したコードを生成し、動作を確認してすぐにフィードバックを与えられます。
これにより、プロジェクトの動作する初期バージョンを効率的に作成できます。
自分でコードを改良することもできるため、Geminiとともにコードを洗練させていくことが可能です。
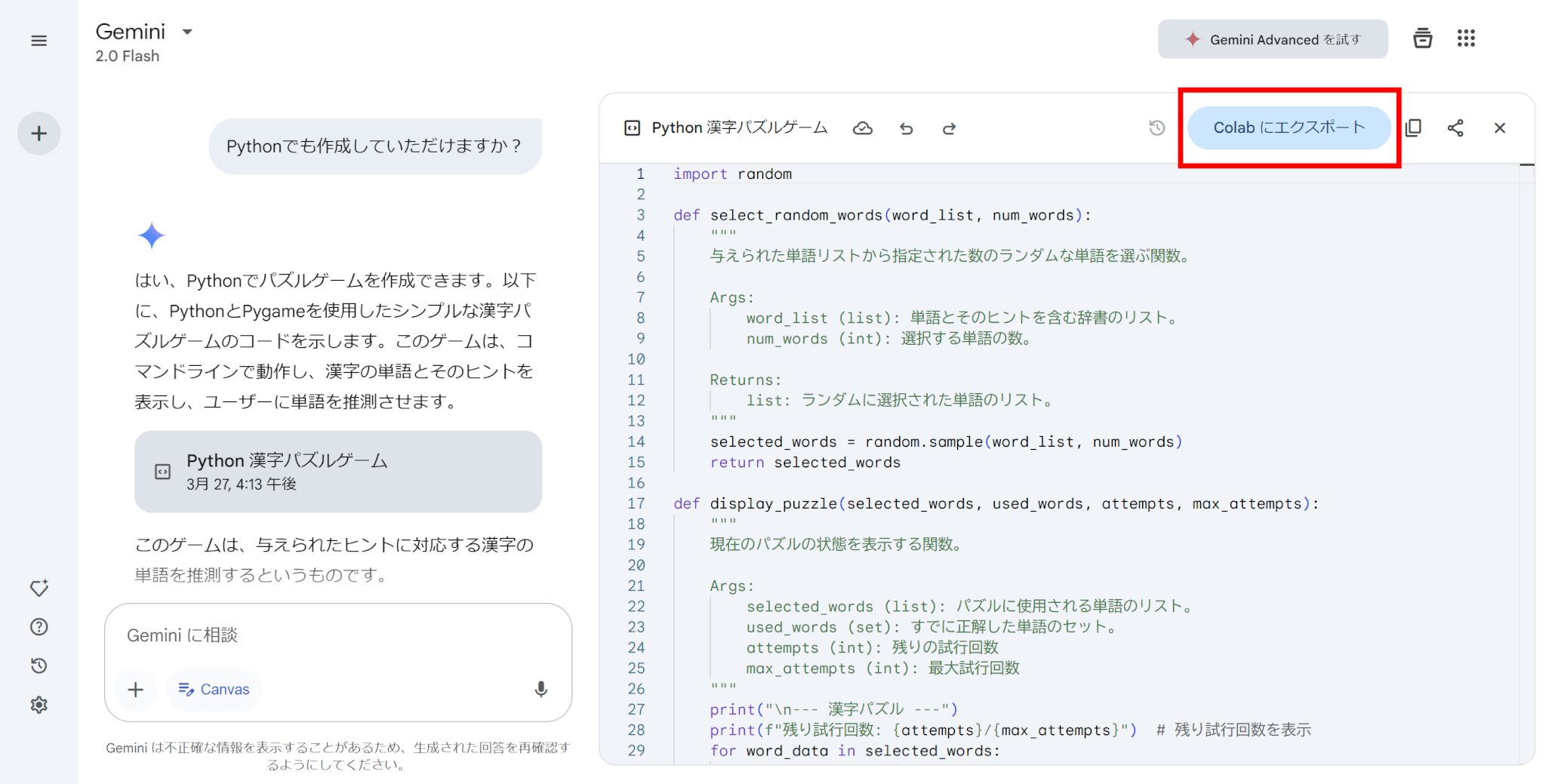
また、作成したPythonコードはGoogle Colabにエクスポートできます。
Gemini Canvasの特徴

続いて、Gemini Canvasの特徴についてご説明します。
Canvas機能は、Gemini単体にはない以下のような特徴を持っています。
生成した文章の編集が可能
Canvas機能では、Geminiを使って生成した文章をその場で直接編集可能です。
文章の内容を改善するだけではなく、文字の太字や斜体、見出しやリストをGoogle ドキュメントのように自由に変更できます。
文章に見出しをつけて見やすくしたり、重要な部分を太字で強調表示したりといった編集を簡単に行えます。
文章の一部のみを修正可能
Geminiだけを使った場合は、文章を修正する際に再度プロンプトを入力し、文章全体を生成しなおす必要があります。
しかしCanvasでは、文章の一部を選び、その部分のみを修正できます。
修正箇所が少ない場合には対象個所を絞って修正を頼めるため、文章作成の効率化につながります。
また、修正だけではなく、文章の一部を使った提案も可能です。
文章の一部を選んでプロンプトを記述することで、特定の部分のみの要約生成などができます。
Gemini Canvasの料金は?無料プランでも利用可能

GeminiでCanvas機能が使えるモデルはGemini 2.0 Flashであり、Geminiユーザーであれば誰でも利用できます。
有料プランのGemini Advancedユーザーはもちろん、無料のGeminiを使っている人もCanvas機能を利用可能です。
なお、Gemini Advancedは月額2,900円で利用でき、Gemini 2.5 Proなどのより強力なモデルを利用できるプランですが、Canvas機能については無料プランとの差はありません。
Gemini Canvasの使い方

ここでは、GeminiのCanvas機能を使い方を解説します。
Canvas機能はGemini利用者であれば簡単に使い始めることができます。
なお、今回はPCからブラウザ上でCanvasを使う方法をご説明します。
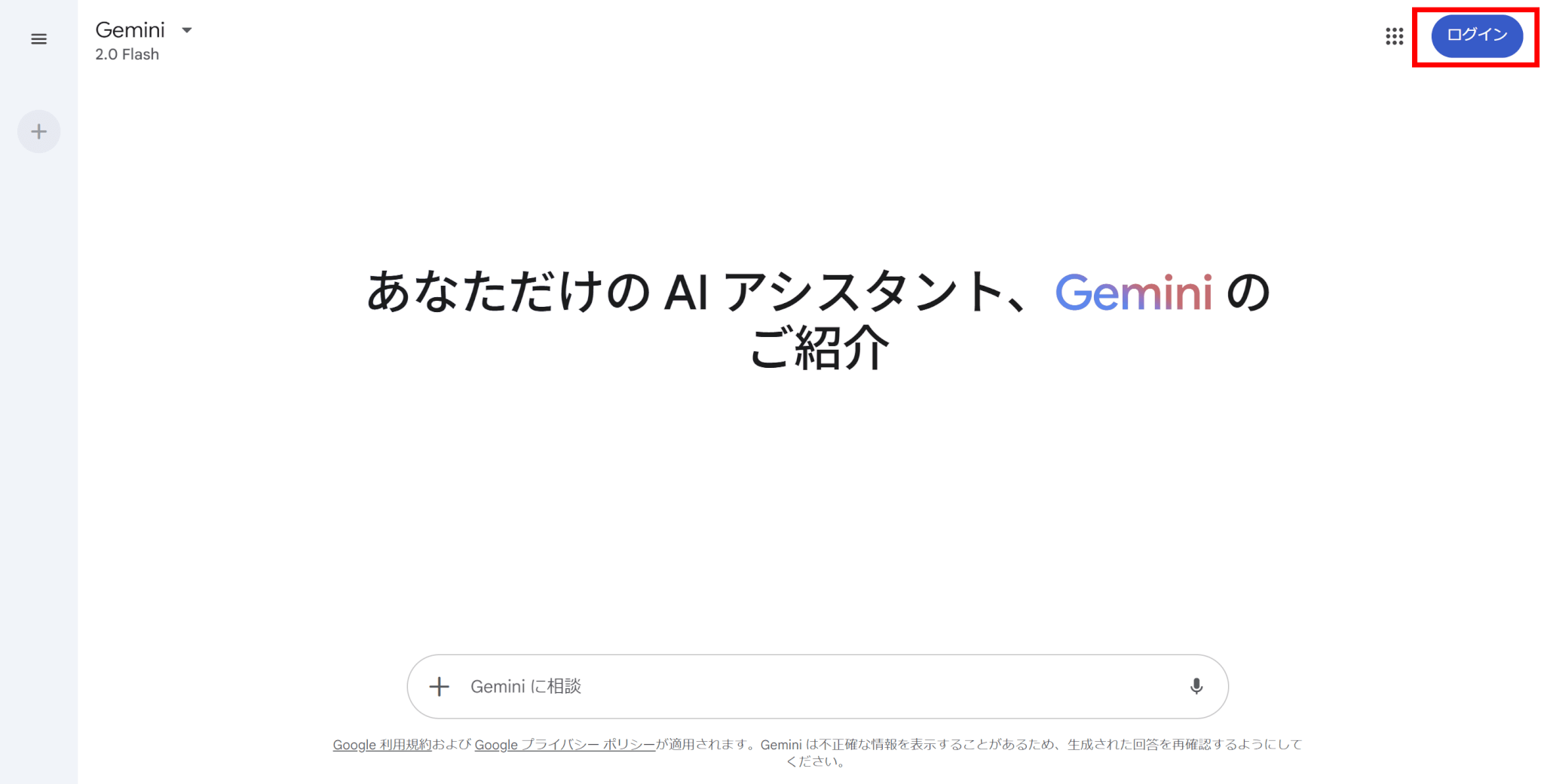
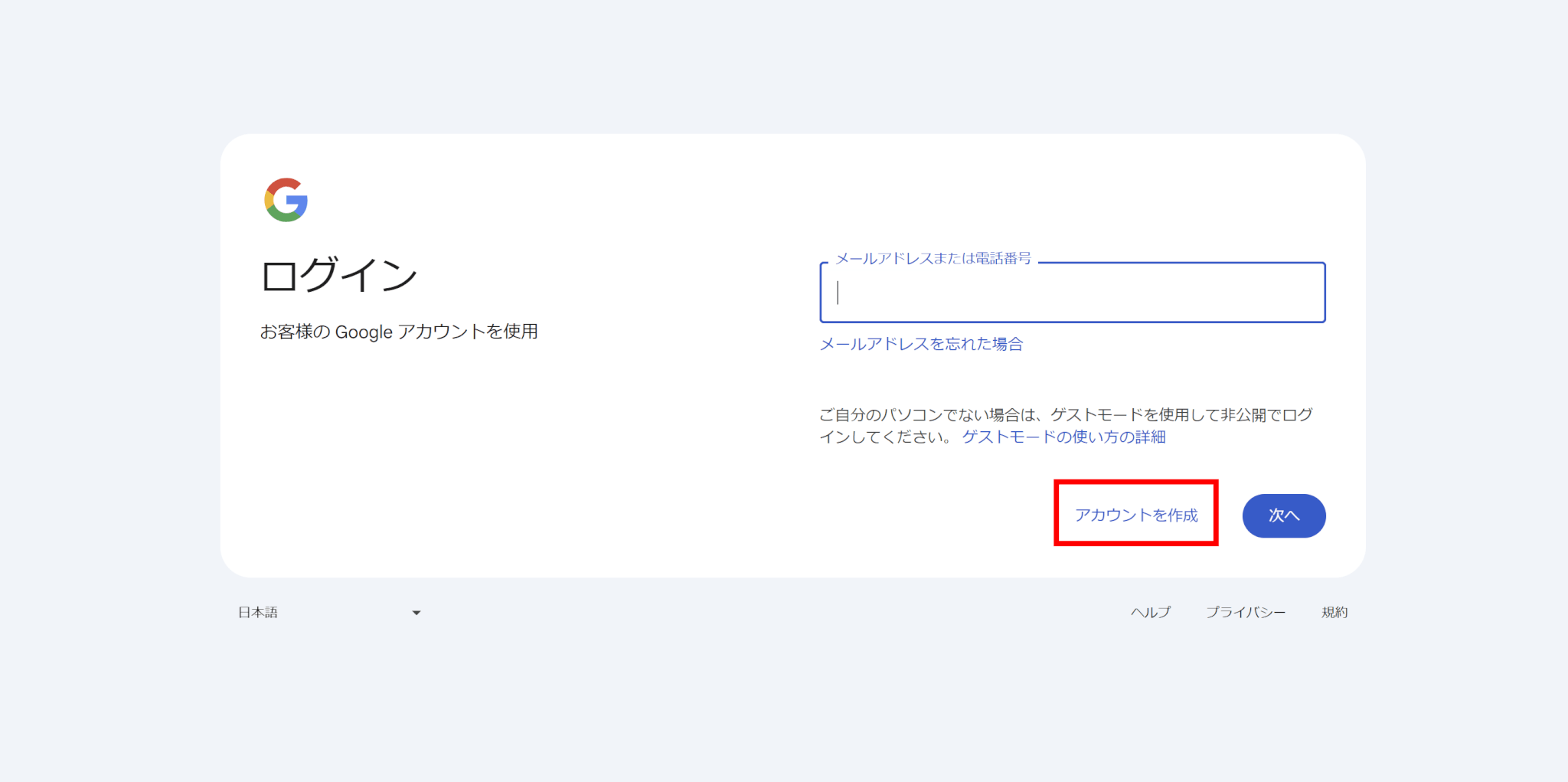
Geminiのサイトにアクセスしたら、Googleアカウントでログインしましょう。

Googleアカウントを持っていない方は、新規作成する必要があります。

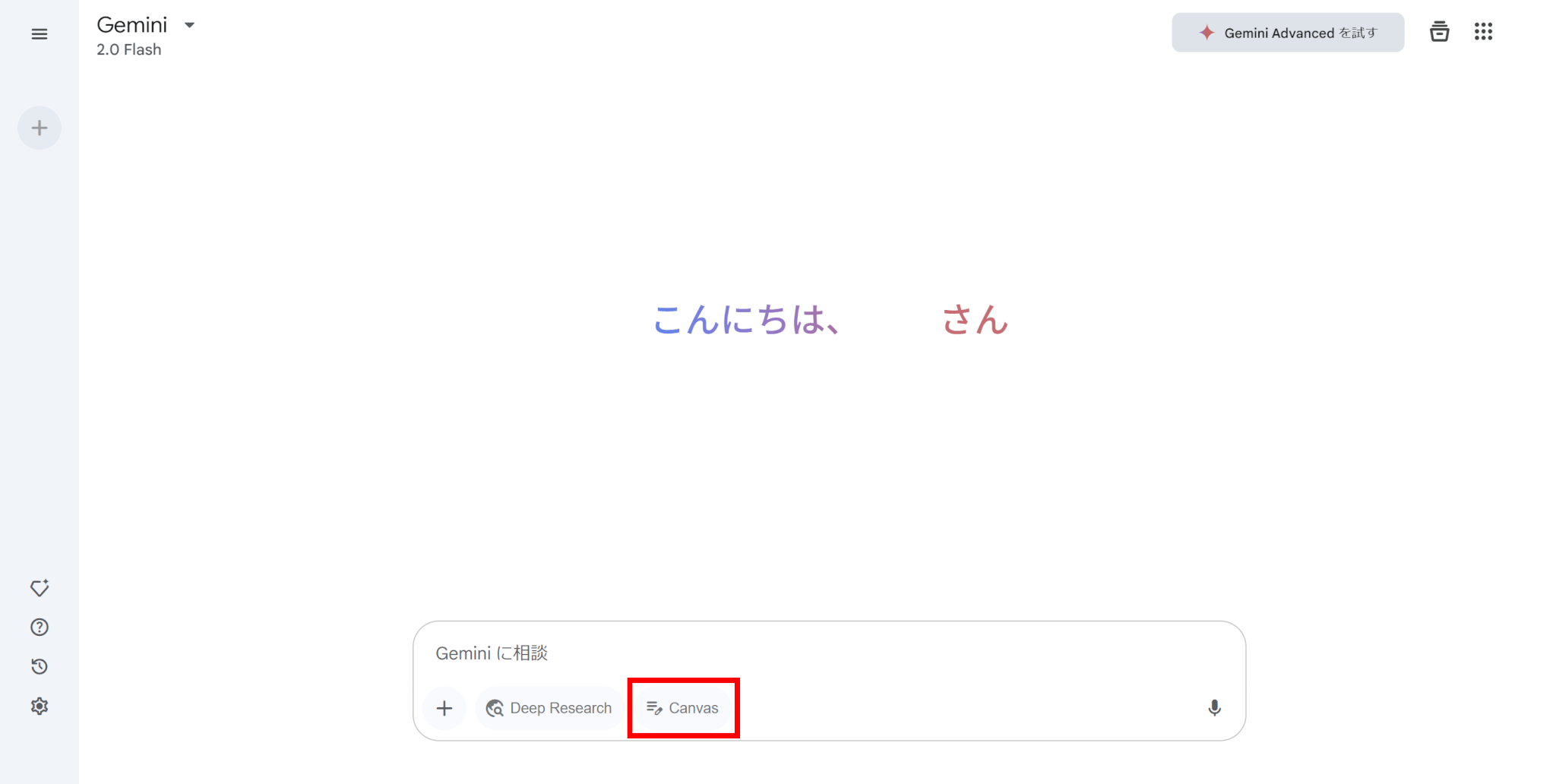
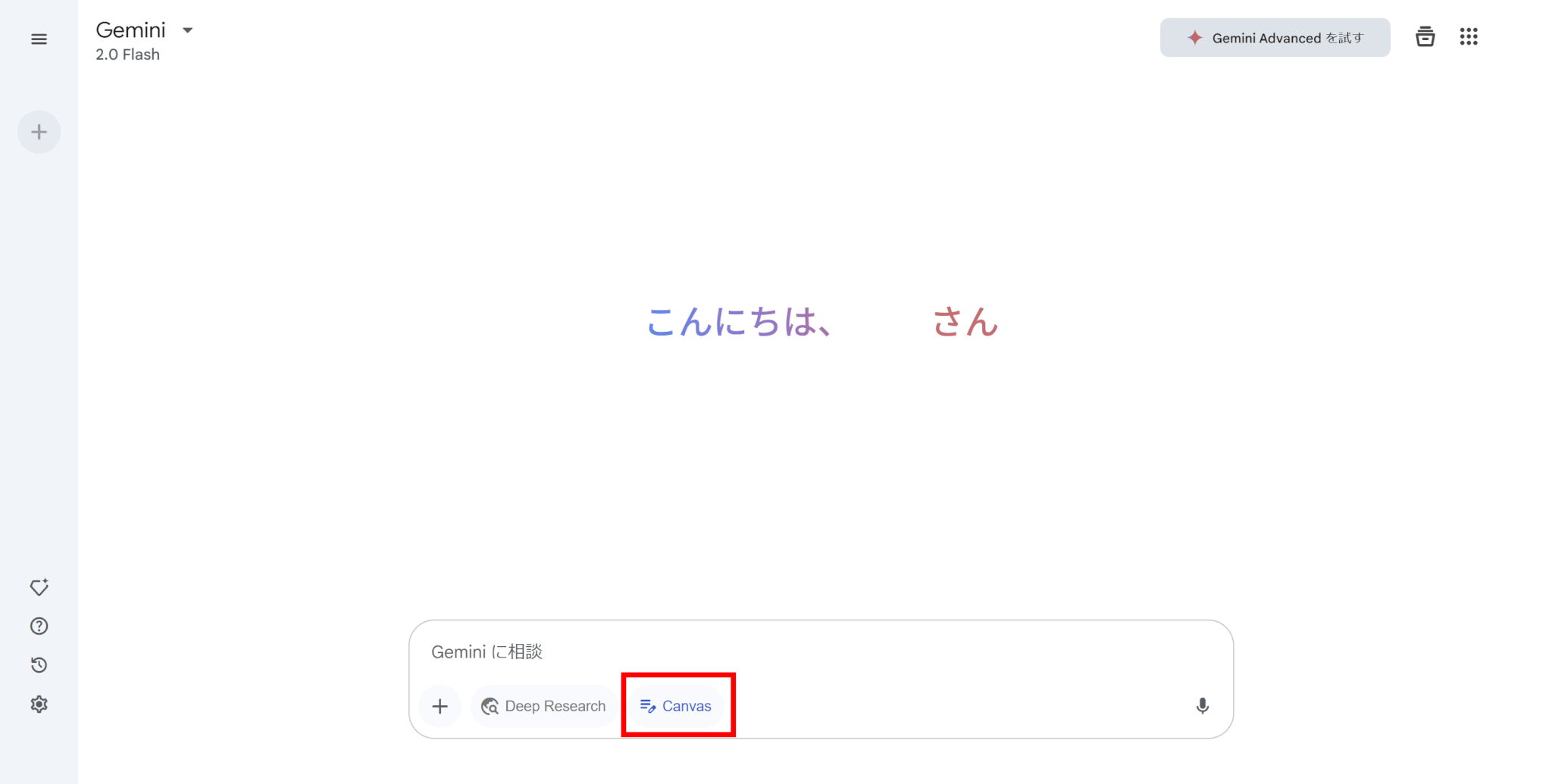
Googleアカウントにログインできたら、以下のような画面になります。
プロンプトバーの下にある「Canvas」をクリックすることで、Canvas機能を使う設定にできます。

以下の画像のように、「Canvas」の文字が青くなっていれば設定は以上です。

この状態でプロンプトを記述することで、Canvas機能を利用できます。
Gemini Canvasの活用例

最後に、Gemini Canvasの具体的な活用例をご紹介します。
ブログ記事の作成
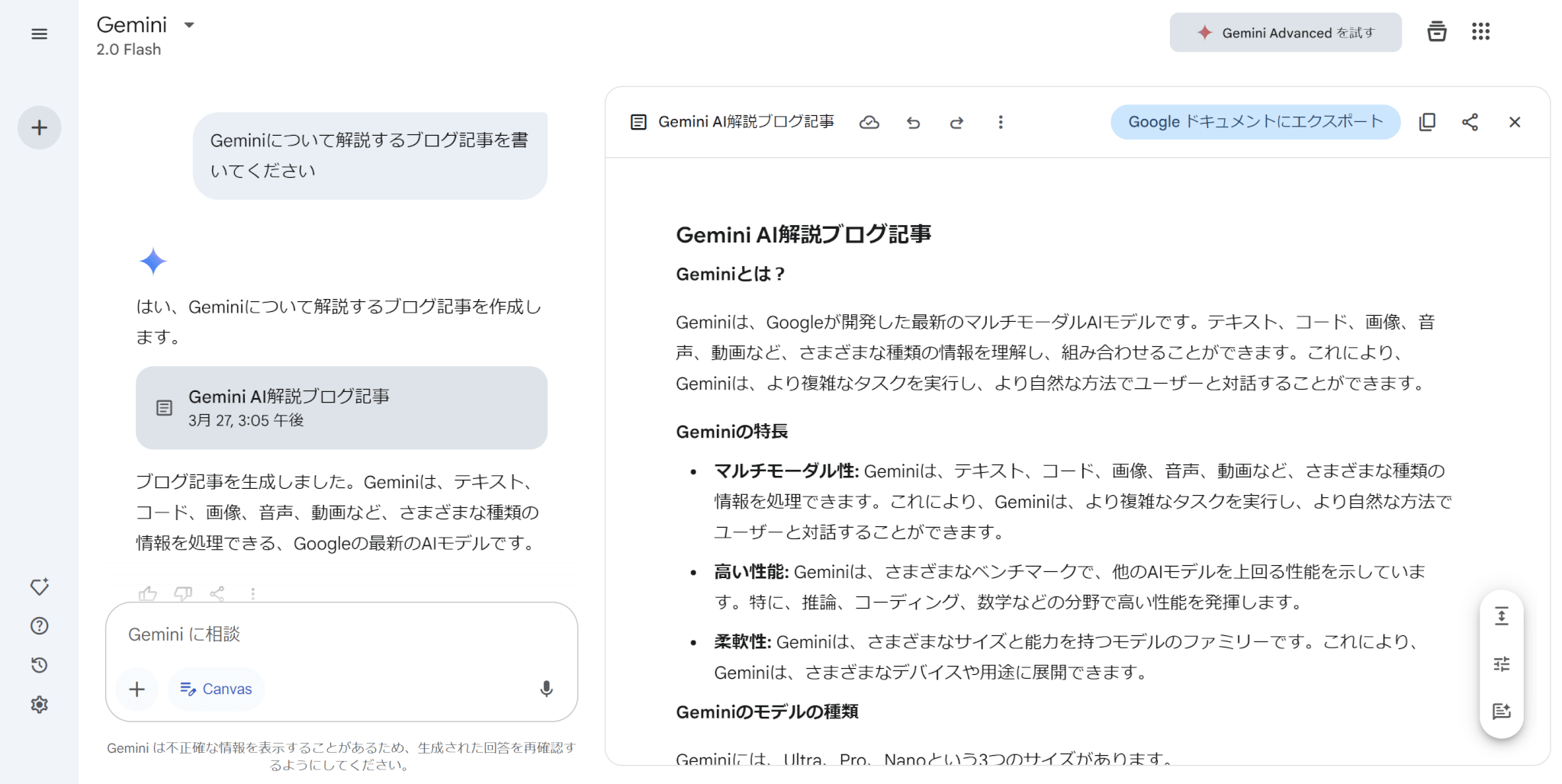
まずはCanvas機能を使ってブログ記事を作成してみました。

見出しやリスト、太字などを使ってブログ記事らしい文章を生成できていることがわかります。
さらに、文章をこのまま直接編集することも可能です。
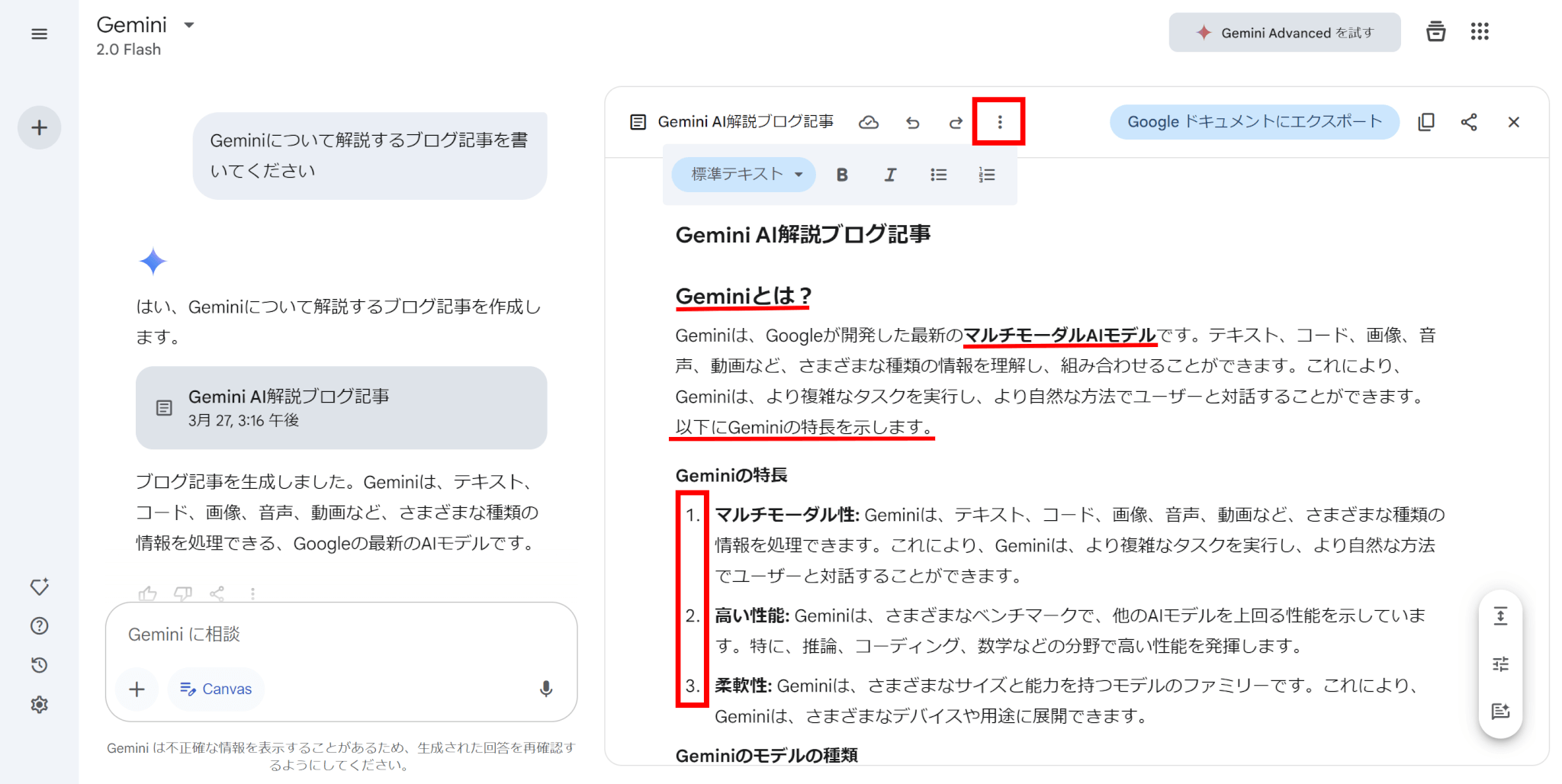
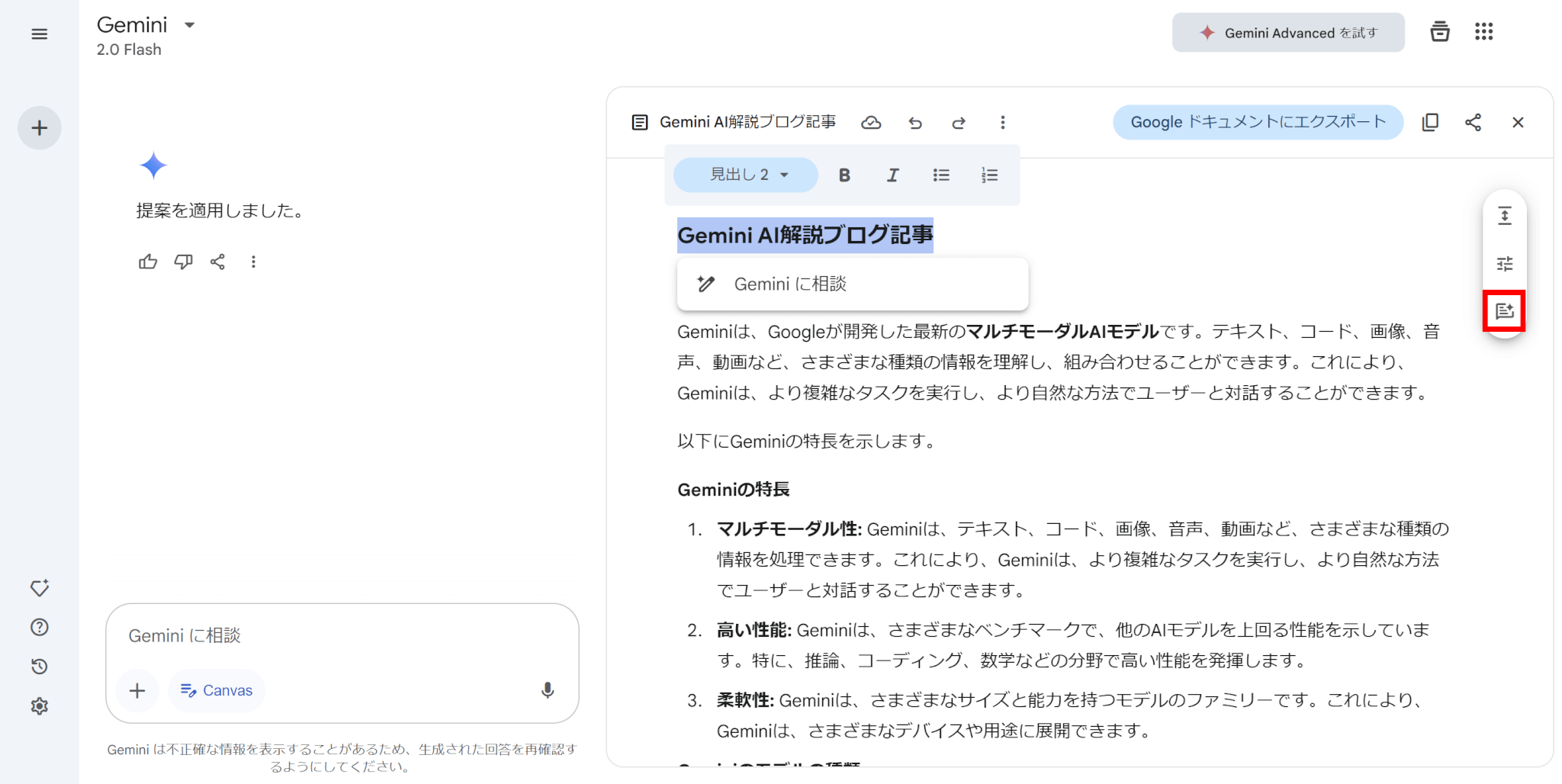
下の画像の3点で示されたメニューを開くことで、文字や見出しなどの編集ができます。

この画像では、見出し3を見出し2に、文章の一部を太字に変更しているほか、文章を追加したり、箇条書きを番号付きリストに変更するなどの修正を加えています。
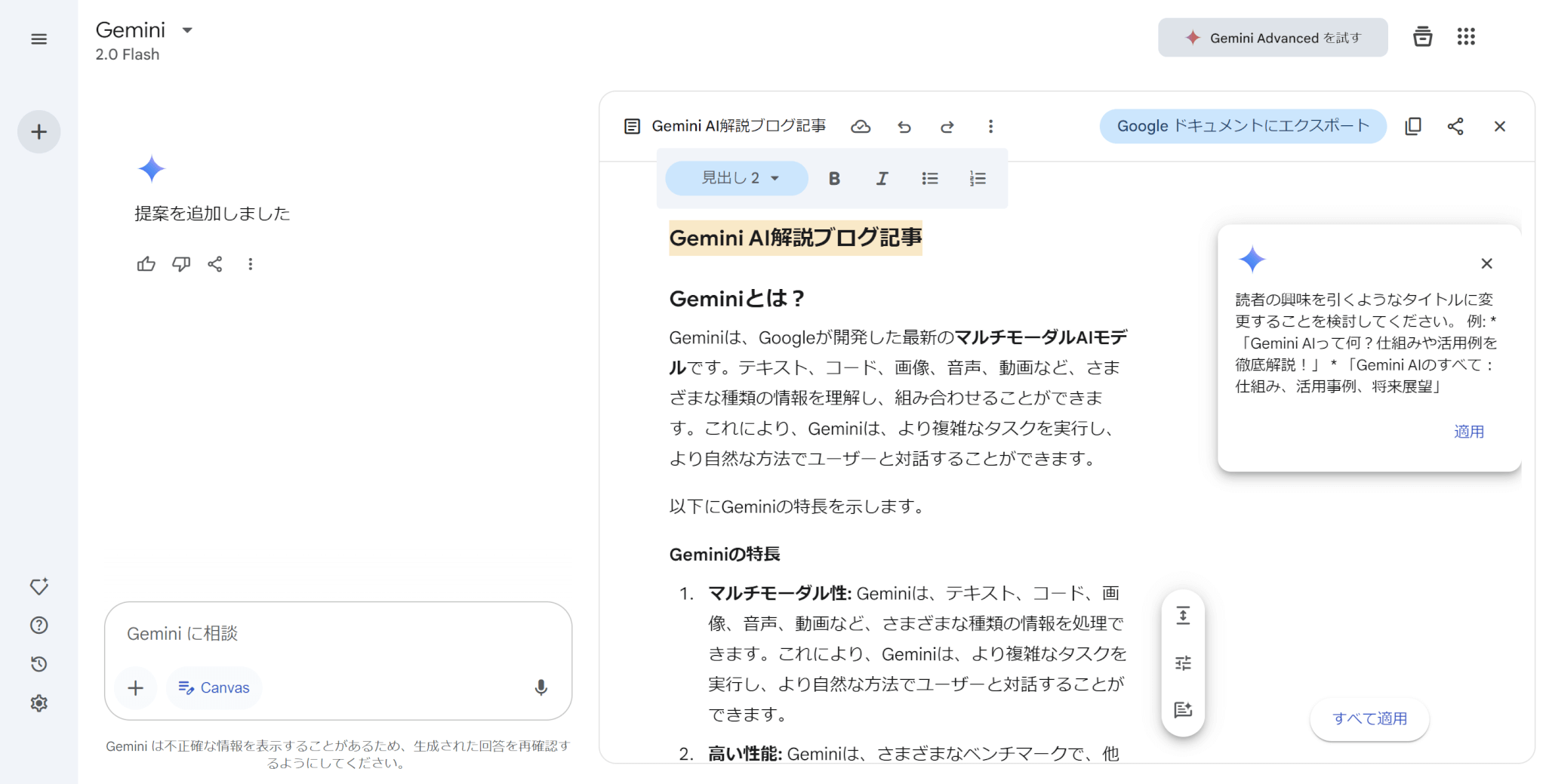
また、文章の一部を指定してGeminiに編集を提案してもらうこともできます。

赤枠の部分をクリックすると編集を提案してもらえます。

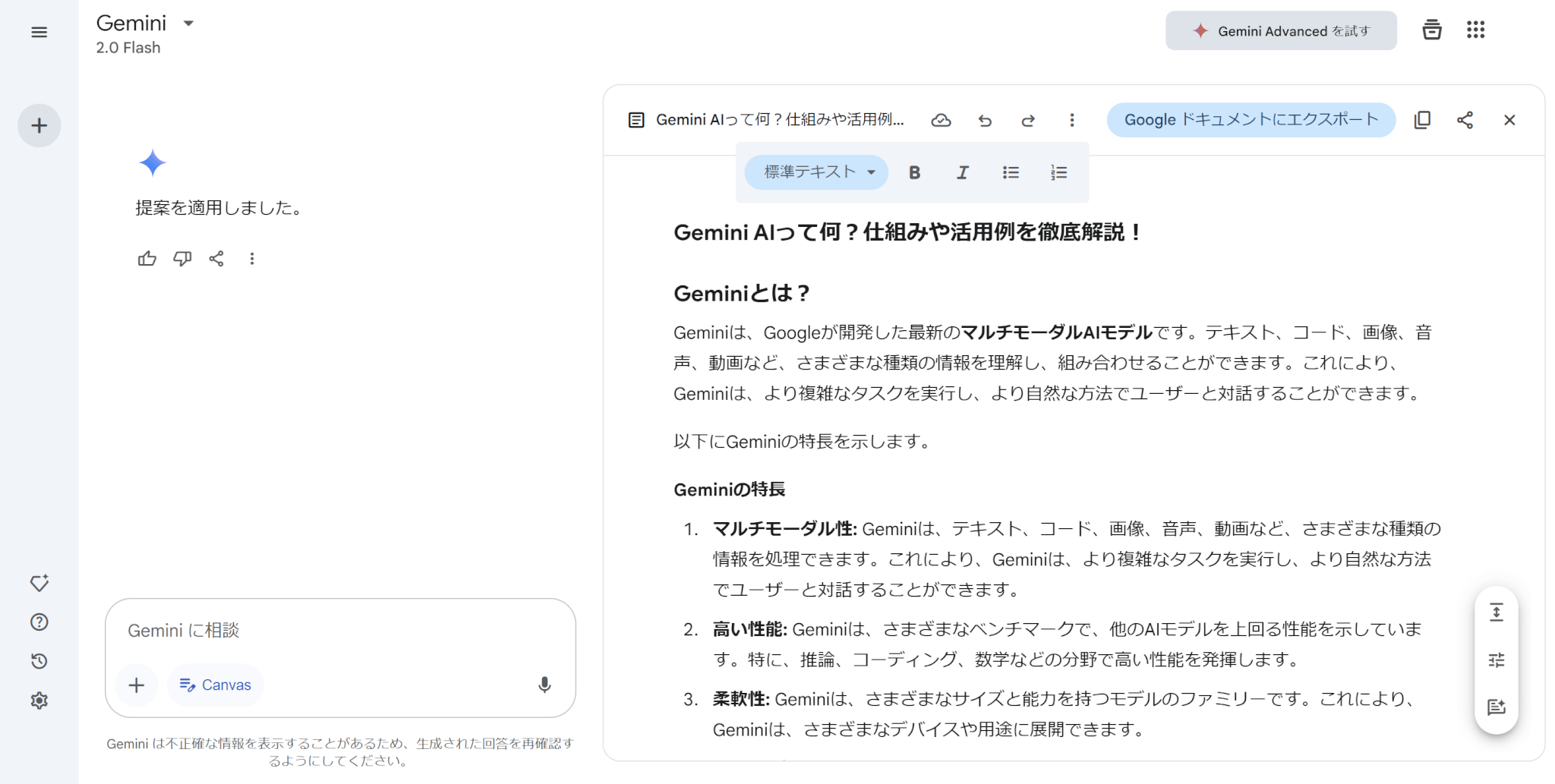
提案してもらった編集を適用すると、すぐに文章が書き換えられます。

このように、Geminiに初稿を作成してもらい、Geminiと共同で編集していくことで、さらに洗練された文章を作成することが可能です。
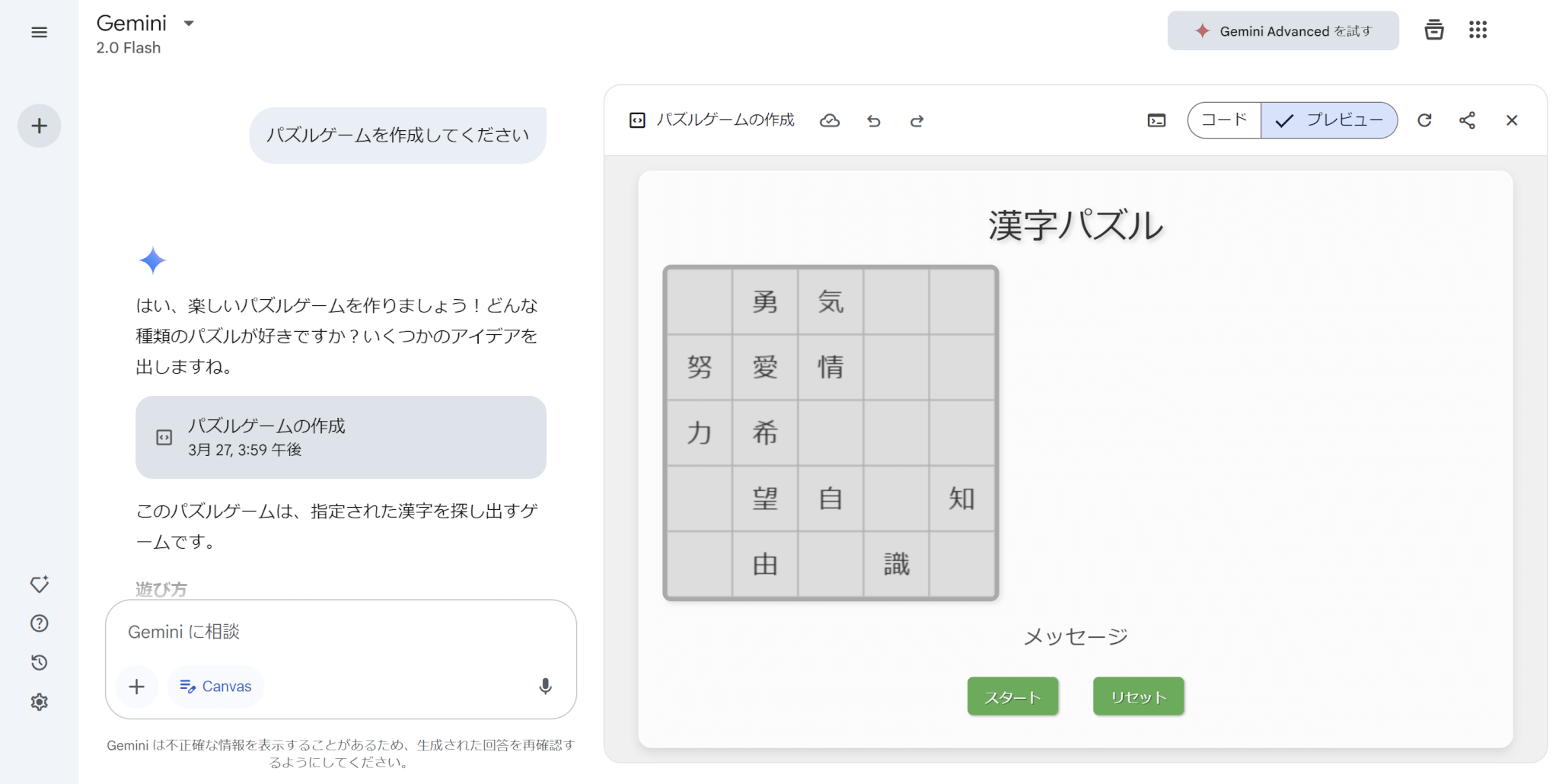
パズルゲームの作成
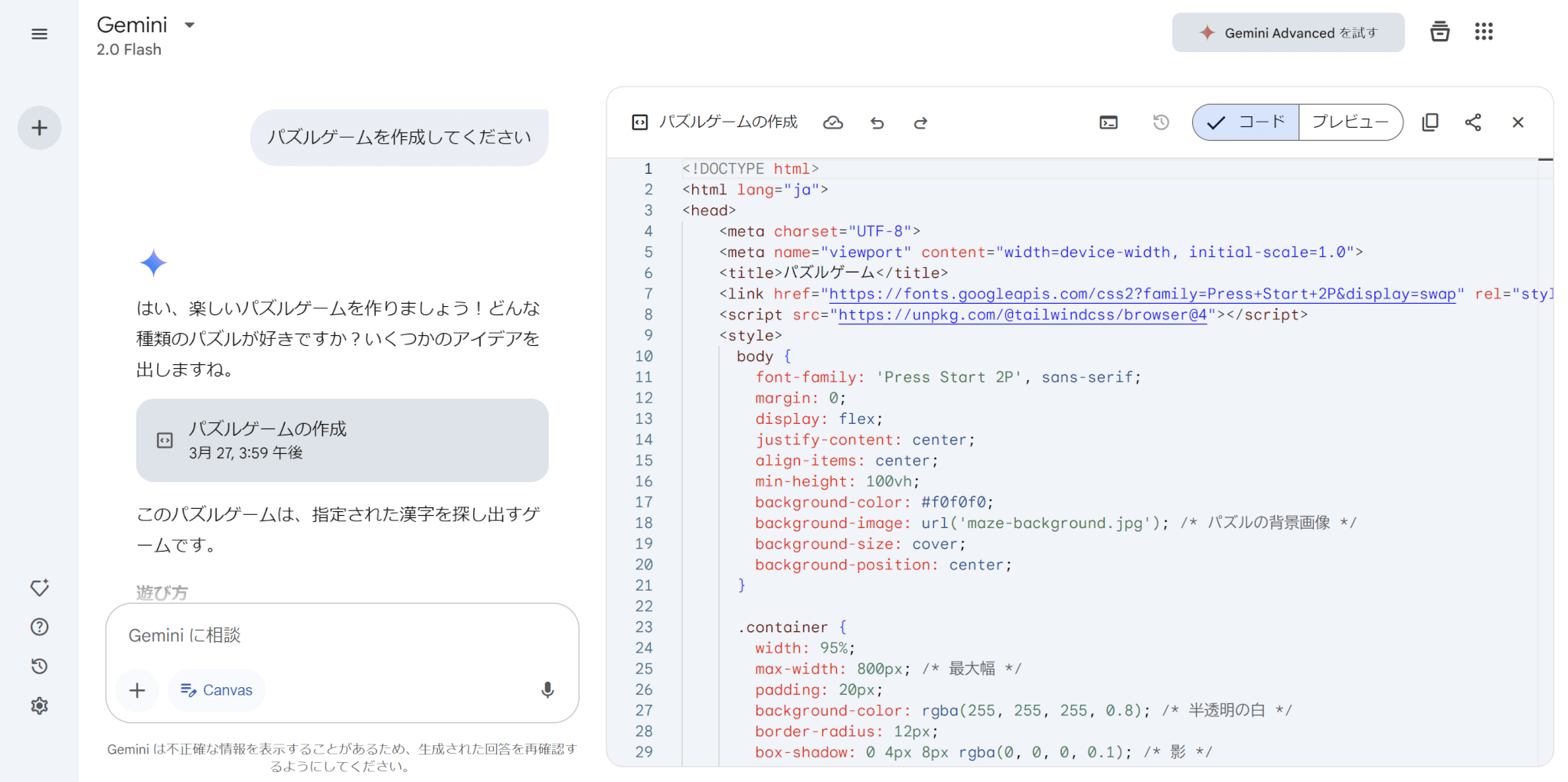
次に、パズルゲームを作成してもらいました。

プレビューで動作を確認することも可能です。

以下の動画で実際にゲームをプレイしている様子をお見せします。
簡単なパズルゲームができていることがわかります。
クリアしたのに「ゲームオーバー」と表示されてしまっていますが、コードはその場で直接編集できるため、後から修正できます。
なお、Pythonで作成すると、プレビューではなくGoogle Colabにエクスポートして動作確認が可能です。

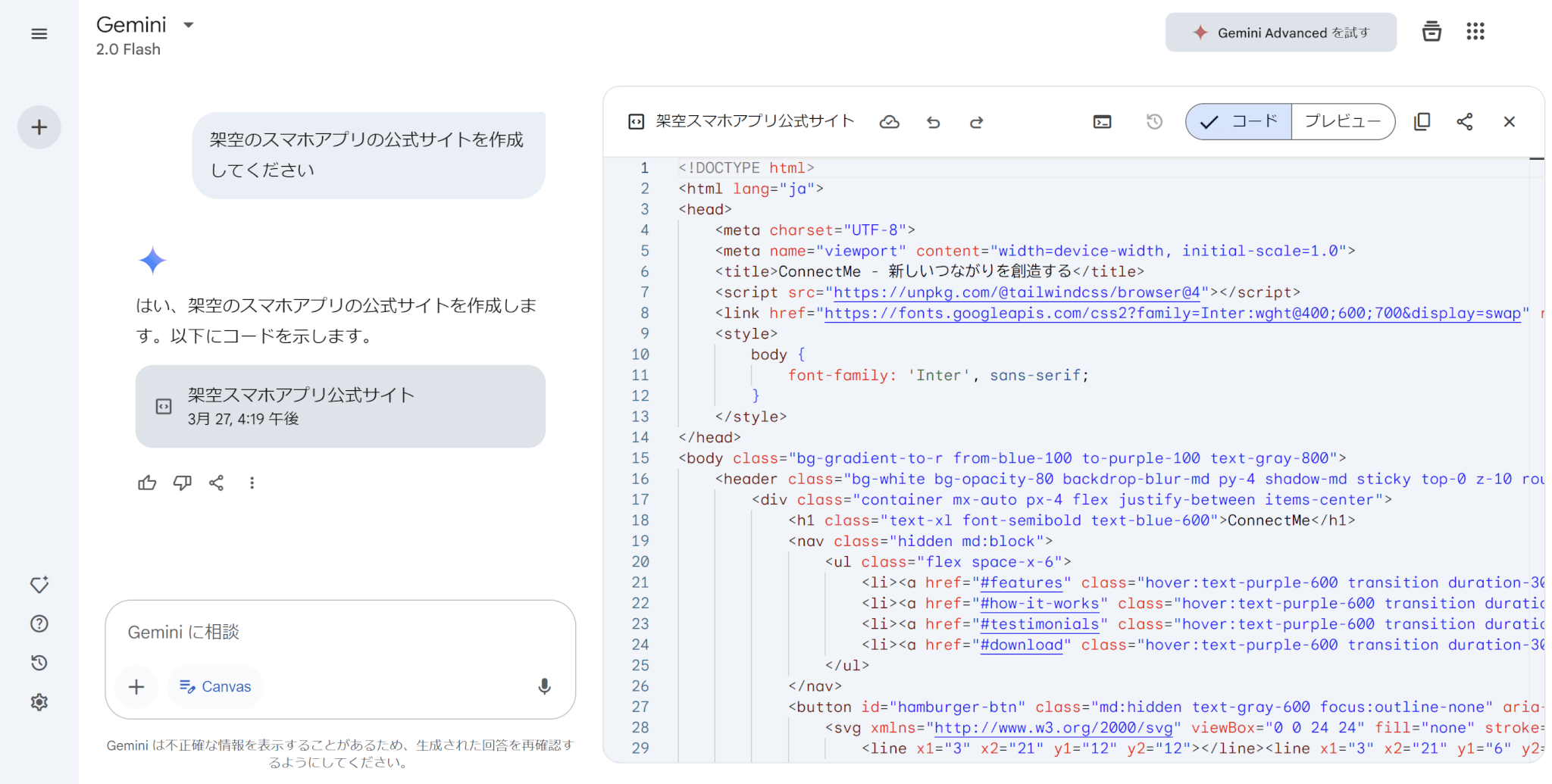
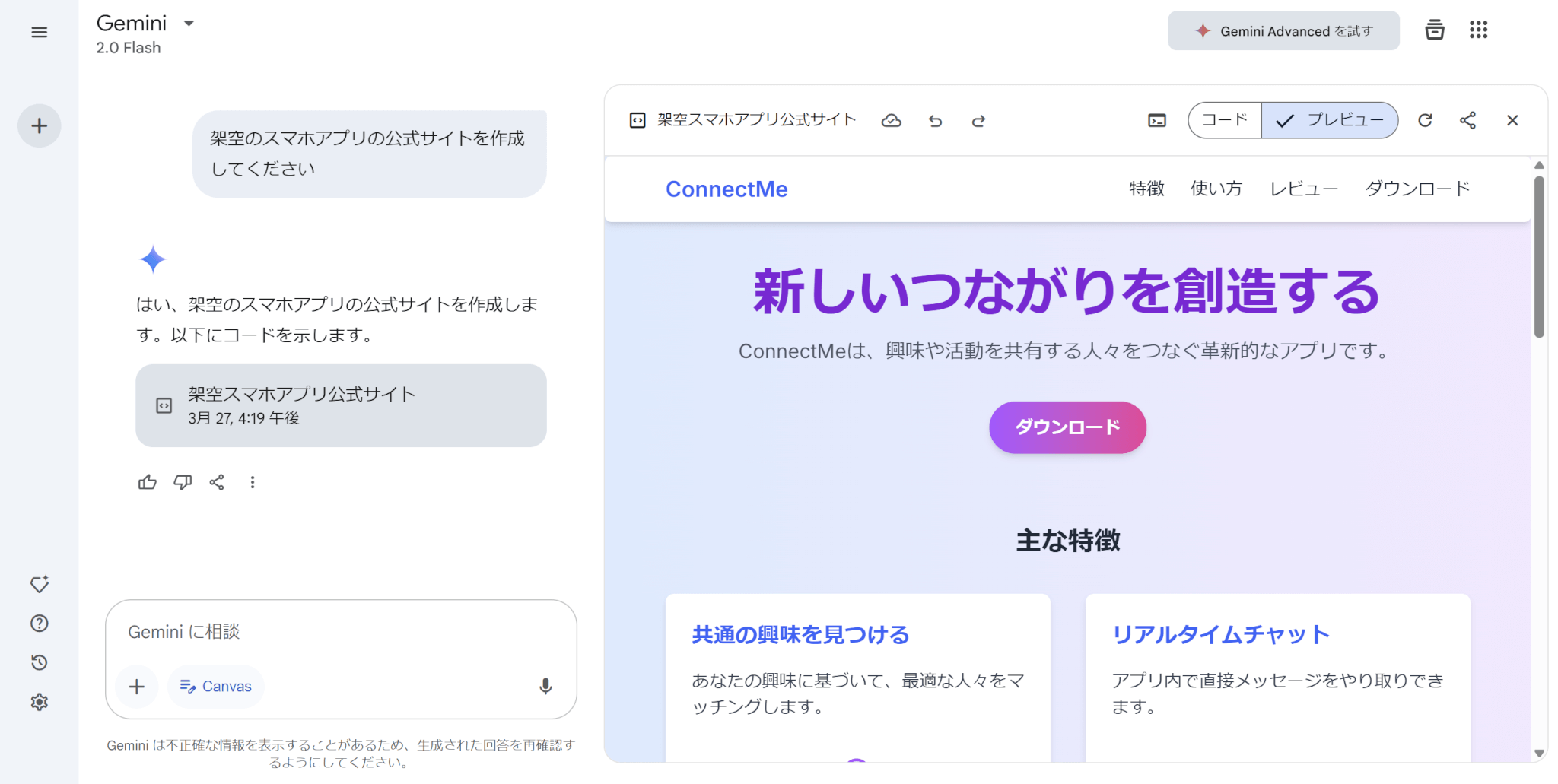
サイトの作成
架空のスマホアプリの公式サイトも作ってもらいました。

実際に作成されたサイトのプレビューは以下のようになっています。

プレビュー全体を見たい方はこちらからご覧ください。
このように、Canvas機能を使った場合には、作成したコードのプレビューを共有することもできます。
まとめ
GeminiのCanvas機能は、これまで以上にGeminiを便利に利用できるようになる機能です。
Geminiが生成したテキストに対し、その場で直接編集ができるため、レポートやブログ記事などといった文章作成を効率化できます。
また、コード生成については、プレビューが可能であり、その場で動作確認ができます。
有料のGemini Advancedユーザーはもちろん、無料でGeminiを使っている人でもCanvas機能を利用可能であるため、気になる方は実際に試してみることをおすすめします。