ホームページを作成するには、専門的な知識や時間、コストがかかるのが一般的でした。
しかし、ChatGPTを活用すれば、ホームページを短時間で作成できます。
特に効果的なプロンプトの作り方を理解することにより、時間とコストを大幅に削減することができます。
この記事では、ChatGPTでホームページ作成を行う方法、ホームページ作成プロンプト、洗練されたWebデザインプロンプト例を紹介します。
ChatGPTでホームページ作成やWEBデザインをする方法とプロンプト例

ChatGPTを使ったホームページ作成は、複雑なコーディングスキルを必要とせず、短期間で高品質なサイトを構築できる手軽さが魅力です。
この記事では、具体的なプロンプトを紹介しながら、効率的なホームページ作成方法を順番に説明していきます。
ステップ①:ホームページの構成を考えるプロンプト
まず、ホームページ作成の最初のステップは、全体の構成を考えることです。
構成はサイトのユーザー体験に大きく影響するため、しっかりと構成を計画する必要があります。
ChatGPTに以下のようなプロンプトを入力することで、ターゲットユーザーに合わせた効果的な構成案を素早く提案してもらえます。
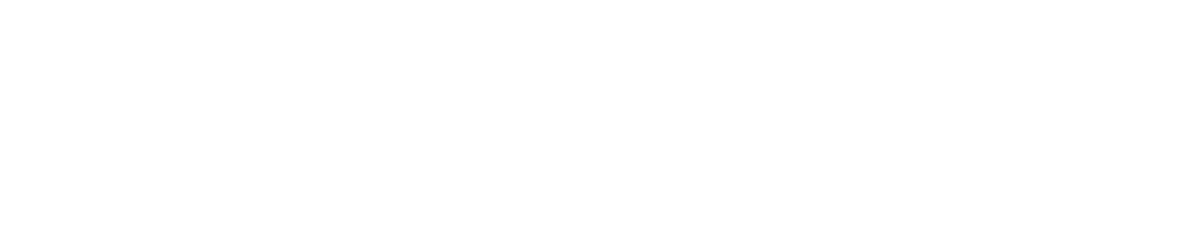
中古家具のオンラインショップを立ち上げるために、ホームページの構成を考えています。
ホームページを構成するために必要なコンテンツを教えてください。上記のプロンプトの入力結果は以下の通りとなります。

プロンプトを使用することにより、ホームページの構成を考える上で、具体的な提案を得ることができるため、時間の節約になります。
ステップ②:出した構成をベースにサイトマップを作成するプロンプト
ホームページの構成を決定した後は、サイトマップを作成します。
サイトマップは、ユーザーがサイト内をスムーズに移動できるようにするための設計図です。
ChatGPTを活用することで、直感的でナビゲートしやすいサイトマップを作成するアイデアを得ることができます。
ステップ①で生成した構成に対して、以下のプロンプトで指示を与えます。
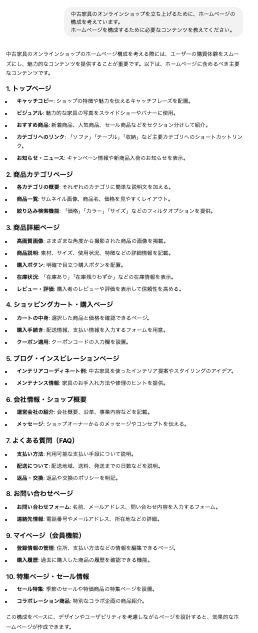
上記で生成された構成をベースにサイトマップを作成してください。
ステップ③:各ページごとの構成を考えるプロンプト
次に、各ページの具体的な構成を考える段階に進みます。
以下のプロンプトを入力します。
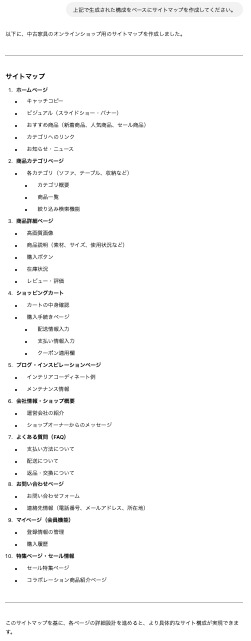
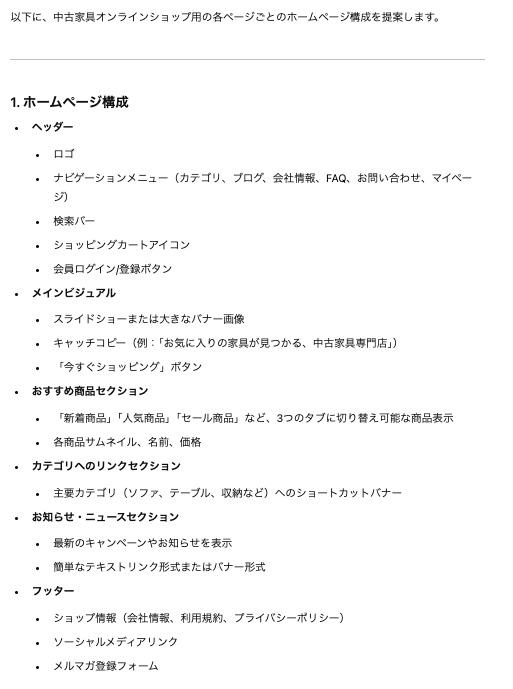
上記で生成されたサイトマップをもとに、それぞれのページごとにホームページの構成を生成してください。ここでは、トップページの構成のみ表示します。
結果は以下のとおりです。

ステップ④:HTMLとCSSを出力するプロンプト
最後のステップは、HTMLとCSSを出力することです。
ChatGPTに正確なプロンプトを与えることで、必要なコードを生成し、作業を効率化することができます。
最後に上記のホームページ構成をもとに、「1. ホームページ構成」ページのHTMLとCSSを出力してください。HTMLコードとCSSが以下の通り生成されました。
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>中古家具オンラインショップ - ホーム</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<div class="logo">中古家具ショップ</div>
<nav>
<ul>
<li><a href="#">カテゴリ</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">会社情報</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">マイページ</a></li>
</ul>
</nav>
<div class="cart-icon">🛒</div>
</header>
<main>
<section class="hero">
<h1>お気に入りの家具が見つかる、中古家具専門店</h1>
<button>今すぐショッピング</button>
</section>
<section class="featured-products">
<h2>おすすめ商品</h2>
<div class="product-grid">
<div class="product-card">
<img src="product1.jpg" alt="商品1">
<p>商品名1</p>
<p>¥10,000</p>
</div>
<div class="product-card">
<img src="product2.jpg" alt="商品2">
<p>商品名2</p>
<p>¥15,000</p>
</div>
<div class="product-card">
<img src="product3.jpg" alt="商品3">
<p>商品名3</p>
<p>¥20,000</p>
</div>
</div>
</section>
<section class="categories">
<h2>カテゴリ</h2>
<div class="category-links">
<a href="#">ソファ</a>
<a href="#">テーブル</a>
<a href="#">収納</a>
<a href="#">チェア</a>
</div>
</section>
<section class="news">
<h2>お知らせ</h2>
<ul>
<li>新商品の入荷情報をチェック!</li>
<li>セール開催中!お見逃しなく!</li>
<li>キャンペーン情報はこちら</li>
</ul>
</section>
</main>
<footer>
<p>© 2024 中古家具オンラインショップ. All rights reserved.</p>
<div class="footer-links">
<a href="#">利用規約</a>
<a href="#">プライバシーポリシー</a>
<a href="#">ソーシャルメディア</a>
</div>
</footer>
</body>
</html>CSSコード
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
background-color: #f4f4f4;
}
header {
background-color: #fff;
padding: 10px 20px;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1px solid #ddd;
}
.logo {
font-size: 24px;
font-weight: bold;
}
nav ul {
list-style: none;
display: flex;
gap: 15px;
}
nav a {
text-decoration: none;
color: #333;
font-weight: bold;
}
.cart-icon {
font-size: 24px;
}
.hero {
background: url('hero-image.jpg') no-repeat center center/cover;
color: #fff;
text-align: center;
padding: 50px 20px;
}
.hero h1 {
font-size: 36px;
margin-bottom: 20px;
}
.hero button {
background-color: #ff6f61;
color: #fff;
border: none;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
border-radius: 5px;
}
.featured-products, .categories, .news {
padding: 20px;
background-color: #fff;
margin: 20px;
border-radius: 5px;
}
.featured-products h2, .categories h2, .news h2 {
margin-bottom: 10px;
font-size: 24px;
}
.product-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
gap: 20px;
}
.product-card {
background-color: #f9f9f9;
padding: 10px;
border: 1px solid #ddd;
text-align: center;
border-radius: 5px;
}
.product-card img {
width: 100%;
border-radius: 5px;
margin-bottom: 10px;
}
.categories .category-links {
display: flex;
gap: 15px;
justify-content: space-around;
}
.categories a {
text-decoration: none;
color: #ff6f61;
font-weight: bold;
}
.news ul {
list-style: none;
padding-left: 0;
}
.news li {
margin-bottom: 10px;
}
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px 0;
}
.footer-links a {
color: #fff;
text-decoration: none;
margin: 0 10px;
}ステップ⑤:実際にページを表示させ修正する
上記で紹介したHTMLコードとCSSコードを実際に表示させてみましょう。
表示させる方法としては、メモ帳などのテキストエディタを開き、まずHTMLコードをコピペして貼り付けます。
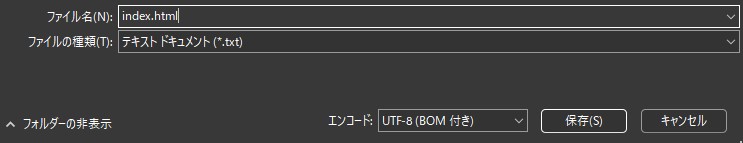
そしてそのファイルを「index.html」というファイル名で保存します。

次に、CSSコードも同じ手順で進め、「styles.css」というファイル名で保存します。
このファイル名は任意のもので大丈夫ですが、HTMLコードに記述する必要があり、今回ChatGPTで生成したコードに「styles.css」と記載されていたため、それに合わせました。
index.htmlとstyles.cssは必ず同じフォルダの中に入れておく必要があります。
2つのファイルが同じフォルダにある状態で、index.htmlをダブルクリックするとブラウザで表示されるはずです。
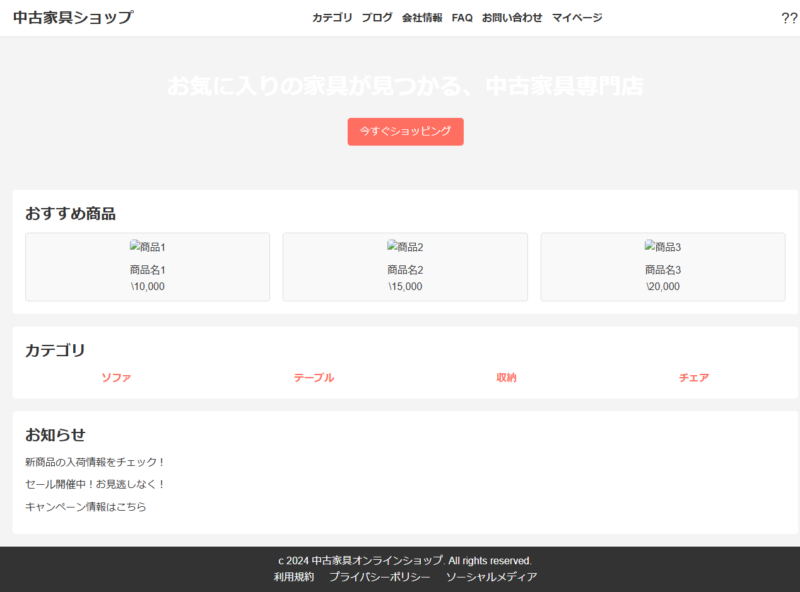
今回は、以下のようなWEBページが表示されます。

アイコンや画像が表示されていなかったり、白文字で見づらい箇所もありますが、概ねホームページとしては形になったものが出力されていることが分かります。
アイコンや画像が表示されていないのは、単純にこちらで用意していないだけなので、HTML内で指定された「product1.jpg」のようなファイル名と同じ画像を用意すれば表示できます。
文字色やレイアウトなどは、これをベースに追加プロンプトとして以下のように指示を出していけば修正されます。
タイトル「お気に入りの家具が見つかる、中古家具専門店」の文字色を黒色に変更してください。この修正作業を納得いく状態まで繰り返していけば、満足のいくホームページができるでしょう。
ドメインやサーバーを契約し、作成したファイルをアップすれば、実際に自社のホームページとしての活用も可能です。
ChatGPTのコーディングはo1-miniとcanvasを活用しよう

o1-miniは、OpenAIが開発したo1シリーズの一部であり、特にコーディングや数学といった技術的な分野に特化したAIモデルです。
また、o1-miniは特に技術的な問題解決を必要とするユーザーにとって、効率的でコストパフォーマンスの高い選択肢となっています。
o1-miniの導入と使い方について詳しく知りたい方は、こちらの記事をご覧ください。

ChatGPT with canvasは、特にライティングやコーディングの作業を効率化するために設計された新しいインターフェースです。
canvasの1番の特徴は、このツールが別ウィンドウで開くため、広い作業スペースを提供し、長文の執筆やコードの編集がしやすくなっている点です。
canvasを使った実践的なコーディング方法については、こちらの記事をご覧ください。

ChatGPTでホームページ作成をするメリット

ChatGPTを活用してホームページを作成することには、数多くのメリットがあります。
特に時間やコストの削減、効率的なプロジェクト管理、さらにカスタマイズの柔軟性などが挙げられます。
これまで専門知識が必要とされていた作業が、AIの力でより簡単かつ迅速に行えるようになり、ビジネスの成長に直結する結果を生み出すことが可能です。
以下では、具体的なメリットを詳しく説明します。
時間とコストの大幅削減
ChatGPTを使う最大のメリットの一つは、ホームページ作成にかかる時間とコストを劇的に削減できる点です。
従来の方法では、ウェブデザイナーや開発者を雇い、デザインのコンセプトから実装までに多くの時間と予算が必要でした。
しかし、ChatGPTを利用すれば、必要なプロンプトを入力するだけで、すぐにアイデアを目に見える仕方で形にすることができます。
AIが文章を生成し、HTMLやCSSのコードも出力するため、専門的な知識がなくても、高品質なホームページを構築することが可能です。
たとえば、小規模ビジネスやスタートアップでは、限られたリソースを活用することが求められます。
ChatGPTを活用することで、制作費用を抑えながらも、プロフェッショナルな見た目のサイトを完成させることができ、浮いた資金をマーケティングや他の重要な分野に投資することができます。
さらに、時間効率が向上することで、ビジネスオーナーやチームメンバーは他の重要なタスクに集中できるようになります。
たとえば、商品開発や顧客対応、営業活動に注力する時間を確保できるため、全体的な業務の生産性が向上します。
これにより、事業運営全体にポジティブな影響を与えることが期待されます。
柔軟なカスタマイズが可能
ウェブサイトのデザインや構成は、ビジネスの特性やターゲットオーディエンスに合わせて調整することが重要です。
ChatGPTを使えば、単にテンプレートに依存するのではなく、プロンプトを工夫することで、自分だけのオリジナルなデザインを生み出すことができます。
たとえば、ブランドカラーに合ったカスタムデザインや、訪問者の行動を促す魅力的なCTAを設置することも簡単です。
さらに、ChatGPTはユーザーの要望に合わせたテキストコンテンツも生成できるため、よりパーソナライズされたホームページを作成できます。
これにより、訪問者が求めている情報を的確に提供し、滞在時間の延長やコンバージョン率の向上を狙うことができます。
また、変更が必要な場合でも、AIに新しいプロンプトを与えることで、素早くデザインやコンテンツを修正できるため、更新作業が容易です。
これにより、常に最新の情報を提供し、検索エンジンにおける評価も高めることが可能になります。
柔軟性のあるカスタマイズは、競合との差別化を図る上でも非常に有効な手段です。
効率的なプロジェクト管理
ChatGPTを活用することで、ホームページ作成のプロジェクト管理も大幅に効率化することが可能になります。
通常、ウェブサイトの制作は複数のステークホルダーが関与し、コミュニケーションのズレや意思決定の遅れが発生しがちです。
しかし、ChatGPTはプロンプトに基づいて素早く作業を進めるため、プロジェクトの進捗をスムーズに管理することができます。
たとえば、ページ構成やデザイン案の提案を迅速に受け取れるため、制作フローが滞ることなく、計画通りに進めやすくなります。
また、AIが生成する提案をもとに、チーム内で意見を集約しやすくなる点も利点です。
メンバー間で具体的なフィードバックを交わしながら、迅速に次のステップへ進むことが可能です。
さらに、修正や改善が必要な場合でも、プロンプトを調整するだけで簡単に対応できるため、通常の制作プロセスに比べて大幅に手間が削減されます。
このように、プロジェクト管理の負担が軽減されることで、全体的なチームの生産性が向上し、より迅速な成果を出すことができるようになります。
効率的なプロジェクト管理は、ホームページ作成において重要な要素です。
限られたリソースで最大の効果を生み出すために、ChatGPTは信頼できるパートナーとなるでしょう。
このAI技術を導入することで、これまで以上にスピーディかつ効率的なウェブ制作が実現します。
ChatGPTでホームページ作成をする注意点

ChatGPTを活用してホームページを作成するのは非常に便利ですが、注意が必要な点もあります。
AIツールは人間の知識を補完するために設計されていますが、すべての作業が完璧に進むわけではありません。
コードの精度、セキュリティ対策、SEOの最適化など、重要な要素に気を配る必要があります。
以下の部分で、特に気をつけるべき注意点を説明します。
コードの精度とバグのリスク
ChatGPTは多くの場面で役に立つAIですが、生成されるコードには完璧さが求められないことがあります。
AIが出力するHTMLやCSSは、基本的には正確ですが、複雑な構造や特定のブラウザ間での互換性に問題が生じる場合があります。
そのため、生成されたコードをそのまま使用するのではなく、必ず検証とテストを行うことが重要です。
たとえば、JavaScriptの動的な要素が正しく動作しない場合があり、サイトのパフォーマンスに悪影響を与えることがあります。
エラーやバグが残っていると、ユーザー体験が低下し、最悪の場合、訪問者の信頼を失うことにもつながります。
さらに、コードが複雑な場合には、デバッグが必要になることもあります。
ChatGPTはコードの生成には優れていますが、複雑なプログラムの最適化やパフォーマンス調整には限界があるため、開発者が手動で修正を加えることが不可欠です。
コードを改善するには、開発者ツールやコードエディターを使用して問題を特定し、最適なソリューションを適用することが推奨されます。
このような手間をかけることで、ウェブサイトの完成度を高め、ユーザーにとって快適な体験を提供できるようになります。
セキュリティ対策の不足
AIによって自動生成されたコードは、セキュリティ対策が万全ではない場合があります。
特に、フォームやデータベースに関連する要素は、セキュリティの観点から注意を払う必要があります。
ChatGPTは一般的な構造や機能のコードを生成しますが、XSS(クロスサイトスクリプティング)やSQLインジェクションなどの脆弱性に対する防御策は含まれていないことが多いです。
そのため、生成されたコードに対してセキュリティのレビューを行い、必要に応じて保護メカニズムを追加することが求められます。
たとえば、入力データの検証やエスケープ処理、HTTPSの導入など、基本的なセキュリティ対策を講じることが必要です。
これらを怠ると、悪意のある第三者によって攻撃を受けるリスクが高まります。
特に、ビジネスサイトや個人情報を取り扱うウェブサイトでは、セキュリティの欠陥が致命的な損害をもたらす可能性があるため、慎重な管理が不可欠です。
セキュリティ強化のためのツールやプラグインを導入し、定期的に脆弱性チェックを行うことも推奨されます。
これにより、サイトの安全性が確保され、訪問者の信頼を維持することができます。
SEOの最適化が不十分
ChatGPTはテキスト生成に優れていますが、SEO(検索エンジン最適化)の観点では、すべてが自動で完璧に仕上がるわけではありません。
特に、キーワードの配置やメタデータの記述、内部リンクの最適化といったSEO対策は、手動で調整する必要があります。
AIが生成するテキストは、必ずしも検索エンジンのアルゴリズムに最適化されているとは限らないため、コンテンツの見直しや改善が必要です。
たとえば、自然なキーワードの埋め込みや、検索意図に合致したコンテンツ作成を行うことで、検索順位を向上させることができます。
さらに、画像のALT属性やページの読み込み速度の改善も、SEOの重要な要素です。
これらは、検索エンジンがウェブサイトを評価する際の指標となるため、細かい部分まで最適化することが求められます。
サイト全体の構造を見直し、ユーザーが簡単に情報を見つけられるようにすることも大切です。
ChatGPTを活用した場合でも、SEOの最新ガイドラインに従いながら、適切な修正を加えることで、トラフィックを最大限に引き寄せることができるでしょう。
SEOの最適化が不十分なままでは、せっかくの魅力的なサイトも訪問者に届かない可能性があるため、特別な配慮が必要です。
まとめ
ChatGPTを活用したホームページ作成は、効率性と柔軟性を兼ね備えた強力な手段です。
プロンプトを駆使することで、短期間でプロ並みのホームページやWebデザインを実現でき、ビジネスの成長に貢献します。
この記事で紹介したステップやツールを活用して、自分だけの魅力的なホームページを作成し、さらなる成功を目指しましょう。