AIを活用したクリエイティブツール「Adobe Firefly」が話題です。
高品質な画像生成や直感的な操作性、そして商用利用可能な著作権対策まで備えたこのツールは、クリエイターの新たな味方となりそうです。
本記事では、Adobe Fireflyの特徴や使い方、料金プランまで詳しく解説。
さらに、効率的な学習方法もご紹介します。
\ 無料プランから利用可能 /
Adobe Fireflyとは?商用利用可で著作権も安心

Adobe Fireflyの最大の特徴は、高品質な画像生成能力と使いやすさが両立している点です。
さらに、著作権に配慮した学習データを使用しているため、生成された画像を安心して商用利用できる点も大きな魅力です。
Adobe Fireflyの主要な特徴について詳しく見ていきましょう。
高品質は画像生成機能と直感的で使いやすいUI
Adobe Fireflyの画像生成機能は、驚くほど高品質です。
テキストプロンプトを入力するだけで、リアルな写真からイラスト風の画像まで、幅広いスタイルの画像を生成できます。
例えば、「夕日に照らされた富士山」と入力すれば、まるでプロのカメラマンが撮影したかのような美しい風景画が生成されます。

使い方も非常に簡単で、直感的なUIデザインにより、初心者でも迷うことなく操作できます。
画面上部のテキストボックスにアイデアを入力し、生成ボタンを押すだけで、数秒後には複数の候補画像が表示されます。
著作権対策がされているので気にせず商用利用できる
Adobe Fireflyの大きな特徴の一つが、著作権に配慮した学習データを使用していることです。
これにより、生成された画像を商用目的で使用する際の懸念が大幅に軽減されています。
具体的には、以下のようなデータソースを使用しています。
- Adobe Stockの画像(ライセンス済みの高品質な画像データベース)
- パブリックドメインの作品(著作権が切れた古い作品や、権利放棄された作品)
- Adobeが独自に撮影・制作したコンテンツ
これらのデータソースを使用することで、他者の著作物を無断で利用するリスクを最小限に抑えています。
さらに、Adobeは生成された画像に対して「Content Credentials(コンテンツクレデンシャル)」という仕組みを導入しています。
Adobe製品と連携できる相性の良さ
Adobe Fireflyの大きな魅力の一つは、他のAdobe製品との優れた連携性です。
Photoshop、Illustrator、Lightroomといった定番のクリエイティブツールとシームレスに統合されており、既存のワークフローを大幅に効率化できます。
例えば、Photoshopでは「生成塗りつぶし」機能、Illustratorでは、「生成塗りつぶし(シェイプ)」機能、Lightroomでは、「生成AI削除」機能として実装されています。
また、Creative Cloudを通じてプロジェクトデータを共有できるため、異なるソフトウェア間でもスムーズに作業を進められます。
\ 無料プランから利用可能 /
Adobe Fireflyの料金プラン!無料でも利用可能?

Adobe Fireflyの魅力的な機能に興味を持たれた方も多いのではないでしょうか。
ここでは、Fireflyの料金プランについて詳しく見ていきます。
料金プランの一覧表
料金プランは以下の通りです。
| プラン名 | 価格 | 生成機能のクレジット数 |
|---|---|---|
| Firefly無料プラン | 0円 | 毎月25の生成クレジット |
| Fireflyプレミアムプラン | 月額680円 | 毎月100 |
| Creative Cloud単体プラン | 月額1,180円から | 毎月250から |
| Creative Cloudコンプリートプラン | 月額7,780円 | 毎月1,000 |
無料プランと有料プランの違い
Adobe Fireflyは無料のプランもあります。
無料プランでは毎月25クレジットが付与され、生成ボタンを1回押すごとに1クレジットが消費されます。
無料プランの画像にはウォーターマーク(透かし)が付いてしまうため、クレジット追加やウォーターマークなし画像の利用には有料プランの契約が必要です。
Fireflyの基本的な機能の利用であったり、個人的な使用や趣味の範囲内であれば、無料プランでも十分楽しめるでしょう。
一方、プロのクリエイターや企業での使用を考えている場合は、有料プランを選択することをおすすめします。
特に、商用利用を前提としている場合や、他のAdobe製品と連携させたい場合は、Creative Cloudプランが最適な選択肢となるでしょう。
\ 無料プランから利用可能 /
Adobe Fireflyの始め方と登録方法

Adobe Fireflyを使い始め方を解説します。
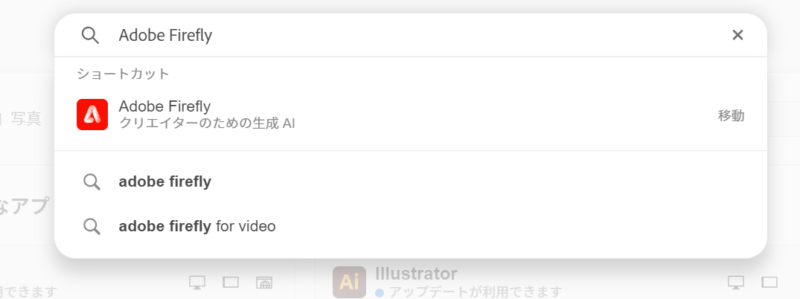
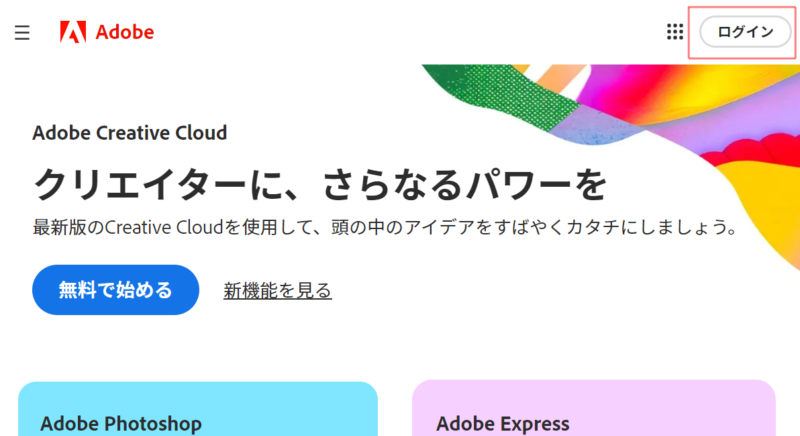
Adobe公式サイト(https://www.adobe.com)にアクセスします。

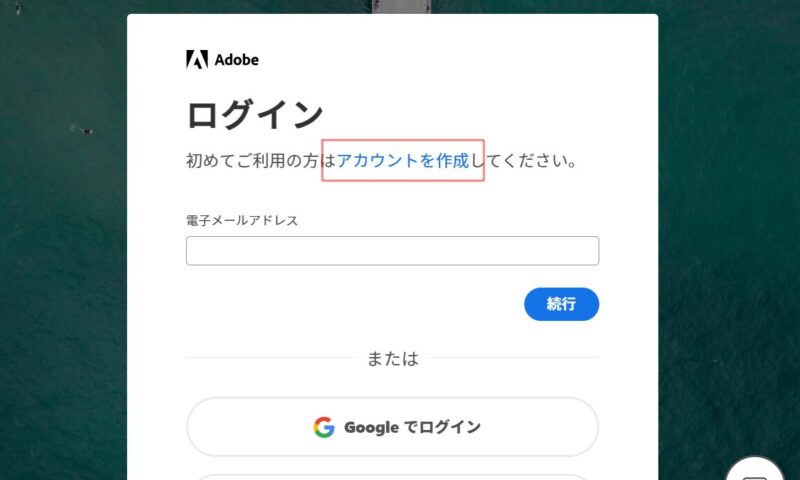
右上の「ログイン」をクリックし、「アカウントを作成」を選択します。

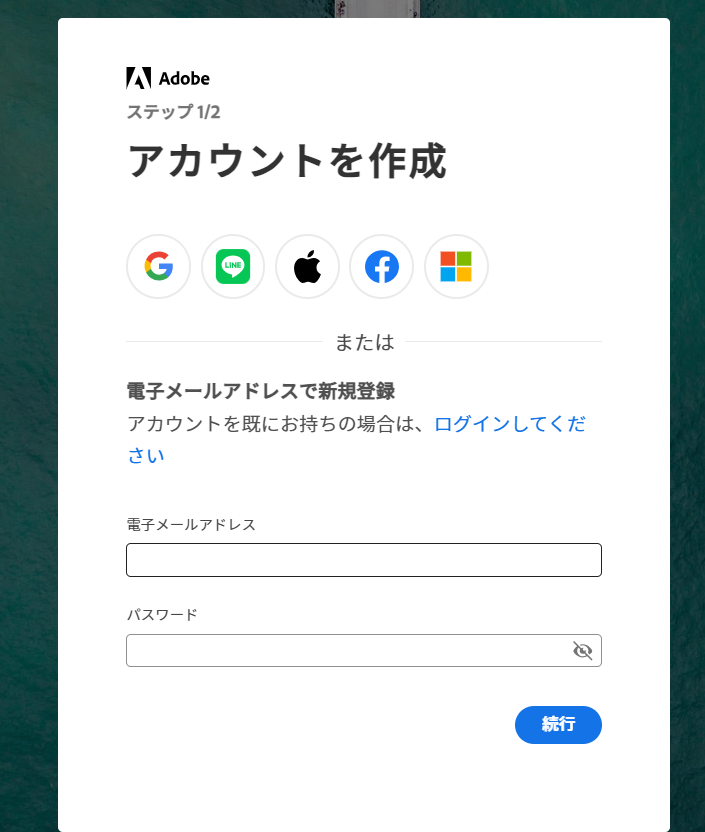
必要な情報(メールアドレス、パスワードなど)を入力するか、他のアカウントと結びつけて、Adobeのアカウントを作成します。

ログインが完了したら、Fireflyのインターフェースが表示されます。

画面上部のメニューから使いたい機能(テキストから画像生成など)を選択します。
これで、Adobe Fireflyを使う準備が整いました。
\ 無料プランから利用可能 /
Adobe Fireflyの使い方

Adobe Fireflyには、クリエイティブな作業を支援する様々な機能が搭載されています。
ここでは、Fireflyの主要な4つの機能について、具体的な使い方を紹介します。
Adobe Fireflyの機能:テキストから画像生成
テキストから画像を生成する機能は、Adobe Fireflyの中核となる機能です。
アイデアを言葉で表現するだけで、それに基づいた画像を生成できます。
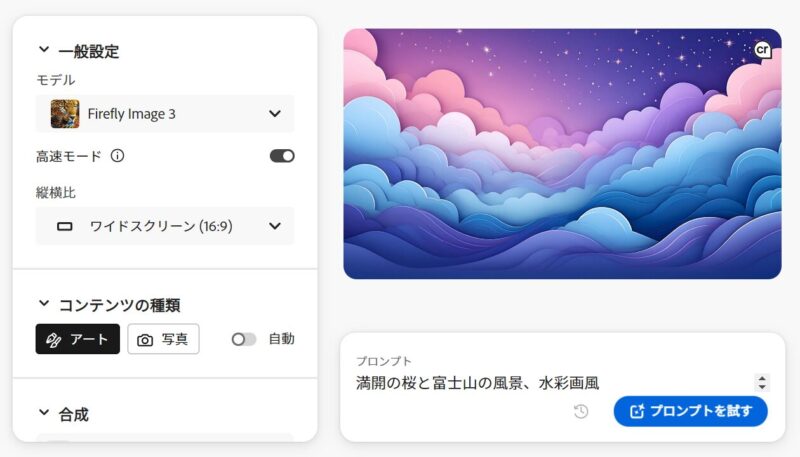
画面のテキストボックス内に、生成したい画像の説明を入力します。
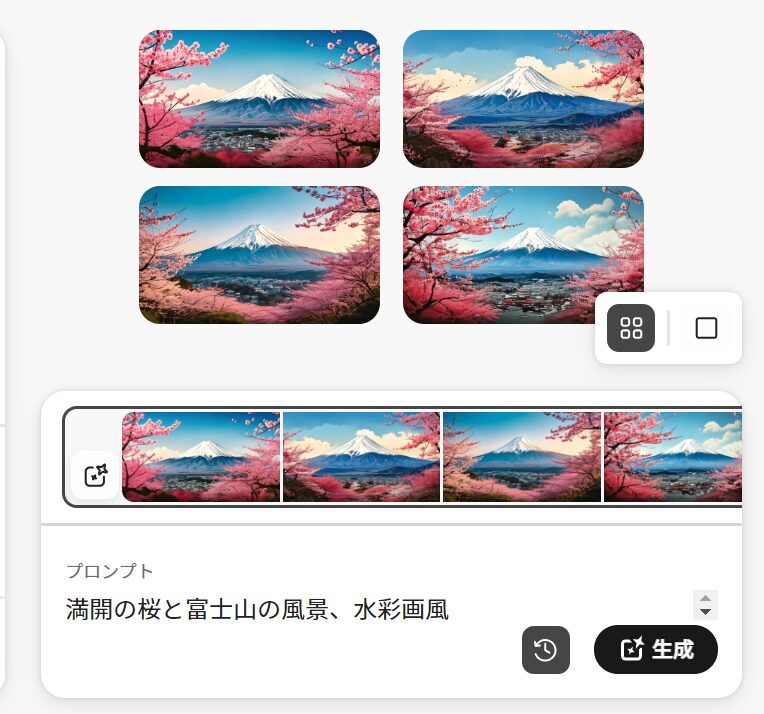
例:「満開の桜と富士山の風景、水彩画風」

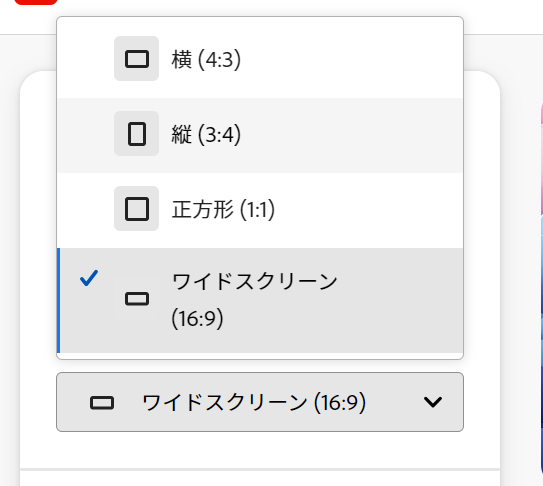
アスペクト比を選択します(正方形、横長、縦長など)。

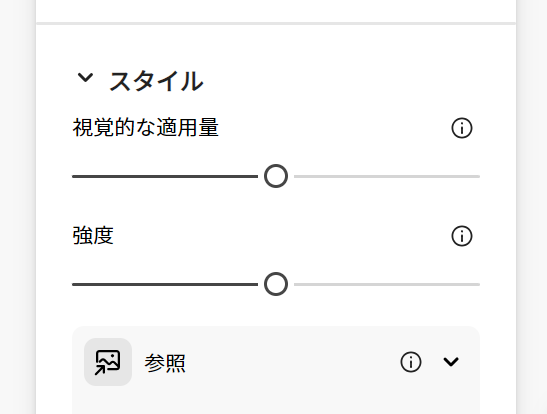
必要に応じて、スタイルや色調などの追加オプションを設定します。

「プロンプトを試す」ボタンをクリックします。
数秒で、画像が生成されます。

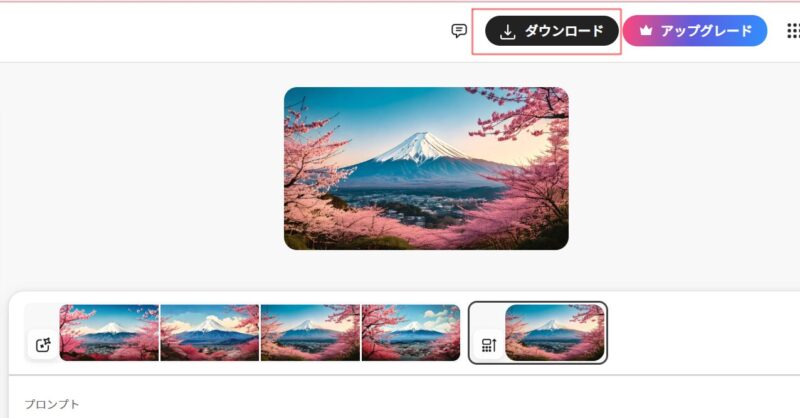
生成された画像の中から気に入ったものを選びます。
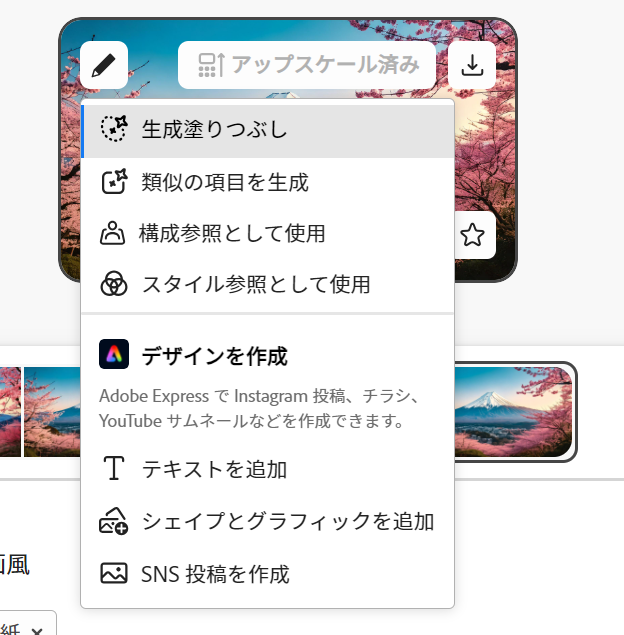
「編集」ボタンを押すと、色調整や細部の修正ができます。

満足のいく画像ができたら、「ダウンロード」ボタンをクリックします。

Photoshopの機能:生成塗りつぶし
次は、Photoshopと連携した「生成塗りつぶし」機能について見ていきましょう。
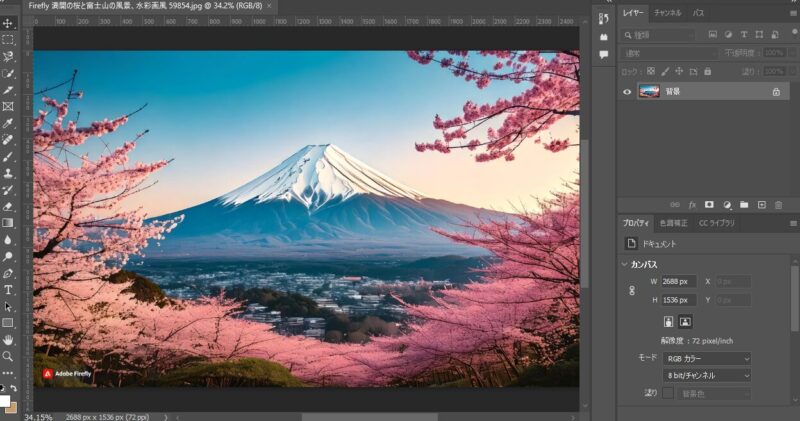
Photoshopを起動し、編集したい画像を開きます。

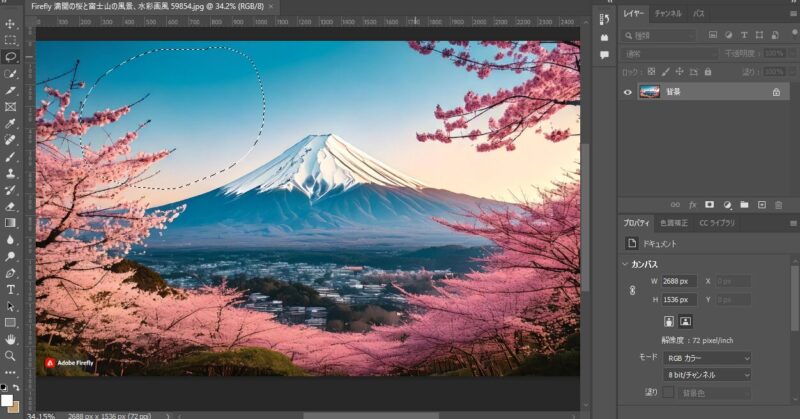
選択ツール(例:なげなわツール、選択ブラシツール)を使って、変更したい領域を選択します。
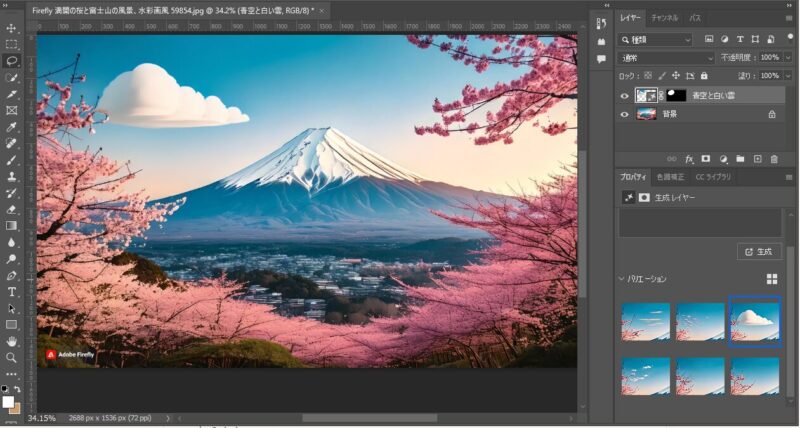
今回は画像の右上がさみしいので、そこを選択してみます。

選択範囲を調整して、意図した領域だけが選択されているか確認します。
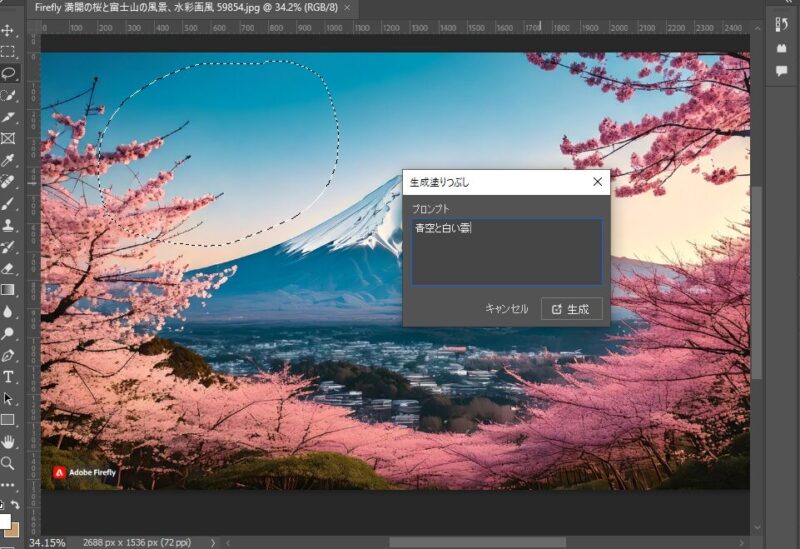
右クリックで「生成塗りつぶし」を選択します。
画面右側に表示されるサイドパネルで、生成したいコンテンツの説明を入力します。

例:「青空と大きな白い雲」「古い木のテクスチャ」など
「生成」を押すと以下のように画像が生成されます。

AIが複数の候補を生成するので、その中から最適なものを選びます。

Photoshopのその他の生成AI機能は以下の記事でまとめています。

Illustratorの機能:生成塗りつぶし(シェイプ)
次は、Illustratorと連携した「生成塗りつぶし(シェイプ)」機能について見ていきましょう。
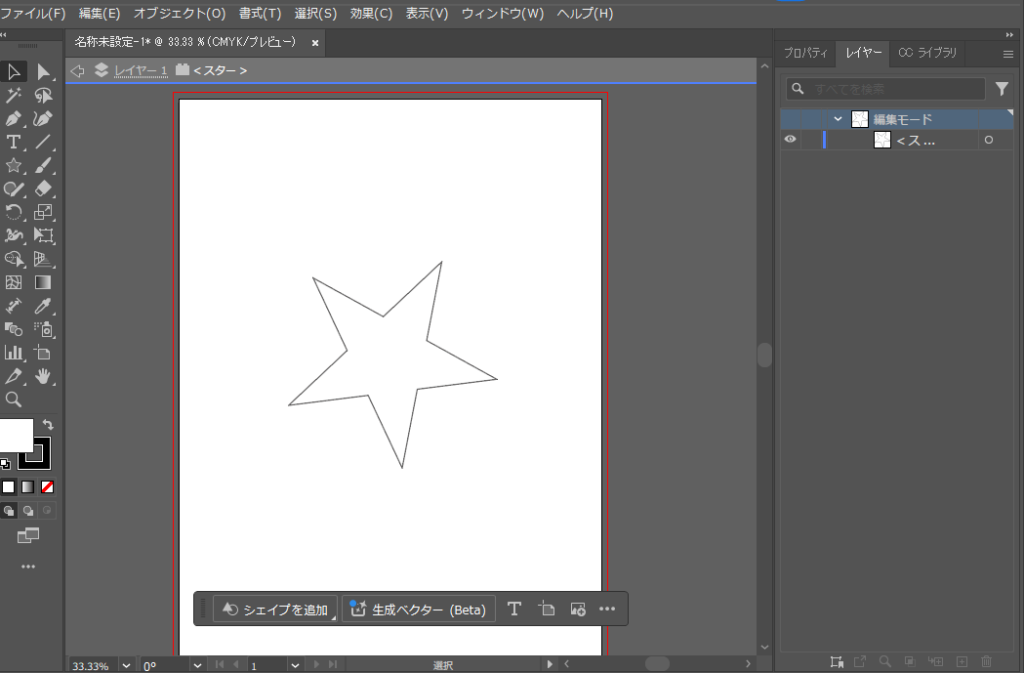
Illustratorを起動し、新規ドキュメントを作成します。
ペンツールや図形ツールを使って、塗りつぶしたいシェイプを描きます。

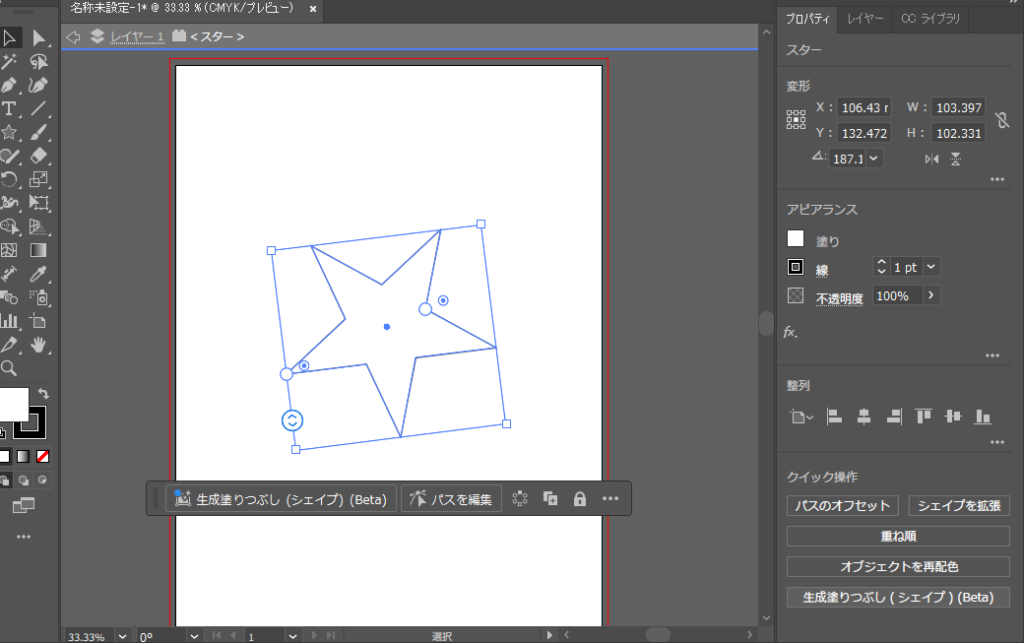
作成したシェイプを選択します。
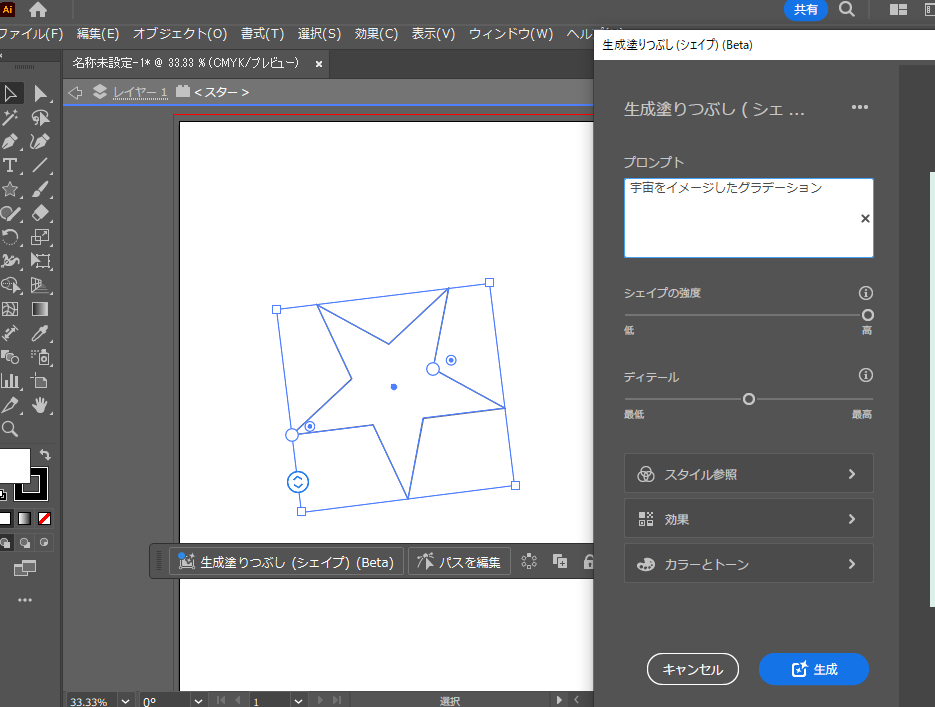
右のメニュー、もしくは右クリックで「生成塗りつぶし(シェイプ)」を選択します。

生成したいパターンやテクスチャの説明を入力します。
例:「抽象的な幾何学模様」「水彩画風の花柄」「宇宙をイメージしたグラデーション」など

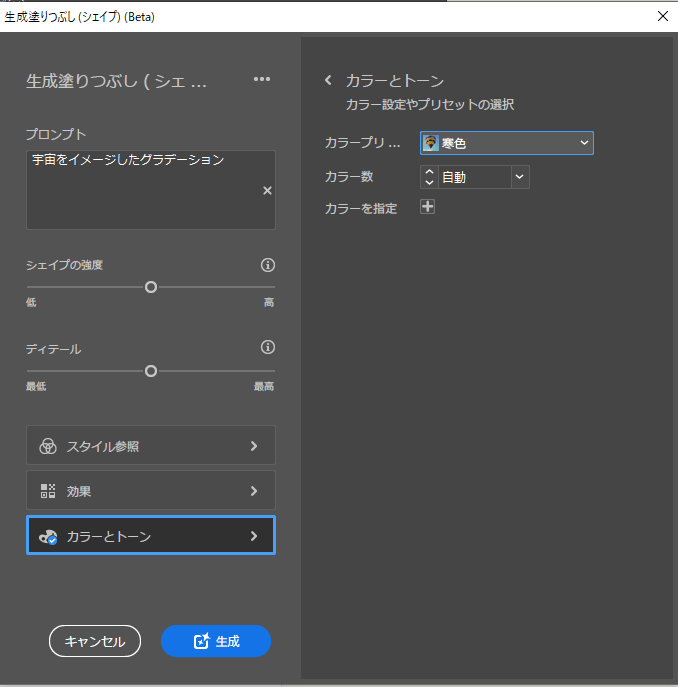
「カラー」オプションを使って、生成される塗りつぶしの色調を指定できます。 また、「スタイル」オプションで、生成されるパターンの全体的な雰囲気を調整できます。

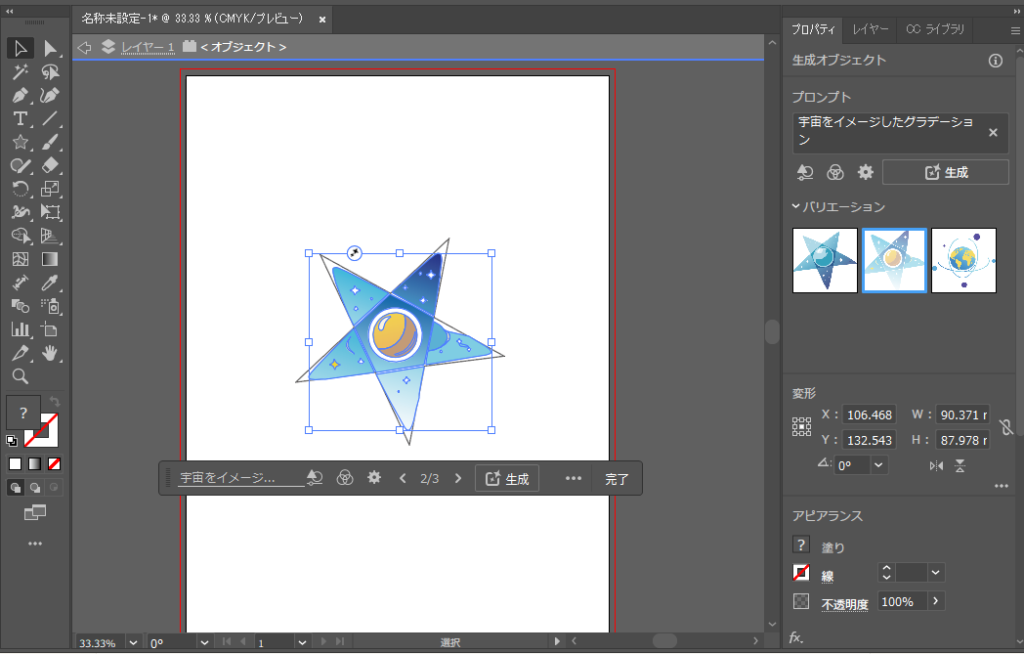
「生成」ボタンをクリックします。
AIが複数の候補を生成するので、その中から最適なものを選びます。

Illustratorのその他の生成AI機能は以下の記事でまとめています。

Lightroomの機能:生成AI削除
次は、Lightroomと連携した「生成AI削除」機能について見ていきましょう。
Adobe Lightroomを起動します。
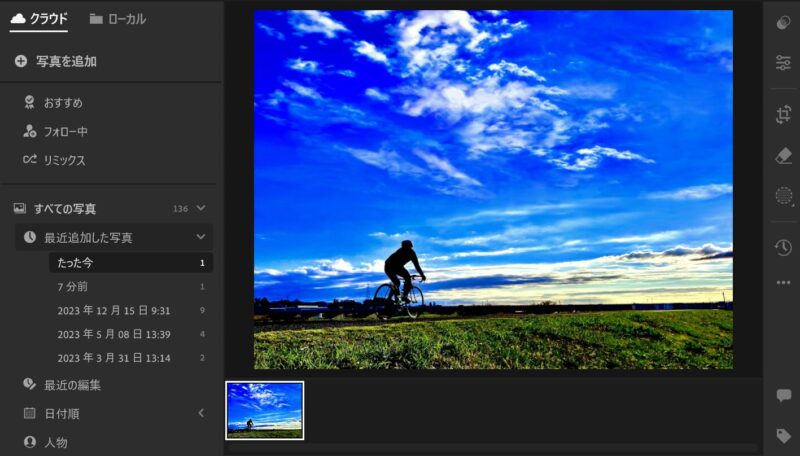
編集したい写真をライブラリから選択し、開きます。

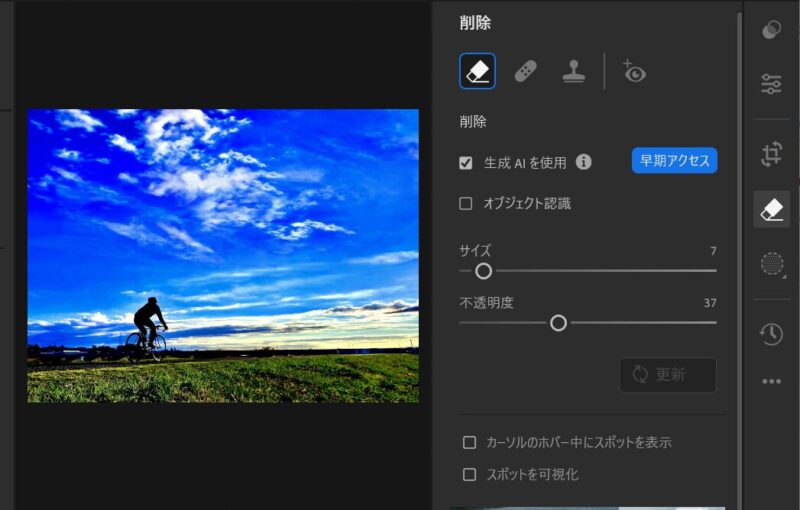
右側のツールパネルから「生成AI削除」ツールを選択します。
通常、このツールはブラシツールのサブセットとして表示されています。

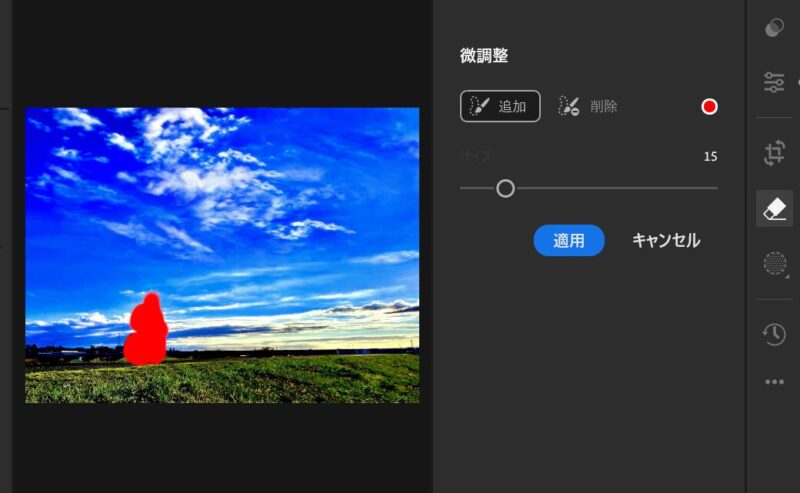
マウスをドラッグして、削除したい要素の周りをブラシで塗ります。
精度を上げるために、ブラシのサイズを調整できます。
小さな要素には小さいブラシ、大きな要素には大きいブラシを使用します。

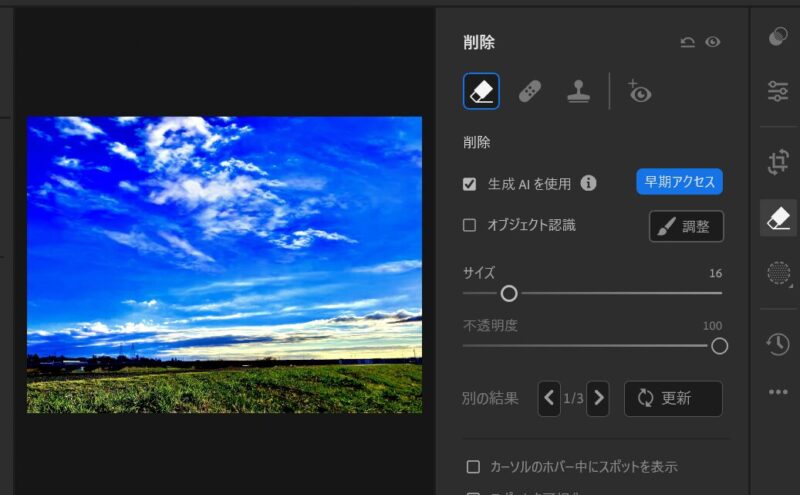
選択が完了したら、「適用」ボタンをクリックします。
AIが選択した要素を分析し、周囲の情報を基に自然に埋めます。

Lightroomのその他の生成AI機能は以下の記事でまとめています。

\ 無料プランから利用可能 /
Adobe製品とAdobe Fireflyを効率よく学びながら使う方法

Adobe FireflyやCreative Cloudの各製品は非常に強力なツールですが、その機能を最大限に活用するには適切な学習が欠かせません。
ここでは、無料で利用できる公式の学習コンテンツと、より包括的な学習環境を提供するオンラインスクールについて紹介します。
UdemyでAdobe製品とAdobe Fireflyの使い方を学ぶ
Adobe社は、Udemy上で無料の公式講座を提供しています。

この講座は、Adobe FireflyとCreative Cloud製品の基本的な使い方を効率的に学べる絶好の機会です。
Adobe Creative Cloudの料金は個人利用の場合、コンプリートプランで月額7,780円から利用できますが、他社スクールに通うとなると「スクール費用+7,780円」と高額になります。
一方、Udemyで無料の講座を受ければ、スクールの費用が掛からないため、7,780円のツール代のみで学習も進められます。
アドバンスクールオンラインなら学びながらAdobe製品が使える
アドバンスクールオンラインは、Adobe製品の使い方を学びながら、実際に製品を使用できる総合的な学習環境を提供しています。

月額68,800円で、学習コンテンツとAdobe Creative Cloudの使用権が付属するため、とてもお得です。
アドバンスクールオンラインを利用することで、Adobe製品の操作スキルだけでなく、デザインの基礎理論や実務で役立つテクニックも同時に学べます。
単にソフトウェアの使い方を覚えるだけでなく、プロフェッショナルなクリエイターとしての総合的なスキルを身につける機会を得られるためおすすめです。
\ オンライン講座は6ヶ月間学び放題 /
まとめ
Adobe Fireflyは、クリエイティブワークの効率を大幅に向上させる強力なツールです。
テキストプロンプトから画像を生成したり、既存の画像を編集したりする能力は、デザイナーやアーティストの創造性を解放し、新たな表現の可能性を開きます。
また、Adobe製品との連携により、従来の制作ワークフローをよりスムーズにし、アイデアの実現をスピーディーに行うことができます。
最後に、Adobe Fireflyやその他のAdobe製品の使い方を学ぶには、公式の無料講座やアドバンスクールオンラインのような総合的な学習環境を活用することをおすすめします。
これらのリソースを通じて、技術的なスキルだけでなく、クリエイティブな思考力も磨くことができるでしょう。
\ 無料プランから利用可能 /